راهنمای مبتدیان برای سئوی تصاویر: بهینه سازی تصاویر برای موتورهای جستجو
آموزش بهینه سازی تصاویر برای سئو در وردپرس

آیا شما نیز به دنبال بهبود سئوی تصاویر در وبسایت خود هستید؟ زمانی که تصاویر به خوبی بهینه سازی شوند، جستجوی آنها میتواند موجب جذب بازدیدکنندگان جدید بسیاری به وبسایت شما شود.
برای بهره گیری از سئوی تصاویر شما باید به موتورهای جستجو کمک کنید تا تصاویر شما را پیدا کرده و آنها را بر اساس کلمات کلیدی مناسب فهرست کنند.
در این راهنما، ما به شما نحوهی بهینه سازی سئوی تصاویر را به کمک بهترین روشها نشان خواهیم داد.
در اینجا خلاصهای از آنچه در این مقاله خواهید آموخت ارائه شدهاست.
- بهینه سازی تصاویر برای سئو و سرعت
- متن جایگزین تصویر(Alt text) چیست؟
- تفاوت متن جایگزین تصویر یا همان Alt text و عنوان
- تفاوت متن جایگزین تصویر و کپشن
- نحوهی اضافه کردن متن جایگزین تصویر، عنوان و کپشن به تصاویر در وردپرس
- استفاده از کپشن برای تصاویر
- غیرفعال سازی صفحات ضمیمه(attachment) در وردپرس
- نکات بیشتر برای بهبود سئوی تصویر
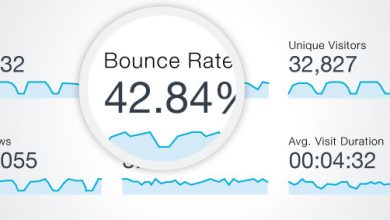
بهینه سازی تصاویر برای سئو و سرعت
سرعت نقش مهمی در سئو و تجربه کاربر ایفا میکند و موتورهای جستجو به طور مداوم رتبه وبسایتهایی را که از سرعت بهتری برخوردارند، بالا میبرند. این موضوع در مورد جستجوی تصاویر هم صدق میکند.
وجود تصاویر باعث افزایش مدت زمان بارگذاری سایت شما میشود. دانلود آنها نیز نسبت به متن زمان بیشتری صرف میکند، به این معنی که اگر چندین فایل تصویری بزرگ برای دانلود داشته باشید، صفحه شما کندتر بارگذاری خواهد شد.
شما باید مطمئن شوید که تصاویر سایت شما برای وب بهینه شده باشند. شاید عادت کردن به این وضعیت کمی مشکل باشد زیرا بسیاری از مبتدیان، کارشناس گرافیک و ویرایش تصویر نیستند.
در این پست قصد داریم نحوهی صحیح بهینه سازی تصاویر و اقداماتی که قبل از آپلود آنها در وبسایت باید صورت بگیرد را به شما آموزش دهیم.
بهترین راه بهینه سازی تصاویر، ویرایش آنها بوسیلهی کامپیوتر و با استفاده از یک نرم افزار ویرایش تصویر مانند Adobe Photoshop است. این نرم افزار به شما اجازه میدهد که فرمت مناسب فایل را انتخاب کنید تا یک فایل کم حجم بسازید.
همچنین برای وردپرس میتوانید از یک پلاگین فشرده ساز تصویر استفاده نمایید. این پلاگینهای بهینه ساز تصویر به شما این امکان را میدهند که در هنگام آپلود کردن یک تصویر در وردپرس به طور خودکار حجم فایل را کاهش دهید.
[ بازگشت به بالا ]Alt Text چیست؟
Alt Text یا متن جایگزین تصویر(alternative text) یک ویژگی HTML است که به تگ img اضافه میشود که برای نمایش تصاویر در صفحه وب به کار میرود. این مورد در کد HTML به این صورت قرار میگیرد:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
این ویژگی به صاحبان وبسایتها اجازه میدهد که تصاویر خود را به صورت متنی توصیف کنند. هدف اصلی استفاده از متن جایگزین تصویر این است که با فعال کردن صفحه خوان و خوانده شدن متن توسط آن، کاربرانی که دارای مشکل بینایی هستند، از محتوای تصویر اطلاع پیدا کرده و دسترسی بهتری به آن داشته باشند.
متن جایگزین تصویر برای سئوی تصویر هم بسیار حائز اهمیت است و به موتورهای جستجو در درک محتوای تصویر کمک میکند.
موتورهای جستجوی مدرن میتوانند با استفاده از هوش مصنوعی، تصویر و محتوای آن را شناسایی کنند. با این حال، هنوز به صاحبان وبسایتها متکی هستند تا تصویرشان را با کلمات خودشان توصیف کنند.
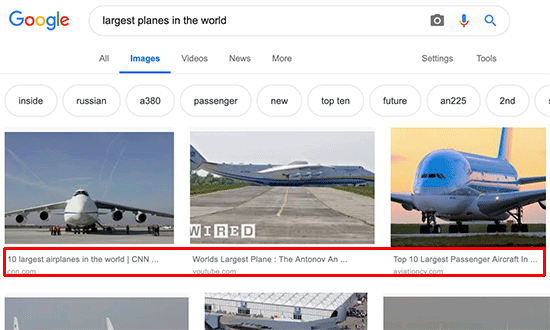
متن جایگزین تصویر، در جستجوی تصاویر گوگل به همراه تصاویر ظاهر میشود و به کاربران در درک بهتر تصاویر کمک میکند و همچنین شانس شما را برای بازدید بیشتر افزایش میدهد.

