خودآموز استفاده از ابزار inspect element : قالب وردپرس خود را سفارشی کنید
آموزش inspect element

آیا تا بحال شده که بخواهید بطور موقت یک صفحه وب را ویرایش کنید تا درمورد رنگ ها، فونت ها و استایل ها تصمیم گیری کنید؟ این کار با ابزاری که در حال حاضر روی مرورگر شما با نام inspect element وجود دارد امکان پذیر است. این ابزار، ابزاری مناسب برای کاربرانی است که علاقه دارند طراحی صفحات را خودشان انجام دهند. در این مقاله ما به شما نشان میدهیم که چطور از این ابزار روی سایت وردپرس خود استفاده کنید.

ابزار توسعه یا inspect element چیست؟
مرورگرهای مدرن مانند گوگل کروم یا فایرفاکس ابزاری ساختند که به توسعه دهندگان اجازه میدهد بصورت آنلاین عیب یابی داشته باشند. این ابزار تگ های html و CSS و کدهای javascript و نحوه اجرای کدها را نشان میدهد.
با استفاده از inspect element شما میتوانید کدهای html و css و javascript را برای هر صفحه وبی ویرایش کنید تا بصورت زنده تغییرات را مشاهده کنید. ( تنها روی کامپیوتر و مرورگر خود این تغییرات را میبینید)
برای صاحبان وبسایت ها ، این ابزار میتواند کمکی در جهت پیش نمایش طراحی ها بدون اینکه شخص دیگری به جز خود آنها تغییر را مشاهده کند باشد.
این ابزار از جهت دیگری نیز جذاب است زیرا میتوانید عناصر صفحه را برای گرفتن اسکرین شات مطابق با سلیقه دلخواه خود تغییر دهید.
برای نیروهای پشتیبانی، زمانی که یکی از عناصر صفحه مانند گالری یا اسلایدر به درستی کار نمیکند، این ابزار یک راه مناسب برای برای شناسایی خطا است.
در اینجا ما تنها تعداد کمی از مزایای ابزار inspect elemnt را آوردیم پس از استفاده از آن متوجه خواهید شد که این ابزار به چه اندازه سودمند و قدرتمند است.
در این مقاله، ما از ابزار inspect گوگل کروم استفاده کردیم، فایرفاکس نیز این ابزار را دارد که عملکردی مشابه ابزار inspect گوگل کروم دارد.
مقاله مرتبط: ۱۶ پلاگین تایپوگرافی وردپرس برای هر چه بهتر شدن سایت شما
راه اندازی Inspect Element و محل قرارگیری کدها
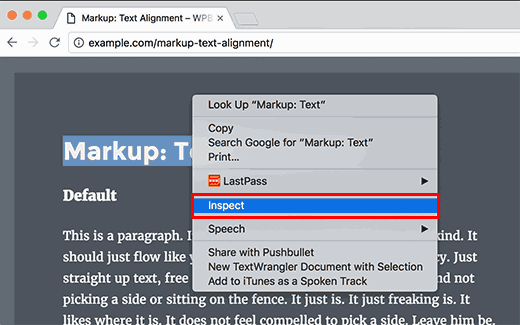
میتوانید کار را با فشردن کلید های ترکیبی CTRL+Shift+I شروع کنید. یا به جای اینکار میتوانید روی صفحه وب کلیک راست کنید و روی گزینه Inspect کلیک کنید.

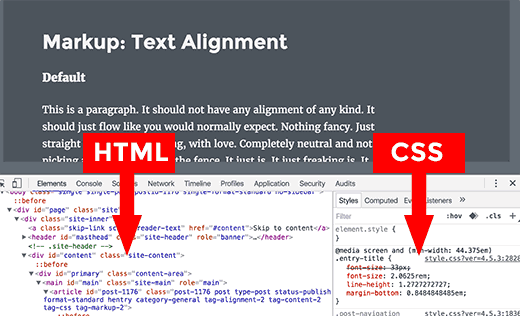
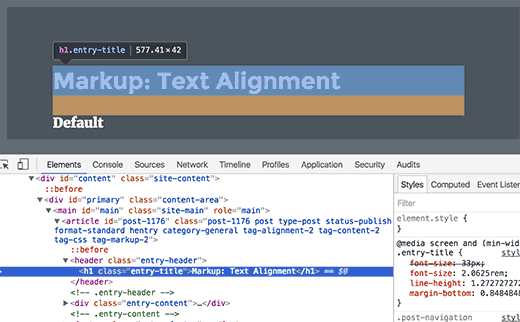
پنجره مرورگر شما به دو قسمت تقسیم میشود و پنجره پایین صفحه، کد صفحه وب را نشان میدهد.
پنجره inspect نیز به دو قسمت تقسیم میشود.در قسمت سمت چپ کدهای HTML را که برای این صفحه نوشته شده میبینید. در سمت راست، عناصر و کلاس های CSS را مشاهده میکنید.

