32 ترفند فوق العاده مفید جهت استفاده در فایل functions.php وردپرس
قطعه کدهای کاربری برای وردپرس

تمام پوستههای وردپرس دارای فایل functions.php هستند. این فایل مانند یک افزونه عمل میکند و به شما امکان افزودن امکانات جالبی را به سایت میدهد. در این مقاله قصد داریم تعدادی از ترفندهای مورد استفاده در فایل function.php را ارائه دهیم.
فایل function.php چیست
فایل function که معمولا با اسم function.php شناخته میشود یکی از فایلهای پوستههای وردپرس است که در هر نوع پوستهای اعم از پوستههای رایگان و پولی یافت میشود.
هدف این فایل این است که توسعه دهندگان ویژگیها و توابع دلخواه خود را در آن تعریف کنند. این فایل همانند افزونههای وردپرس عمل میکند و میتواند جهت افزودن تکه کدهای سفارشی به وردپرس استفاده شود.
شما میتوانید این تکه کدها را همانطور که در مقاله نحوه افزودن کدهای php به سایت وردپرس آموزش دادیم به سایت وردپرس خود بیفزایید.
حال شاید برایتان سوال پیش بیاید که چه تفاوتی میان افزونههای اختصاصی سایت وردپرس و فایل function.php وجود دارد. و کدام یک از آنها بهتر است؟
درحالی که استفاده از فایل functions.php سادهتر است اما باید بگوییم استفاده از افزونه خاص سایت بهتر است. و علت آن نیز این است که این نوع افزونه به پوسته مورد استفاده وردپرس شما وابسته نیست و صرف نظر از پوستهای که هم اکنون بصورت فعال روی سایت خود دارید کار میکند.
از سوی دیگر، فایل functions.php یک پوسته تنها برای همان پوسته کار میکند و اگر پوسته خود را تغییر دهید لازم است که کدهای قرار داده شده در این فایل را در فایل functions پوسته جدید جایگذاری کنید.
حال با توجه به مقدمه بالا بیاید به ترفندهایی برای استفاده هر چه بیشتر از این فایل نگاهی بیندازیم.
1- حذف عدد ورژن وردپرس
حتما میدانید که همواره لازم است از آخرین ورژن وردپرس استفاده کنید. با این حال گاهی ممکن است نخواهید ورژن وردپرس مورد استفاده سایت شما نمایان شود. برای حذف این عدد از وردپرس کد زیر را در فایل functions.php خود جایگذاری کنید:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');مقاله مرتبط: آیا افزونههای غیرفعال سرعت سایت را کند میکند؟ آیا لازم است افزونههای غیرفعال را حذف کنید؟
2- افزودن یک لوگو پیشخوان – بخش مدیریت سفارشی
آیا میخواهید برچسب ناحیه مدیریت خود را سفید کنید؟افزودن یک لوگو پیشخوان سفارشی اولین گام برای انجام این فرآیند است. ابتدا باید لوگو سفارشی خود را به پوشه تصاویر پوسته با نام custom-logo.png با سایز 16*16 آپلود کنید.
سپس لازم است که تکه کد زیر را به فایل functions پوسته خود اضافه کنید:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
3- تغییر فوتر پنل مدیریت وردپرس
فوتر در ناحیه مدیریت وردپرس پیغام “سپاسگزاریم از اینکه سایت خود را با وردپرس ساختهاید.” را نمایش میدهد. شما میتوانید متن این پیغام را با تکه کد زیر به متن دلخواه خود تغییر دهید:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpstart.ir" target="_blank">Wpstart.ir</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
عبارتی را که بعد از echo نوشته شده و لینک سایت را به دلخواه خود تغییر دهید.