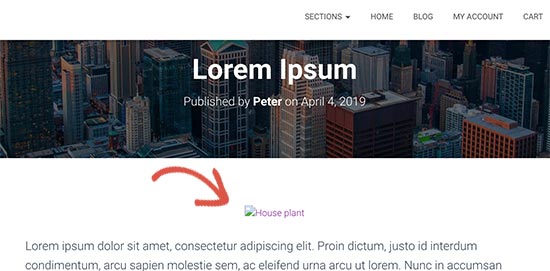
معمولا متن جایگزین تصویر در وبسایت شما قابل مشاهده نیست. با این حال، اگر یک تصویر خراب شود یا پیدا نشود، کاربران شما میتوانند متن جایگزین تصویر را به همراه یک آیکون تصویر شکسته مشاهده کنند.

تفاوت میان متن جایگزین تصویر و عنوان چیست؟
متن جایگزین تصویر برای قابلیت دسترسی و سئوی تصاویر مورد استفاده قرار میگیرد، درحالی که وردپررس بخش عنوان را برای جستجوی رسانه به کار میبرد.

وردپرس برای نمایش دادن تصویر، تگ alt را در کد واقعی قرار میدهد و تگ عنوان برای یافتن و نمایش تصاویر در پایگاه داده ذخیره میشود.
در گذشته، وردپرس تگ عنوان را در کد HTML قرار میداد اما این کار از نظر قابلیت دسترسی وضعیت ایدهآلی محسوب نمیشد، به همین دلیل دیگر این ویژگی مورد استفاده قرار نگرفت و حذف شد.
[ بازگشت به بالا ]
تفاوت میان متن جایگزین تصویر و کپشن چیست؟
Alt text ، تصاویر را برای موتورهای جستجو و صفحه خوانها توصیف میکند. اما کپشن، تصاویر را برای تمامی کاربران توصیف میکند.
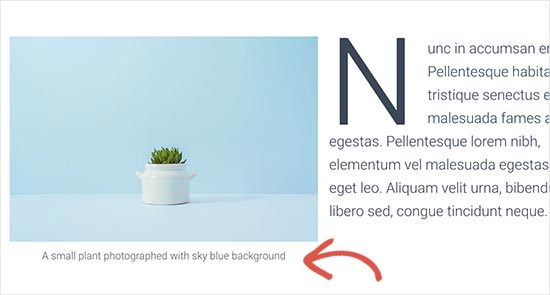
متن جایگزین تصویر در وبسایت شما قابل مشاهده نیست درحالی که کپشنها در زیر تصاویرتان قابل مشاهده هستند.

