سرعت وردپرس خود را افزایش دهید – نحوه ذخیره سازی بهینه تصاویر برای وب

آیا تصاویر را اشتباه ذخیره میکنید؟ اکثر مبتدیان نمیدانند چطور تصاویر را به درستی ذخیره کنند که بتواند تاثیر بیشتری بر سرعت وبسایت بگذارد. در این مقاله ما به شما آموزش میدهیم که چگونه تصاویر را در وب بصورت بهینه ذخیره سازی کنید.
هر متخصص وبلاگ نویسی میتواند به شما بگوید که تصاویر باعث افزایش تعامل در وب میشود. اما چیزی که آنها به شما نمیگویند این است که تصاویر بهینه نشده برای وبسایت میتواند سرعت سایت شما را کاهش دهد.
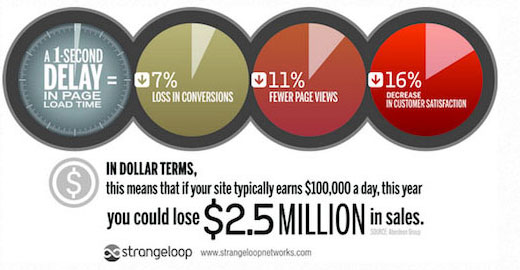
یک ثانیه تاخیر در باز شدن صفحات میتواند منجر هزینه هایی از قبیل: 7% کاهش فروش،11% کاهش بازدید صفحات و 16% کاهش رضایت مشتری شود.

چگونه تصاویر را به درستی ذخیره کنیم؟
زمانی که تصاویر را ذخیره میکنیم، باید دو نکته را در نظر بگیریم: فرمت فایل تصاویر، فشرده سازی. به وسیله انتخاب یک ترکیب مناسب، میتوانید حجم تصاویر خود را تا 5 برابر کاهش دهید.
اکثر ما، دو فرمت JPG و JPEG را مورد توجه قرار میدهیم. برای ساده سازی مسائل، از فرمت JPEG برای تصاویری با ترکیب رنگی زیاد، و از فرمت PNG برای تصاویر ساده تر یا زمانی که احتیاج به تصاویر بدون زمینه (transparent) دارید، استفاده کنید.
برای کسانی که تفاوت دو فرمت را نمیدانند باید بگوییم تصاویری با فرمت PNG فشرده سازی شده نیستند یعنی تصاویری با کیفیت بالاتر هستند. ضعف تصاویری با این فرمت این است که سایز فایل آنها زیاد میشود. از سوی دیگر JPEG فایل هایی با فرمت فشرده هستند که به منظور کاهش حجم، کیفیت تصویر را کاهش میدهند.
برای مبتدیان وب، اکثر تصاویر ما JPEG هستند.
مسئله بعدی فشرده سازیست که به معنی استفاده از یک ابزار ذخیره سازی تصاویر به صورت بهینه برای وب است. فشرده سازی میتواند تفاوت های زیادی ایجاد کند.
نگاهی به جدول زیر بیندازید.در این جدول تعداد کمی از ترکیب های که توانستیم از آن برای ذخیره سازی تصاویر استفاده شده در این مقاله استفاده کنیم، آورده شده.
| فرمت تصاویر | سایز تصاویر |
| فرمت JPEG با بهینه سازی بالای فتوشاپ | 33KB |
| بهینه ساز TinyPNG | 57KB |
| بهینه ساز JPEG Mini | 70KB |
فرمت JPEG با بهینه سازی حداکثر فتوشاپ | 93KB |
| حداکثر سایز بهینه نشده JPEG | 119KB |
| فرمت PNG با بهینه سازی فتوشاپ | 135KB |
| حداکثر سایز بهینه نشده PNG | 145KB |
ابزار فشرده سازی تصاویر برای وبلاگ نویس ها
اکنون که تفاوت هر نوع فشرده ساز را دیدید. چگونگی ذخیره صحیح تصاویر بصورت بهینه و بطوریکه سرعت سایتتان را افزایش دهد، خواهید دید.
نرم افزار فتوشاپ
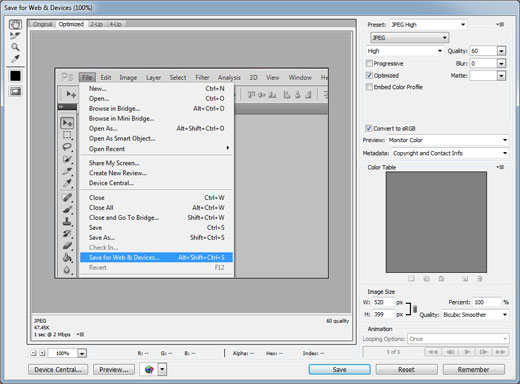
فتوشاپ یک نرم افزار با ویژگی های ذخیره سازی تصاویر بصورت بهینه برای وبسایت است. به سادگی تصویر خود را باز کنید و روی مسیر File و سپس Save for Web & Devices button کلیک کنید.
این کار یک صفحه ذخیره سازی برای شما باز خواهد کرد. در قسمت سمت راست میتوانید فرمت های مختلفی برای تصاویر تنظیم کنید. برای فرمت JPEG گزینه های زیادی برای کیفیت خواهید دید. زمانی که گزینه مورد نظر خود را انتخاب کنید در دکمه سمت راست اندازه های مختلفی از فایل به شما نمایش داده خواهد شد.

