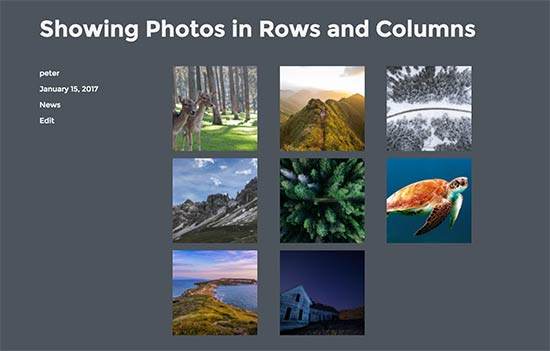
نحوه نمایش تصاویر وردپرس در ردیفها و ستونها

آیا مایلید تصاویر وردپرستان در ستونها و ردیفها نمایش داده شود؟ به طور پیشفرض وردپرس تصاویر را در یک ستون عمودی در بالای یکدیگر اضافه میکند. بنابراین اگر چندین عکس را به پست وبلاگ خود اضافه کنید، این کار خیلی مرتب و تمیز به نظر نمیرسد و کاربرانتان برای دیدن تمام تصاویر به طور مداوم باید پیمایش(اسکرول) کنند. در این مقاله، به شما نشان خواهیم داد که چگونه به سادگی تصاویر وردپرس خود را در ستونها و ردیفها نمایش دهید.
چرا به نمایش تصاویر در ستونها و ردیفها نیاز دارید؟
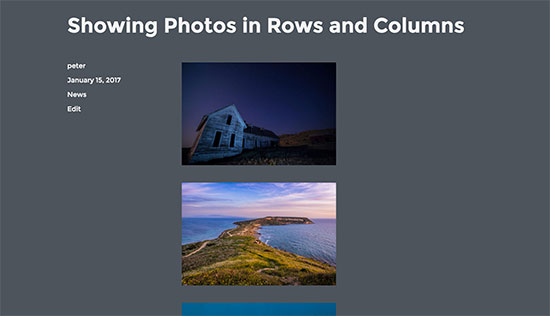
به طور پیشفرض، زمانی که چندین تصویر را به پست وردپرس خود اضافه میکنید، تصاویر کنار هم و یا در بالای یکدیگر ظاهر میشوند.

این کار خیلی جذاب به نظر نمیرسد و کاربران شما مجبورند به طور مداوم اسکرول کنند تا عکسها و تصاویر چندگانه را مشاهده کنند.
مقاله مرتبط: چگونگی رفع مشکل آپلود تصویر در وردپرس
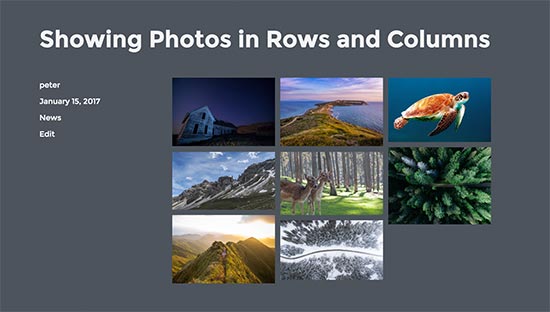
به سادگی میتوانید این مشکل را با استفاده از یک لایه grid-based با نمایش تصاویر در ردیفها و ستونها حل نمایید. به این ترتیب تصاویر در لایههای فشرده ظاهر میشوند و تجربه کاربر را در وبسایت شما بهبود میبخشند.

حال با توجه به موارد گفته شده، بیایید نگاهی به راهکار نمایش تصاویر وردپرس در ستونها و ردیفها بیندازیم.
1. نمایش تصاویر در ستونها وردیفها بدون استفاده از پلاگین
در این روش شما نیازی به نصب افزونه جدید در وبسایت خود ندارید. اگر به طور مکرر تصاویر را اضافه نمیکنید، این راه برای شما مفید است.
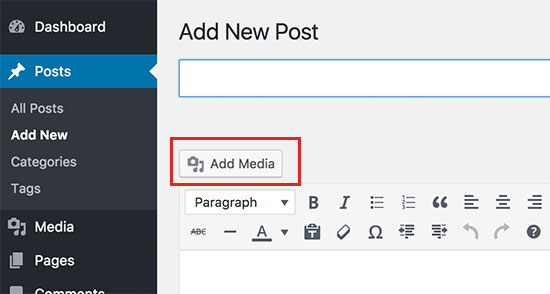
ابتدا باید یک پست جدید ایجاد کنید یا پستی که مایلید تصاویر شما در آن نمایش داده شود را ویرایش کنید. در صفحه ویرایش پست، بر روی دکمه “اضافه کردن رسانه” کلیک کنید تا پنجره آپلودکننده رسانه وردپرس راهاندازی شود.