متن جایگزین تصویر برای سئوی بهتر تصاویر در وبسایت شما اهمیت زیادی دارد. درج کپشن اختیاری است و تنها در صورتی از آن استفاده میشود که نیاز به ارائهی توضیحات اضافه، درمورد تصویر یاد شده به بازدیدکنندگان وبسایت باشد.
[ بازگشت به بالا ]نحوهی اضافه کردن متن جایگزین تصویر، عنوان و کپشن به تصاویر در وردپرس
متن جایگزین تصویر، عنوان و کپشن ابردادههای تصویری می سازند که میتوانید در هنگام بارگذاری آنها در وردپرس به تصاویر اضافه کنید.
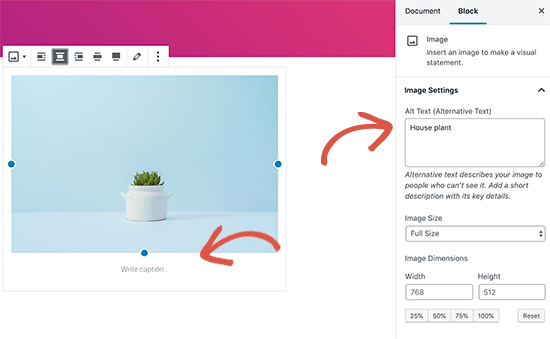
زمانی که تصویر را با استفاده از قالب تصویر پیش فرض اضافه میکنید، وردپرس به شما این امکان را میدهد که کپشن و متن جایگزین تصویر را نیز به تصویر اضافه کنید.

این ویژگی به صورت خودکار عنوانی را بر اساس نام فایل برای تصویر انتخاب میکند. شما میتوانید این عنوان را با کلیک بر روی دکمه edit در نوار ابزار قالب تصویر تغییر دهید.
![]()
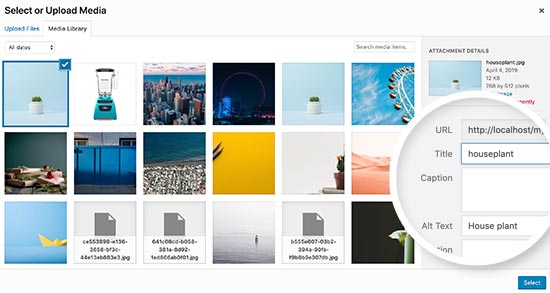
زمانی که شما عنوان سفارشی خود را برای تصویر وارد کنید، پنجرهی آپلودکننده رسانه روی صفحه نمایان میشود و شما میتوانید عنوان دلخواه خود رابرای تصویر وارد کنید.

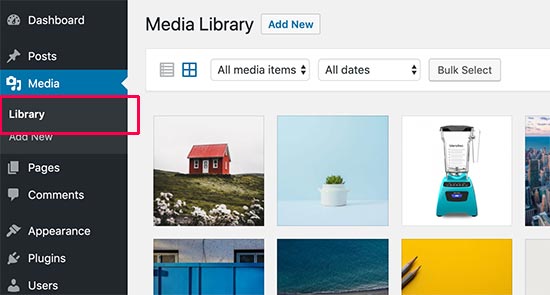
شما همچنین میتوانید عنوان و تگ متن جایگزین تصویر را برای تصاویری که قبلا در وردپرس آپلود کردهاید، ویرایش کنید. برای انجام این کار، شما باید صفحه Media > Library را باز کرده و تصویری را که میخواهید ویرایش کنید در آنجا پیدا کنید.

به راحتی با کلیک روی یک تصویر، پنجرهی مربوط به جزئیات ضمیمه (attachment details) نمایش داده میشود که میتوانید عنوان، متن جایگزین تصویر و کپشن را در آن وارد کنید.