TinyPNG
یک نرم افزار رایگان وب است که از روش فشرده سازی باقیمانده هوشمند برای کاهش سایز تصاویر با فرمت PNG استفاده میکند. تمام کاری که باید انجام دهید این است که به وبسایتشان بروید و تصویر خود را آپلود کنید. آنها تصویر شما را فشرده سازی میکنند و لینک دانلود آن را به شما میدهند.
همچنین آنها برای توسعه دهندگان وب، یک API برای تبدیل خودکار تصاویر دارند.
JPEGMini
JPEGmini از تکنولوژی فشرده سازی مجدد استفاده میکند، که بصورت قابل توجهی حجم تصاویر را بدون تاثیر روی کیفیت آنها کاهش میدهد. شما میتوانید از نسخه وبسایت آن بصورت رایگان استفاده کنید یا نرم افزار آن را برای سیستم خود خریداری کنید.
ImageOptim
نرم افزار ImageOptim یک ابزار برای سیستم عامل های مک است که به شما اجازه میدهد تصاویر را بدون پایین اوردن کیفیت به وسیله یافتن بهترین پارامترهای ذخیره سازی و حذف رنگ های غیر ضروری فشرده سازی کنید.
جایگزین این نرم افزار برای سیستم عامل های ویندوز Trimage است.
همانطور که میبینید ابزار مختلفی برای بهینه سازی تصاویر در وب وجود دارد. زمانی که از فشرده ساز فتوشاپ استفاده میکنید، بهترین نتیجه را در کاهش سایز مشاهده میکنیم درصورتی که کیفیت تحت تاثیر قرار میگیرد. با این حال استفاده از دو ابزار جداگانه برای بارگذاری تصاویر میتواند حجم کار را کمی افزایش دهد.
دیدگاه های نهایی در مرود بهینه سازی تصویر
اگر تصاویر را بصورت بهینه برای وب ذخیره نکردید، پس همین حالا این کار را شروع کنید. این کار میتواند یک تاثیر بزرگ روی سرعت سایت شما بگذارد، و رضایت کاربران از سایت شما را افزایش دهد. مطمئنا کیفیت تصاویر ممکن است کمی پایین بیاید، اما اکثر کاربران به آن توجه نخواهند کرد.
اگر به دنبال تصاویر با کیفیت هستید، مطلب راهنمای ما را در مورد چگونگی پیدا کردن تصاویر ممتاز رایگان برای پست های وبلاگتان ببینید.
آخرین راهکار استفاده از یک CDN برای تصاویر سایت وردپرستان است که میتواند بطور قابل ملاحظه ای سرعت را افزایش دهد.برای اطلاع بیشتر راهنمای ما در مورد اینکه یک CDN چیست، و چطور یک CDN را تنظیم کنیم بخوانید.
امیدواریم این مقاله را مفید دیده باشید
اگر دوستان وبلاگ نویسی دارید که در مورد چگونگی ذخیره تصاویر به صورت بهینه چیزی نمیدانند این مقاله را به آنها معرفی کنید.
اگر سوال یا دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.