همانطور که موس خود را روی صفحه تکان میدهید، کدهای قسمت های مختلفی از صفحه نمایش داده میشوند. همچنین میتوانید کدهای CSS را نیز در قسمت سمت راست مشاهده کنید و آنها را تغییر دهید.

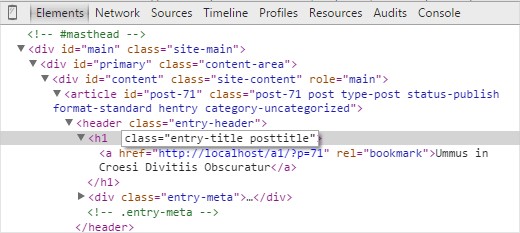
همچنین میتوانید موس خود را روی عنصر خاصی از صفحه نگه دارید و با کلیک راست و انتخاب گزینه Inspect کد های آن را مشاهده کنید.تگ های html عنصری که انتخاب کنید بصورت پررنگ در پنجره inspect نمایش داده میشوند.
ویرایش و عیب یابی کدها در Inspect Element
هردو قسمت کدهای HTML و CSS در inspect قابل ویرایش هستند. برای انجام این کار شما میتوانید روی هر قسمتی از html که میخواهید ویرایش کنید دوبار کلیک کنید.

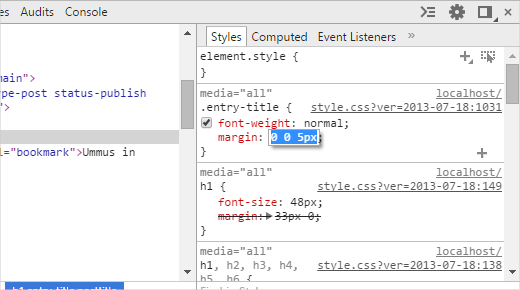
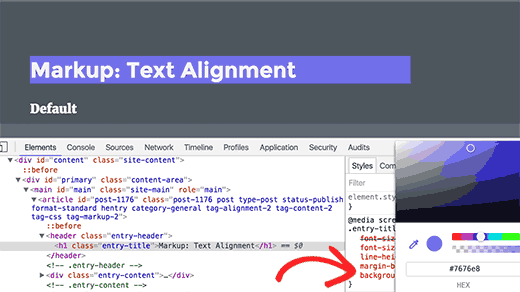
همچنین برای ویرایش هر قسمت از css نیز میتوانید دوبار روی آن کلیک کنید. برای افزودن استایل های سفارشی نیز میتوانید روی آیکون + در قسمت بالای کادر CSS کلیک کنید

تغییرات روی html و css فورا روی صفحه مرورگر اعمال میشود و شما میتوانید آنها را ببینید.

توجه داشته باشید که هر تغییری که در اینجا ایجاد میکنید در کدهای اصلی اعمال نمیشوند. Inspect element یک ابزار عیب یابی است و نمیتواند تغییرات را روی فایل های شما روی سرور منعکس کند. این بدان معناست که اگر پس از اعمال تغییرات در این قسمت، صفحه را مجددا بارگذاری کنید تغییراتی که اعمال کردید از بین رفته اند.
برای اینکه تغییراتی که داده اید اعمال شوند باید صفحات استایل و یا قالب مربوط به عنصر ویرایش شده را بیابید و با افزودن تغییرات به آن، آن را ویرایش کنید.
پیش از شروع ویرایش قالب وردپرس با استفاده از ابزار inspect element ، اطمینان حاصل کنید که تمام تغییرات را با استفاده از ایجاد یک قالب فرزند ذخیره کرده اید.
مقاله مرتبط: راهنمای طراحان برای کنتراست رنگ
به سادگی خطاها را روی سایت خود پیدا کنید
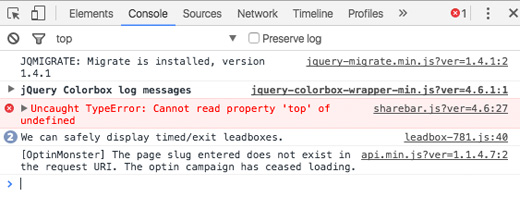
ابزار inspect element یک قسمت به نام console دارد که تمام ارورهایی که روی سایت وجود دارد را نشان میدهد. زمانی که برای رفع خطا تلاش میکنید یا از نویسندگان پلاگین درخواست پشتیبانی دریافت میکنید، اگر به این قسمت نگاه بیندازید میتواند خیلی مفید باشد.