نکته: تغییر متن جایگزین تصویر یا کپشن تصویر از طریق Media Library موجب تغییر آن در پستها و صفحاتی که در حال حاضر از آن استفاده میکنند، نخواهد شد.
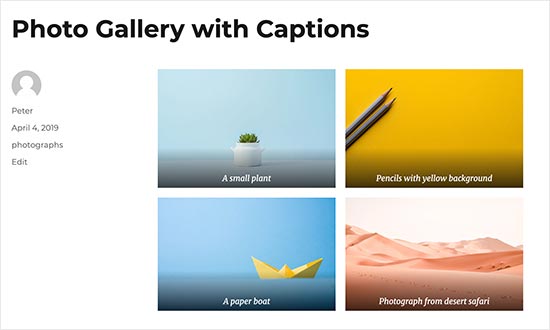
[ بازگشت به بالا ]چه زمانی از کپشن برای تصاویر در وردپرس استفاده میکنیم؟
کپشنها این امکان را به شما میدهند که برای یک تصویر جزئیات بیشتری را به کاربران ارائه دهید. این جزئیات بر روی صفحه قرار گرفته و برای تمامی کاربران از جمله موتورهای جستجو و صفحه خوانها قابل مشاهده میباشند.

همان طور که ممکن است متوجه شده باشید، اکثر وبسایتها معمولا کپشنها را به همراه تصاویر در صفحات و پستهای وبلاگ خود استفاده نمیکنند. زیرا اغلب برای توصیف تصاویر به کپشنها نیاز نیست.
کپشنها بیشتر در سناریوهای زیر مناسب هستند:
- عکسهای خانوادگی یا رویدادها
- عکسهایی که نیاز به توضیحات بیشتری برای توصیف داستان پیش زمینه دارند
- آلبوم تصاویر محصول
در بیشتر موارد، شما میتوانید تصاویر را در خود محتوای مقالهی مربوطه توضیح دهید.
[ بازگشت به بالا ]غیرفعال سازی صفحات ضمیمه(attachment) در وردپرس
وردپرس صفحهای را برای تمام تصاویری که شما برای پستها و صفحات خود آپلود میکنید، ایجاد میکند.که به آن attachment page گفته میشود. این صفحه تنها نسخهی بزرگتر تصویر واقعی را نشان میدهد نه چیزی بیشتر.
این موضوع میتواند در رتبه بندی سئوی جستجوی شما تاثیر منفی به دنبال داشته باشد. موتورهای جستجو صفحات دارای محتوای کم یا بدون محتوای مناسب را کم کیفیت و یا “tin content ” در نظر میگیرند.
به همین دلیل ما توصیه میکنیم که کاربران صفحات ضمیمه را در وبسایت خود غیرفعال کنند.
سادهترین راه برای این کار نصب و فعال سازی افزونه Yoast SEO است. برای جزئیات بیشتر، به راهنمای مرحله به مرحله ما را درمورد نحوهی نصب افزونه وردپرس مراجعه کنید.
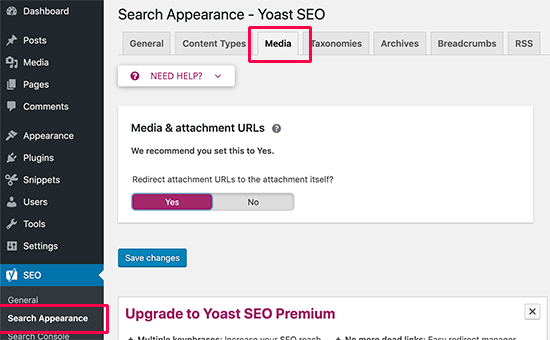
پس از فعالسازی، به طور خودکار URL های ضمیمه خاموش میشوند. همچنین شما میتوانید صفحات ضمیمه خود را در وردپرس به صورت دستی و با مراجعه به صفحهی SEO > Search Appearance و کلیک روی تب Media خاموش کنید.