سپس، باید تمام تصاویری که مایلید در ردیفها و ستونها نمایش دهید را بارگذاری کنید. پس از بارگذاری، تصاویر خود را در کتابخانه چندرسانهای وردپرس میبینید.

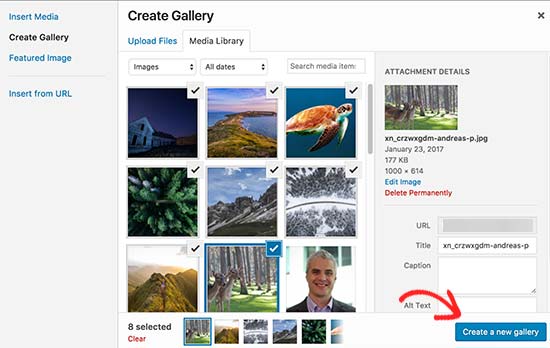
تصاویری که آپلود کردهاید، از قبل انتخاب شدند. اگر میخواهید این گزینه شامل تصاویر آپلود شده قبلی شما نیز بشود، میتوانید آنها را با یک کلیک در کتابخانه پروندههای چندرسانهای خود انتخاب کنید.
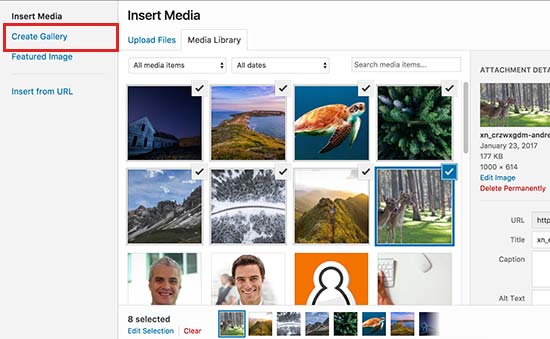
پس از آن، کافی است بر روی لینک “Create Gallery” در ستون سمت چپ کلیک کنید و سپس روی دکمه “Create a new gallery” کلیک کنید.

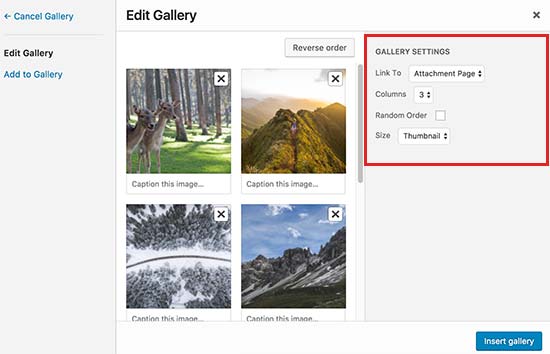
اکنون پنجرههای پاپآپ گزینههای تنظیمات گالری را نشان میدهند.
شما میتوانید تعداد ستونها، جایی که هر تصویر باید لینک شود، اندازهی تصویر و درخواست نمایش تصادفی تصویر، را انتخاب کنید.

پس از آن باید بر روی دکمه “وارد کردن گالری” کلیک کنید، در آن حالت وردپرس گالری را در پستهای وبلاگ شما قرار خواهد داد.

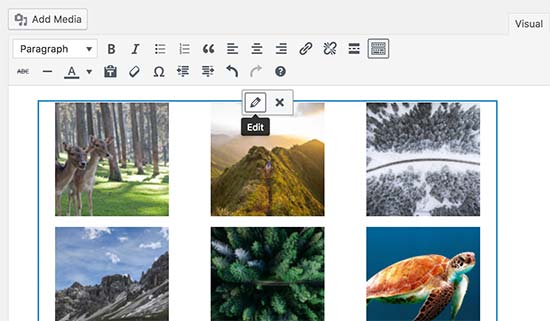
اگر مایلید تعداد ستونها یا تنظیمات دیگر را تغییر دهید، کافی است در ویرایشکننده پست بر روی تصاویر کلیک کنید.
مقاله مرتبط: چطور مشکل عدم نمایش صحیح thumbnail فیسبوک را در وردپرس برطرف کنیم؟
وردپرس در این حالت گالری شما را انتخاب میکند و برای ویرایش تنظیمات گالری خود، میتوانید بر روی آیکون مداد کلیک کنید.