4- افزودن ابزارکهای پیشخوان سفارشی در وردپرس
احتمالا متوجه ابزارکهایی که افزونهها و پوستهها به پیشخوان وردپرس اضافه میکنند شدهاید. شما میتوانید از طریق کد زیر ابزارکهای موجود در پیشخوان وردپرس خود را تغییر دهید:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
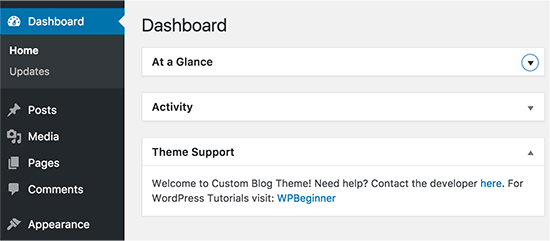
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
با این کار پیشخوانی مانند تصویر زیر خواهید داشت:

مقاله مرتبط: چطور ابزارکها را در وردپرس استایل دهی کنیم
5- تغییر تصویر Gravatar پیش فرض در وردپرس
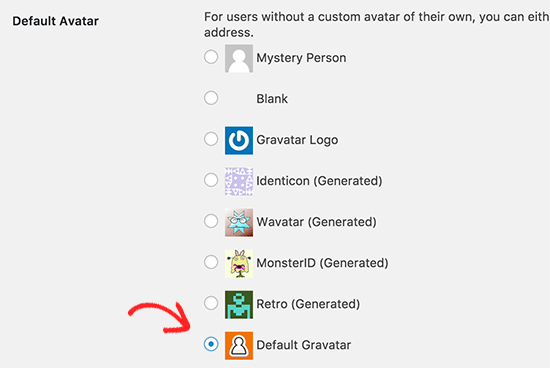
همانطور که میدانید تصویر آواتار پیش فرض در وردپرس شکل یک مرد است. شما میتوانید این تصویر را به سادگی به دلخواه خود تغییر دهید. خیلی ساده تصویری را که میخواهید جایگزین تصویر پیش فرض کنید آپلود کنید و سپس کد زیر را به فایل function خود اضافه کنید:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
اکنون لازم است که به مسیر تنظیمات»گفتوگو بروید و تصویر پیش فرض خود را تغییر دهید:

6- تاریخ کپی رایت داینامیک در فوتر وردپرس
شما میتوانید به سادگی تاریخ کپی رایت را بوسیله ویرایش قالب فوتر در پوستهتان تغییر دهید. اما با این کار تاریخ سال آینده بصورت خودکار تغییر نمیکند.
شما میتوانید از کد زیر برای تغییر این تاریخ بهره بگیرید:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
پس از افزودن این کد به فایل functions، لازم است که فایل footer.php خود را باز کنید و کد زیر را به هرکجا از فوتر که میخواهید تاریخ کپی رایت داینامیک افزوده شود جایگذاری کنید.
<?php echo wpb_copyright(); ?>
این کد به تاریخ اولین پستی که منتشر کردید و آخرین پست نگاه میاندازد و هرکجا آن را فراخوانی کنید تاریخ صحیح را به نمایش میدهد.
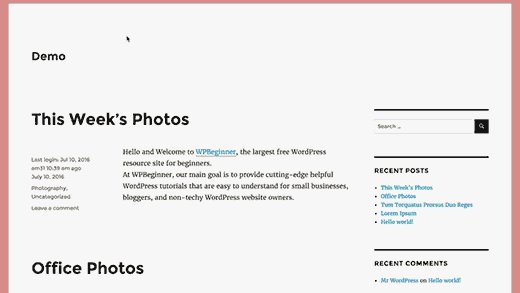
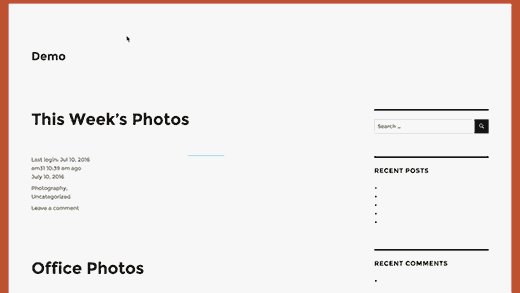
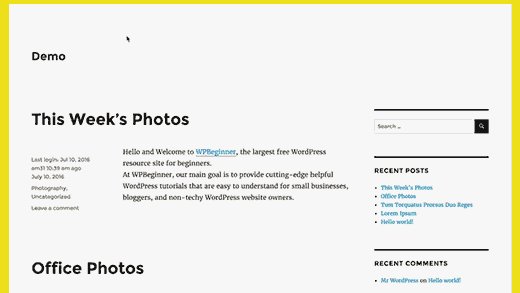
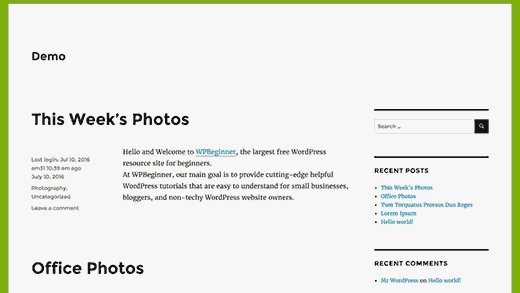
7- تغییر رنگ تصادفی پس زمینه وردپرس
آیا میخواهید رنگ پس زمینه سایت وردپرستان بصورت تصادفی و با هر بار بازدید و بارگذاری مجدد تغییر کند؟ برای این کار لازم است که کد زیر را به فایل functons پوسته خود اضافه کنید.
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
سپس لازم است که فایل header.php پوسته خود را ویرایش کنید. تکه کد زیر را داخل تگ <body> جایگذاری کنید:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
اکنون میتوانید تغییرات اعمال شده را ذخیره کرده و سایت خود را جهت مشاهده تغییرات بازدید نمایید.