از اینجا، میتوانید مطمئن شوید که گزینه “Media & attachment URLs” روی “Yes” تنظیم شده است.
اگر از پلاگین Yoast SEO استفاده نمیکنید، میتوانید پلاگین Attachment Pages Redirect را نصب کنید. این پلاگین به راحتی افرادی را که از صفحه ضمیمه دیدن میکنند به پستی که تصویر در آن نمایش داده میشود، هدایت میکند.
شما میتوانید این کار را به صورت دستی با اضافه کردن کد زیر به فایل functions.php در تم و یا پلاگین اختصاصی سایت خود نیز انجام دهید.
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );[ بازگشت به بالا ]
نکات بیشتر برای بهبود سئوی تصویر
اضافه کردن تگ متن جایگزین تصویر تنها کاری نیست که شما میتوانید برای بهبود سئوی تصویر انجام دهید. در زیر چند نکته بیشتر آورده شده است که هنگام اضافه کردن تصاویر به پستهای وبلاگ خود باید آنها را به خاطر داشته باشید.
1. متن جایگزین تصویر توصیفی بنویسید.
بسیاری از مبتدیان تنها از یک یا دو کلمه به عنوان متن جایگزین تصویر استفاده میکنند. این موضوع باعث میشود که تصویر خیلی کلی در نظر گرفته شده و رتبه بندی آن سختتر شود.
برای مثال، به جای نوشتن “بچه گربهها” بنویسید : “بچه گربهها درحال بازی با اردک پلاستیکی زرد رنگ”.
2. از نام فایلهای توصیفی برای تصاویر خود استفاده کنید.
به جای ذخیره کردن تصاویر خود به عنوان DSC00434.jpeg شما باید آنها را به درستی نامگذاری کنید. به کلمات کلیدی فکر کنید که کاربران برای یافتن آن تصویر خاص در هنگام جستجو تایپ میکنند.
نام فایلهای تصویری خود را با دقت بیشتر توصیف کنید. به عنوان مثال، red-wooden-house.jpeg بهتر از house.jpeg است. ( “خانه- چوبی- قرمز” بهتر از واژه” خانه” به تنهایی است.)
3. برای تصاویر خود از محتوای مرتبط استفاده کنید.
موتورهای جستجو هر روز هوشمندتر میشوند. آنها میتوانند تصاویر را به خوبی تشخیص داده و دسته بندی کنند. با این حال، آنها نیاز دارند که شما محتوای تصویر را توصیف کنید.
تصاویر شما باید به موضوع کلی پست یا صفحه مرتبط باشند. همچنین قرار دادن تصویر در کنار محتوای مربوط به آن در مقاله میتواند مفید واقع شود.
4. بهترین شیوههای سئو را دنبال کنید.
همچنین لازم است که شما دستورالعملهای کلی سئو را برای وبسایت خود دنبال کنید. این موضوع باعث بهبود رتبه بندی جستجوی شما از جمله جستجوی تصویر میشود.
5. از تصاویر و عکسهای اوریجینال استفاده کنید.
وبسایتهای اشتراک تصویر رایگان بسیاری وجود دارند که میتوانید از آنها برای یافتن تصاویر رایگان برای پستهای وبلاگتان استفاده کنید. با این حال، مشکل این عکسهای اشتراکی این است که توسط هزاران وبسایت مورد استفاده قرار میگیرند.
سعی کنید که از عکسهای اصلی استفاده کنید و یا تصاویر با کیفیتی بسازید که در وبلاگ شما منحصر به فرد باشند.
همه ما میدانیم که بسیاری از وبلاگ نویسان، عکاس و طراح گرافیک نیستند. خوشبختانه، ابزارهای آنلاین زیادی وجود دارند که شما میتوانید برای ساخت گرافیک برای وبسایتهای خود از آنها استفاده کنید.
امیدواریم که این مقاله در یادگیری سئوی تصاویر برای وبسایت شما کمک کرده باشد. در صورت تمایل بیشتر به راهنمای ما درمورد چگونگی رفع مشکلات رایج تصاویر در وردپرس مراجعه کنید.
[ بازگشت به بالا ]