برای مثال اگر از افزونه OptinMonster customer استفاده کرده اید و آپشن مد نظر شما به درستی لود نمیشود، به راحتی میتوانید علت مشکل را پیدا کنید. و بیابید که علت مشکل همخوان نبودن نامک صفحه است.
یا اگر نوار به اشتراک گذاری شما درست کار نکند و خطای جاوا اسکریپت وجود داشته باشد میتوانید آن را ببینید.
ابزاری مانند inspect element و supportally به شما کمک میکند تا مشتریان پشتیبانی بهتری باشید زیرا تیم پشتیبانی فنی مشتریانی که جزئیات بازخورد یک مشکل را با دقت بررسی میکنند دوست دارند.
امیدواریم این مقاله جهت یادگیری استفاده از ابزار توسعه inspect مرورگر، برای طراحی قالب دلخواه وردپرستان مفید بوده باشد. اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.








با سلام و خسته نباشید. من یک قالب وردپرس دارم که با همین روش inspect یک قسمتشو میخوام تغییر بدم. فایل css رو پیدا کردم و تغییرش دادم در داخل ویندوز ولی سایت هیچ تغییری نمیکنه. باید چیکار کنم؟ در حالیکه در داخل خود گوگل کروم، با تغییر اون قسمت فایل css تغییر مورد نظر من یعنی کوچک شدن عکس انجام میشه. لطفا اگه میشه جواب بدین ممنون از شما
با سلام
افزونه کش فعال روی سایتتون ندارید؟
اگر دارید کش رو به طور کامل خالی کنید و مجدد تست کنید.
باید در مرورگر صفحه پروژه تون CTRL + F5 بزنید تا cache پاک بشه و اطلاعات دوباره بارگذاری بشه
سلام
آیا راهی هست که بفهمیم کد مورد نظر داخل کدام فایل وردپرس هست؟
اگر منظورتون کد css هست، بله در قسمت css نام فایل و ادرس اون رو میتونید ببینید.
میشه راهنمایی کنی از کدوم قسمت دقیقا میشه ادرس فایل رو پیدا کرد؟که بدونم فایلی که باید ویرایش کنم در کجای هاست قرار داره
در ستون سمت راست همانطور که در تصاویر موجود در مطلب هم مشخص است، نام فایل های css ذکر شده، بر روی فایل مورد نظر راست کلیک کنید و بر گزینه Copy Location کلیک کنید. آدرس فایل کپی خواهد شد.
سلام دوست عزیز یه سوال
من در Inspect Element ی میگیرم میخام سمت html کدهارو ببینم و بتونم کدهاشو تغییر بدم
من یه قالب وردپرسی دارم در صفحه اول طراح سایتم اومده داخل یک div سه تا المان قرار داده و در داخل اینا پاراگراف و متن داخلش رو میخام ادیت کنم کدهای html شو نمی تونم پیدا کنم همه تک تک فایل هارو گشتم نیست
الان سوالم اینه من چطوری می تونم از طریق Inspect Element که در تب اول دو بخش css-html داره سمت html آدرس صفحات کد رو در بیارم. همین آدرس صفحات رو میخام که برم ادیت بزنم . ممنون از شما
با سلام
کدهای html ی که شما میبینید در واقع خروجی مجموعه فایلهای php سایت شما هستند و یک فایل مشخص نیست که ویرایششون کنید.
این سورس تولیدی صفحه شماست.
سلام راهی هست بشه ویرایشی که ما تو سایت دادیم توست اینکسپت سایت اون اطلاعاتو قبول کنه مثله تغییر رنگ
با سلام
همانطور که در متن این مقاله هم توضیح داده شده است، تغییراتی که شما توسط inspect element در کدهای css و یا کدهای دیگر ایجاد میکنید تنها برای شما در لحظه نمایش داده میشود و برای اعمال این تغییرات باید فایل استایل مربوطه را که میتوانید آدرس آنرا نیز توسط inspect element پیدا کنید، ویرایش کنید. برای تغییر در رنگها فایلی با پسوند .css خواهد بود.