مقاله مرتبط: نحوه ایجاد تصاویر تعاملی interactive image در وردپرس
8- به روزرسانی آدرس URL وردپرس
اگر مشکل ریدایرکت و رفرش صفحه ورود به وردپرس را دارید یا اینکه نمیتوانید به ناحیه مدیریت وردپرس دسترسی پیدا کنید لازم است که آدرس URL وردپرس خود را به روزرسانی کنید.
یک راه برای انجام این کار استفاده از فایل wp-config.php است. اما اگر این کار را از طریق فایل wp-config انجام دهید، قادر نخواهید بود آدرس صحیح را در صفحه تنظیمات تنظیم کنید. فیلدهای آدرس URL وردپرس و URL سایت، قفل شده و غیر قابل تغییر خواهند بود.
برای حل این مسئله، لازم است کد زیر را در فایل functions خود جایگذاری کنید.
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
فراموش نکنید بجای نام دامنه example.com نام دامنه خود را جایگذاری کنید.
حال زمانی که به سایت خود وارد شدید، میتوانید وارد صفحه تنظیمات شوید و آدرسهای URL را در آنجا تنظیم کنید. پس از انجام این کار لازم است کدی که به فایل functions خود اضافه کردید را حذف کنید در غیر اینصورت هر بار که به سایت خود دسترسی پیدا کنید آدرسهای URL به روزرسانی خواهند شد.
9- افزودن سایز اضافی به تصاویر وردپرس
وردپرس بصورت خودکار زمانی که یک تصویر آپلود میشود سایزهای مختلفی از آن را ایجاد میکند. شما میتوانید سایزهای اضافی برای تصاویر مورد استفاده در پوستهتان ایجاد کنید. کد زیر را به فایل functions قالب خود اضافه کنید.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
این کد سه سایز متفاوت جدید برای تصویر ایجاد میکند. خیلی ساده میتوانید کد را به دلخواه خود تغییر دهید. شما میتوانید این سایزهای متفاوتی که برای تصویر تعریف کردهاید را در هرکجا از پوسته که میخواهید، به وسیله کد زیر استفاده کنید:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
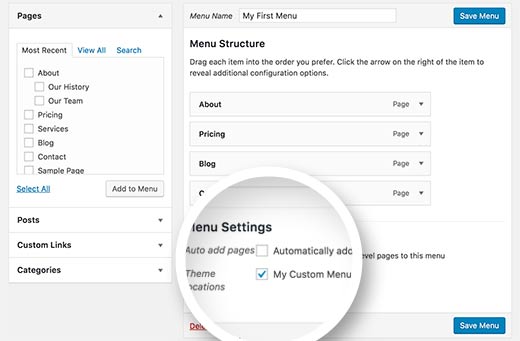
10- افزودن منوهای هدایت شونده جدید به پوستهتان
وردپرس به توسعه دهندگان پوسته امکان تعریف منوهای هدایت شونده و نمایش آنها را میدهد. کد زیر را به فایل functions خود اضافه کنید تا یک موقعیت برای منوی جدید در پوسته شما تعریف شود.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
اکنون اگر به آدرس نمایش»فهرستها بروید گزینه موقعیت جدید پوسته را با متن My Custom Menu مشاهده میکنید.