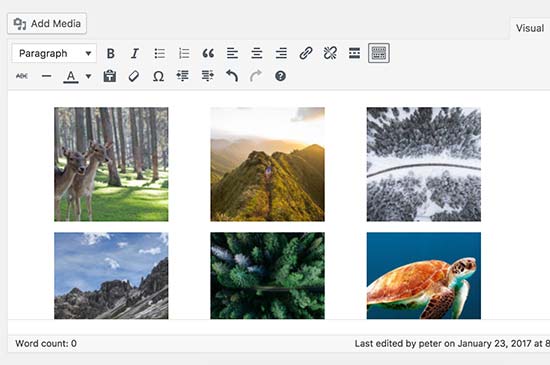
همین؛ اکنون میتوانید به نوشتن پست خود ادامه دهید یا تغییرات خود را ذخیره کنید. همچنین میتوانید پیشنمایش پست خود را مشاهده کنید تا تصاویر را در ستونها و ردیفها مشاهده کنید.

این روش برای بسیاری از مبتدیان جواب میدهد. با این حال، اگر یک وبلاگ عکاسی اجرا کنید یا اغلب تصاویر را در وبسایت خود به اشتراک بگذارید، این روش چندین ویژگی بسیار مهم را ندارد.
برای مثال؛ ظاهر شدن تصاویر، به تم وردپرس شما وابسته است و شما به طرح و سبک خاصی محدود میشوید.
تصاویر شما در یک lightbox popup باز نخواهد شد و کاربران مجبورند آنها را به عنوان یک صفحه جدید بارگذاری کنند و سپس دکمه “برگشت” را بزنند تا به صفحه اصلی بازگردند.
برای حرفهایتر و زیباتر بودن تجربه کاربران باید با استفاده از افزونه این کار را انجام دهید.
2. نمایش تصاویر در ستون ها و ردیف ها با استفاده از افزونه
اولین چیزی که به آن نیاز دارید نصب و فعالسازی پلاگین Envira Gallery میباشد. برای جزئیات دقیق تر، مراحل گام به گام نصب افزونه وردپرس را مطالعه کنید.
Envira Gallery یکی از افزونههای تجاری وردپرس میباشد و برای مجوز یک سایت، قیمتگذاری آن از 19 دلار آغاز میشود.
مقاله مرتبط: چطور خطای HTTP را هنگام آپلود تصاویر در وردپرس برطرف کنیم؟
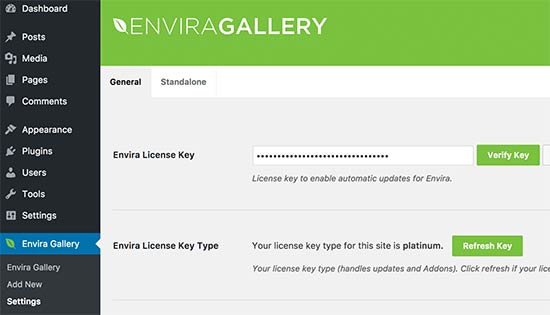
پس از فعالسازی، به مسیر Setting « Envira Gallery بروید و کد لایسنس خود را وارد نمایید. این کد را میتوانید از اکانت خود در وب سایت Envira Gallery دریافت کنید.

اکنون برای ایجاد یک گالری تصاویر زیبا آمادهاید.
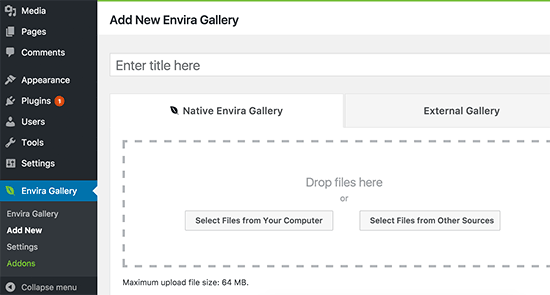
برای ایجاد اولین گالری خود به مسیر Add new « Envira Gallery بروید.

میتوانید پوشهها را از کامپیوتر خود انتخاب و بارگذاری کنید یا میتوانید از کتابخانه پروندههای چندرسانهای وردپرس، آنها را انتخاب کنید.
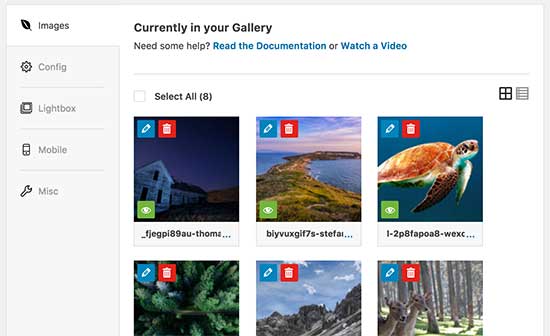
تصاویر پس از بارگذاری، در زیر جعبه تنظیمات گالری ظاهر میشوند.