میخوام چند تصویر رو با inspect سیو کنم ولی نمیخوام تصاویر رو با باز کردن تو یه نیو پیج دانلود کنم در واقع تو همون inspect گزینه سیو بیاد
با سلام
این گزینه وجود ندارد.
ممنونم عالی بود
متشکریم :)
سلام
چطور باید بفهمیم دقیقا چه فایلی رو برای ادیت اون قسمتی که با inspect در صفحه انتخاب کردیم رو ویرایش کنیم
اسم فایل رو نمیتونم پیدا کنم
ممنون میشم کمک کنید
با سلام
در بخش سمت راست که کدهای css نمایش داده میشود اسم فایلها نیز مشخص است ، با بردن موس بر روی اسم فایلها میتوانید موقعیت فایلها در هاست خود را مشاهده کنید.
کدهای css رو میبینم اما آدرس فایل رو نه
http://up.vbiran.ir/uploads/4858157337322020091_cssssdasd.JPG
ممنون میشم روی تصویر علامت بزنید
اقا من فقط میخوام bace url رو تغییر بدم
مقاله درباره نحوی استفاده از افزونه Styles بنویسید
چگونه برای اکسنتشن Stylesاستایل برای صفحه وب بنویسم که برای همه سایت قابل اجرا باشد که مشخصات فونت ان مثله shahrvanddaily.ir
و چگونه میتوان قالب فونت و رنگ زمینه و نام فونت صفحه سریع با Inspect Element استخراج کرد علی الخصوص فایر فاکس
سلام واقعا به کمک نیاز دارم لطفا جوابم رو بدین حتی اگه شده به جیمیل بدینhamidian1382@gmail.com توی قسمت html یه کدی هست نمی تونم پیداش کنم یعنی زیر و رو می کنم اینسپکت رو ولی پیداش نمی کنم اون کده مال قسمت توکن سایت sony توی قسمت ریست پسورد psn هست یعنی هرچی می گردم نیست نمی دونم باید چی کارش کنم لطفا کمکم کنید پیداش کنم
پیش از شروع ویرایش قالب وردپرس با استفاده از ابزار inspect element ، اطمینان حاصل کنید که تمام تغییرات را با استفاده از ایجاد یک قالب فرزند ذخیره کرده اید.
سلام چگونه فرزند قالب را بعد ازتغییرات ذخیره میکنند
سلام دوستان وقتتون به خیر
بنده یک نرم افزار متن باز رو روی سرورم نصب کردم. الان نیاز دارم بخشی از کد رو تغییر بدم منتها مسیر ذخیره شده فایلها رو نمیتونم درست پیدا کنم. ایا از تو inspect میشه مسیر ذخیره سازی فایلهای مرتبط با اون را پیدا کرد
اگه یه ازمون باشه میشه گذینه درست را فهمید لطفااگه میشه بگید
خیر، این امکان وجود ندارد!
سلام ما یک نظرسنجی آنلاین داریم که یک گزینه آن درسته و زمان شروع آن مثلا ساعت 8 صبح هست ولی ما میخواییم تقلب کنیم و آزمون رو زودتر انجام بدیم آیا با inspect میشه همچین کاری کرد
یا اینکه میشه فهمید جواب درست کدوم هست تو اون نظرسنجی
مثلا ایندفعه وقتی آزمون شروع شد بفهمیم کدوم گزینه درسته؟
با سلام و درود
من قصد دارم نوشته دیگاهتان را بنویسد را در قالبم سایتم به یک جمله دیگر دیگر تغییر بدم. انسپکت می گیرم و کد را پیدا می کنم. قالب سایتم فلت سام است حالا مشکل من این است این کد HTML را چگونه در قالبم پیدا کنم تا تغییر نهایی را اعمال کنم. اگر راهکاری می شناسید؛ لطفا راهنمایی بفرمایید.
پیشاپیش متشکرم. من یک سایت دیگر هم مشکلم را توضیح دادم و جوابی دریافت نکردم و دیدگاهم هم در بخش نوشته شان نمایش داده نشد.