اکنون لازم است که این کد را به پوسته خود در جایی که میخواهید منو سفارشی شما نمایش داده شود جایگذاری کنید.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
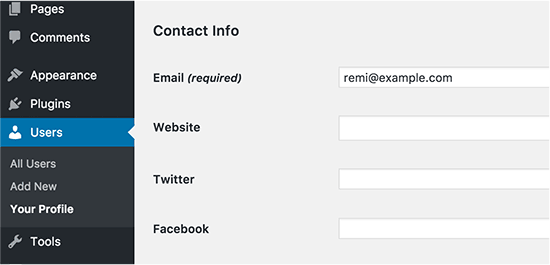
11- افزودن فیلد پروفایل نویسنده
آیا میخواهید فیلدهای اضافی به پروفایل نویسندگان سایت وردپرس خود اضافه کنید؟ میتوانید به آسانی این کار را با افزودن کد زیر به فایل functions انجام دهید.
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
این کد فیلدهای Twitter و Facebook را به پروفایل کاربران وردپرس اضافه میکند.

حال میتوانید با کد زیر این فیلد را در قالب پروفایل نویسندگان خود نمایش دهید:
<?php echo $curauth->twitter; ?>
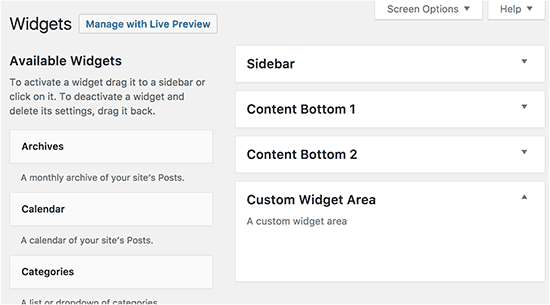
12- افزودن ابزارک قسمتهای اضافه یا نوار کناری به پوسته وردپرس
این مورد یکی از مواردی است که بسیاری از توسعه دهندگان درحال حاضر درمورد آن اطلاع دارند و از آن استفاده میکنند. اما برای کسانی که اطلاعی از این موضوع ندارند باید بگوییم که لازم است کد زیر را در فایل functions خود اضافه کنند:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
اکنون اگر به صفحه نمایش»ابزارکها بروید ناحیه ابزارک سفارشی خود را مشاهده خواهید کرد.

جهت نمایش این نوار کناری یا ناحیه ابزارک آماده در پوسته وردپرس خود کد زیر جایگذاری کنید:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
مقاله مرتبط: چطور یک ابزارک را به هدر وبسایت وردپرس بیفزاییم
13- مدیریت RSS Feed فوتر
آیا تا کنون وبلاگهایی که تبلیغات خود را در RSS feed و زیر پستها اضافه میکنند دیدهاید؟شما میتوانید به سادگی این کار را با جایگذاری کد زیر در فایل functions خود انجام دهید:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
14- افزودن تصاویر شاخص به RSS Feed
تصاویر شاخص یا انگشتی پستها معمولا فقط در طراحی سایت شما نمایش داده میشوند. شما میتوانید این قابلیت را با یک تابع ساده به RSS Feed خود نیز گسترش دهید.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
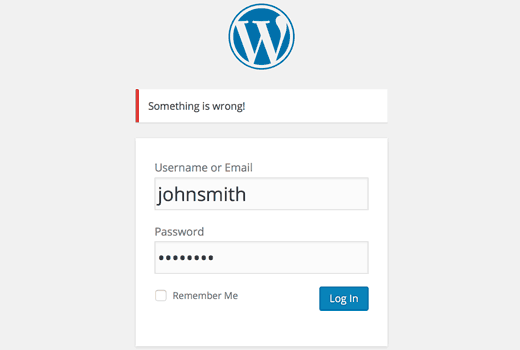
15- مخفی کردن خطاهای لاگین در وردپرس
خطاهای ورود در وردپرس میتوانند توسط هکرها جهت حدس زدن درمورد اینکه کدام یک از گزینههای نام کاربری و رمزعبور را اشتباه وارد کردهاند استفاده شوند. شما میتوانید با مخفی کردن این خطاها امینت قسمت ورود وردپرس خود را بالا ببرید.
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
اکنون اگر کاربری اطلاعات اشتباه را هنگام ورود به سایت وارد کند تنها با پیغام خطا در ورود یا سعی مجدد مواجه میشود.