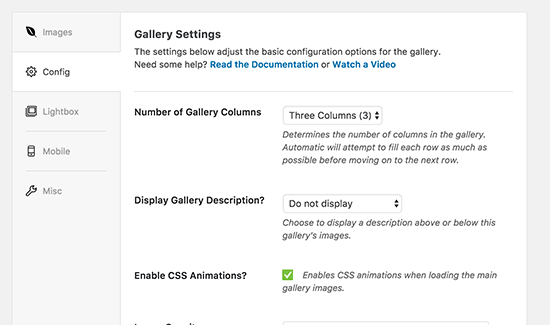
سپس، برای سفارشی کردن نحوه نمایش عکسهایتان باید بر روی تب تنظیمات کلیک کنید.
در زیر گزینه “Number of Gallery Columns”، میتوانید تعداد ستون ها را برای عکس های خود انتخاب کنید.

همچنین میتوانید هر سایز دلخواه از تصاویر بند انگشتی را مشخص کنید و فاصله تصاویر در ستونها را تعیین کنید.
مقاله مرتبط: بهترین پلاگین گالری تصویر وردپرس (مقایسه عملکرد + کیفیت)
پس از آن میتوانید بر روی دکمه “انتشار” کلیک کنید و گالری تصاویر خود را آماده کنید تا به سایت وردپرسی شما اضافه شوند.
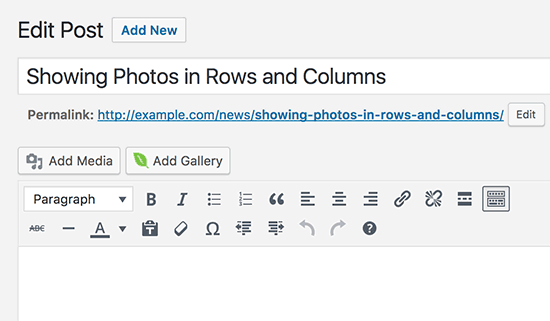
حال لازم است یک پست را ویرایش کرده و یا یک پست جدید ایجاد کنید. در اینصورت دکمه جدید در بالای ویرایشگر پست با عنوان “افزودن گالری” توجه شما را جلب میکند.

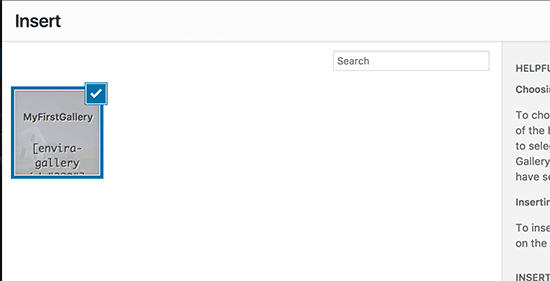
با کلیک بر روی آن، یک پنجره در جایی که گالری مورد نظر شما ایجاد شده است، باز میشود. در اینصورت بر روی دکمه “insert” کلیک کنید.

حال این پلاگین گالری کد کوتاه را به ویرایشگر پست اضافه خواهد کرد.
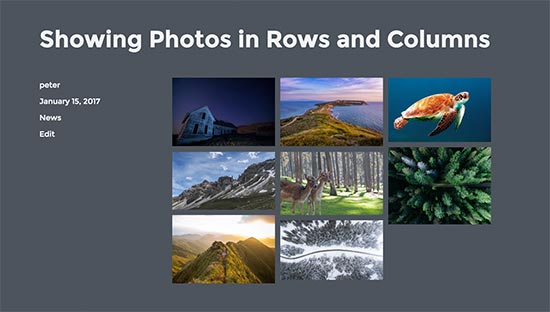
شما میتوانید پست خود را ویرایش کنید و پیشنمایش تصاویر خود را در ردیف ها و ستون ها در یک گالری تصاویر زیبا واکنشگرا مشاهده کنید.

حال زمانی که کاربر بر روی تصویر بندانگشتی کلیک کند، تصویر در یک پنجره زیبا باز خواهد شد. همچنین میتوانند بدون اینکه صفحه را ترک کنند تصاویر را مرور کنند.

امیدواریم این مقاله به شما کمک کرده باشد تا نحوه نمایش تصاویر وردپرس در ستونها و ردیفها را یاد بگیرید. همچنین ممکن است بخواهید راهنمای ما درباره چگونگی رفع مشکلات معمول تصاویر در وردپرس را مطالعه کنید.