16- غیرفعال کردن ورود از طریق ایمیل در وردپرس
وردپرس به کاربران این امکان را میدهد که هنگام ورود به سایت نام کاربری و یا ایمیل خود را وارد کنند. شما میتوانید به سادگی ورود از طریق وارد کردن ایمیل را با جایگذاری تکه کد زیر در فایل functions خود غیرفعال کنید
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
17- غیرفعال کردن ویژگی جستجو در وردپرس
اگر میخواهید ویژگی جستجو در سایت را غیرفعال کنید میتوانید از کد زیر بهره بگیرید:
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
18- به تعویق انداختن پستها در RSS Feed
برخی اوقات ممکن است که در یک مقاله غلطهای املایی و یا دستور زبانی داشته باشید. این اشتباه با به اشتراک گذاری RSS Feed شما توسط سایر کاربران منتشر میشود. همچنین اگر سرویس اشتراک در ایمیلهای خبرنامه را نیز در سایت خود داشته باشید این اشتباه به نحو دیگری منتشر میشود.
برای حل این مشکل کد زیر را در فایل functions خود جایگذاری کنید:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
در این کد مدت زمان 10 دقیقه جهت $wait یا زمان تاخیر استفاده شده. شما میتوانید این زمان را به دلخواه خود تغییر دهید.
19- تغییر متن خواندن ادامه مطلب جهت افزودن به چکیده مطالب در وردپرس
اگر میخواهید متن خواندن مطالب بیشتر یا Reed More که به چکیده مطالب خود اضافه میکنید را تغییر دهید میتوانید از کد زیر استفاده کنید:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );مقاله مرتبط: چطور دکمه نمایش پستهای بیشتر را به سایت وردپرس خود اضافه کنیم؟
20- غیر فعال سازی RSS Feeds در وردپرس
تمام سایتها به RSS Feeds یا خبرنامه احتیاج ندارند. اگر میخواهید این سرویس را روی سایت خود غیرفعال کنید، با افزودن کد زیر به فایل functions خود این کار را انجام دهید:
function fb_disable_feed() {
wp_die( __('No feed available,please visit our <a href="'. get_bloginfo('url') .'">homepage</a>!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1);
21- تغییر طول چکیده در وردپرس
طول چکیده مطالب در وردپرس محدود به 55 کلمه است. اگر میخواهید این طول را تغییر دهید، میتوانید از کد زیر بهره بگیرید:
functionnew_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');این کد تعداد کلمات قابل نمایش در چکیده را به 100 کلمه تغییر میدهد.
22- افزودن یک کاربر مدیر به وردپرس
اگر رمز ورود، نام کاربری یا ایمیل ثبت شده خود را فراموش کردید، میتوانید یک کاربر مدیر بوسیله اتصال به سایت توسط اکانت FTP و افزودن کد زیر به فایل functions ایجاد کنید:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = 'email@domain.com';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');فراموش نکنید فیلدهای password، username و email را براساس اطلاعات خود تغییر دهید. زمانی که به سایت وردپرس خود وارد شدید، فراموش نکنید که تکه کد را مجددا از فایل functions خود حذف نمایید.
23- حذف پنل خوش آمدگویی از پیشخوان وردپرس
پنل خوش آمدگویی یک meta box است که به صفحه پیشخوان ناحیه مدیریت وردپرس اضافه شده. این پنل شامل میانبرهای مفیدی برای مبتدیان است.

اما اگر به کارتان نمیآید میتوانید با استفاده از افزودن کد زیر به فایل functions آن را مخفی کنید:
remove_action('welcome_panel', 'wp_welcome_panel');
24- نمایش کل تعداد کاربران ثبت شده در وردپرس
آیا میخواهید تعداد کاربران ثبت نام کرده را روی سایت وردپرس خود نمایش دهید؟کد زیر را به فایل functions خود اضافه کنید:
// Function to return user count
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');این کد یک کد کوتاه ایجاد میکند که به شما این امکان را میدهد تا تعداد کل کاربران ثبت شده روی سایت خود را نمایش دهید. پس از جایگذاری کد بالا در فایل functions تنها کافیست کد کوتاه [user_count] را به هر پست یا صفحهای که میخواهید این تعداد در آن نمایش داده شود جایگذاری کنید.
25- خارج کردن گروهبندیهای خاص از RSS Feed
آیا میخواهید گروه بندیهای خاصی را از RSS Feed وردپرس خود خارج کنید؟ این کد را به فایل functions خود بیفزایید:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');26- فعال سازی اجرای کدهای کوتاه در ابزارکهای متنی
بطور پیشفرض، وردپرس کدهای کوتاه را در ابزارکهای متنی اجرا نمیکند. برای رفع این مشکل میتوانید کد زیر را در فایل functions خود جایگذاری کنید.
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');مقاله مرتبط: 8 تولید کننده کد ، ابزار و برنامه وب رایگان برای وردپرس
27- افزودن کلاسهای Odd و Even CSS به نوشتههای وردپرس
گاهی ممکن است پوستههای وردپرس را درحال استفاده از کلاسهای قدیمی یا even class برای کامنتها ببینید. این کلاسها به کاربران کمک میکنند تا متوجه شوند یک کامنت کجا به پایان رسیده و کامنت بعدی کجا شروع شده.
شما میتوانید از یک تکنیک مشابه برای پستهای وردپرس خود استفاده کنید. این تکنیک زیبایی خاصی دارد و به کاربران کمک میکند به سرعت صفحات را با محتوای زیاد اسکن کنند. خیلی ساده کد زیر را به فایل functions خود اضافه کنید:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';این کد به سادگی کلاسهای odd یا even را به پستهای وردپرس اضافه میکند. اکنون میتوانید به این کلاسها cssهای سفارشی جهت استایل دهی متفاوت آنها اضافه کنید. یک نمونه CSS میتواند مانند چیزی که در زیر آمده باشد:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}نتیحه نهایی مانند تصویر زیر خواهد شد:

28- اضافه کردن انواع فایلهای قابل آپلود به وردپرس
بطور پیش فرض، وردپرس به شما امکان آپلود تعداد محدودی از انواع فایلها را میدهد. اما شما میتوانید قابلیت آپلود انواع فایل را به وردپرس اضافه کنید. برای انجام این کار تکه کد زیر را به فایل functions خود اضافه کنید:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);این کد به شما امکان آپلود فایلهایی با پسوند PSD و SVG را به وردپرس میدهد. شما میتوانید از گوگل جهت یافتن Mime type انواع فایلهایی که میخواهید آنها را در کد بالا به کار ببرید استفاده کنید.
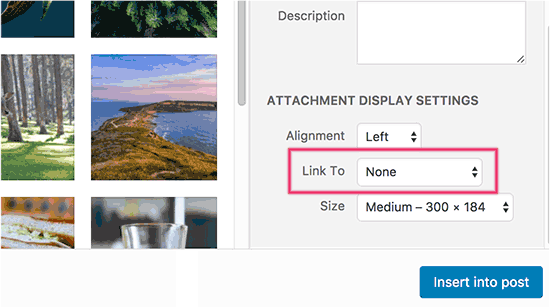
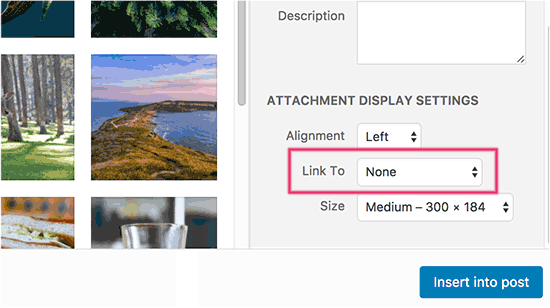
29- حذف لینکهای پیش فرض تصاویر در وردپرس
بطور پیش فرض، زمانی که یک تصویر را در وردپرس آپلود میکنید، این تصویر به بصورت خودکار به فایل تصویر یا صفحه پیوست لینک میشود. اگر کاربران روی تصویر کلیک کنند، به صفحه جدیدی که از صفحه نوشته جداست هدایت میشوند.
برای غیرفعال کردن لینکدهی خودکار تصاویر، کد زیر را به فایل functions خود اضافه کنید:
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
اکنون زمانی که تصاویر جدید را در وردپرس آپلود کنید، بصورت خودکار لینک دهی نمیشوند. در نظر داشته باشید که در صورت تمایل همچنان میتوانید تصاویر را به صفحه پیوست لینک دهی کنید.

جهت کسب اطلاع بیشتر در این مورد میتوانید مقاله “چطور صفحات پیوست تصاویر را در وردپرس غیرفعال کنیم” را مطالعه کنید.
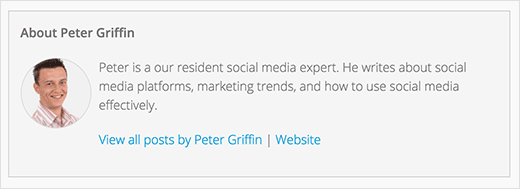
30- افزودن باکس اطلاعات نویسنده به پستهای وردپرس
اگر یک سایت چند نویسندهای داشته باشید، ممکن است بخواهید اطلاعات مختصری را راجع به نویسنده مطلب در قسمت پایان پستها اضافه کنید. برای افزودن این باکس کد زیر را به فایل functions اضافه کنید:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
سپس لازم است که css سفارشی خود را جهت بهتر ظاهر شدن باکس تعریف کنید. نمونه ای از CSS در زیر آمده:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}با افزودن این css باکس شما ظاهری مانند تصویر زیر خواهد داشت:

مقاله مرتبط: چطور نویسنده ها را از پاک کردن پست ها در وردپرس منع کنیم؟
31- غیرفعال سازی XML-RPC در وردپرس
XML-RPC روشی است که به برنامههای فرعی اجازه برقراری ارتباط از راه دور را با سایت وردپرس شما میدهد. این سرویس ممکن است باعث ایجاد حفرههای امنیتی شود و میتواند توسط هکرها مورد استفاده قرار گیرد.
خیلی ساده این کد را به فایل functions خود اضافه کنید تا این سرویس روی سایت شما غیرفعال شود:
add_filter('xmlrpc_enabled', '__return_false');جهت کسب اطلاعات بیشتر در مورد این مطلب مقاله نحوه غیرفعال سازی XML-RPC در وردپرس را مطالعه فرمایید.
32-لینک دهی خودکار تصاویر شاخص به پستها
اگر پوسته وردپرس شما تصاویر شاخص را بطور خودکار به مقالات کامل پیوست نمیکند، میتوانید روش زیر را امتحان کنید. کد زیر را به فایل functions پوسته خود اضافه کنید:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );امیدواریم این مقاله جهت آموزش استفاده هرچه بیشتر از فایل functions و افزودن قابلیتها به سایت وردپرستان مفید بوده باشد. اگر دیدگاه یا سوالی دارید زیر همین پست کامنت بگذارید.





سلام. من چند مورد اول رو خوندم و واقعا لذت بردم. صفحه رو بوک مارک کردم که بعدا کل صفحه رو بخونم. مرسی از مطلب به این مفیدی.
سلام آرمین
خوشحالیم که برات مفید بوده :)