چطور دکمه نمایش پستهای بیشتر را به سایت وردپرس خود اضافه کنیم؟

آیا میخواهید دکمهای جهت بارگذاری پستهای بیشتر به سایت خود اضافه کنید؟ بسیاری از پلتفرمهای محبوب به کاربران این امکان را میدهند که زمانی که به انتهای صفحه رسیدند روی دکمهای جهت نمایش پستها و مطالب بیشتر کلیک کنند. در این مقاله، به شما نشان خواهیم داد که در وردپرس چطور این دکمه را به سایت خود اضافه کنید.

چرا و چه زمانی دکمه نمایش پستهای بیشتر را به سایت وردپرس میافزاییم؟
مشغول نگه داشتن کاربران و بازدیدکنندگان سایت به مطالعه و مشاهده مطالب بیشتر، منجر به بالارفتن بازدید سایت و در نتیجه بالارفتن مشترکان میشود.
بسیاری از وبلاگها برای رسیدن به این هدف از یک راه حل ساده استفاده میکنند و آن این است که یک قسمت جهت مشاهده مطالب قدیمی به صفحه آرشیو یا قسمتی از سایت خود اضافه میکنند. برخی وبسایتها نیز توسط صفحه بندی پستها این کار را انجام میدهند.
وبسایتهای خاصی هم وجود دارند که از روش لود بی نهایت استفاده میکنند بدین ترتیب که کاربر همانطور که صفحه را به سمت پایین اسکرول میدهد پستهای بیشتری برای او نمایش داده میشود. مانند سایت یوتیوب یا سایتهای عکاسی.
میتوانید بجای اینکه تمام یک صفحه را بارگذاری کنید، از دکمه نمایش پستهای بیشتر استفاده کنید. این دکمه از جاوااسکریپت استفاده کرده و به سرعت پستهای بعدی را به نمایش درمیآورد. این کار باعث بهبود تجربه کاربران شده و باعث بازدید بیشتر آنها از سایت میشود.
حال بیاید به نحوه افزدون آسان این دکمه به سایت وردپرس نگاهی بیندازیم.
مقاله مرتبط: چطور یک افزونه وردپرس را به زبان خود ترجمه کنیم؟
نحوه افزودن دکمه نمایش پستهای بیشتر در وردپرس
اولین کاری که لازم است انجام دهید نصب و فعال سازی پلاگین Ajax Load More است. (جهت کسب آگاهی از نحوه انجام این کار مقاله نحوه نصب یک افزونه را مطالعه کنید.)
پس از فعالسازی، این افزونه، یک آیتم منوی جدید با برچسب Ajax Load More را به منو مدیریت وردپرس اضافه میکند. لازم است که روی این گزینه کلیک کنید تا به صفحه تنظیمات پلاگین بروید.

در صفحه تنظیمات، میتوانید رنگ دکمه خود را انتخاب کنید. همچنین میتوانید دکمهای با این خاصیت قرار دهید که بدون نیاز به کلیک و تنها با اسکرول دادن صفحه توسط کاربر پستهای بیشتر را نمایش دهد.
سپس باید جهت افزودن قالب خود برای نمایش پستها به مسیر Ajax Load More » Repeater Template بروید.
خود افزونه یک قالب پایه براساس حلقه وردپرس برای نمایش پستها استفاده میکند. با این حال ممکن است این قالب با وبسایت شما سازگاری نداشته باشد و ظاهر آن مناسب به نظر برسد.
برای حل این مشکل، لازم است کدی را که پوستهتان جهت نمایش پستها را در صفحه اصلی، صفحه آرشیو و پستهای وبلاگ استفاده میکند را کپی کنید. معمولا این کد در پوشه template-parts پوسته شما قرار دارد. در این پوشه، قالبها را جهت نمایش محتواهای مختلف میبینید. برای مثال قالبهای content-search.php و content-page.php که هر کدام جهت نمایش صفحات مختلفی از محتوا به کار میروند.
در این پوشه شما باید به دنبال قالب کلی content.php بگردید. در اینجا یک مثال از محتوای فایل content.php آورده شده است:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
زمانی که این کد را پیدا کردید، آن را کپی کرده و در فیلد Default template در قسمت Repeater Templates جایگذاری کنید.
فراموش نکنید در آخر روی دکمه save template جهت ذخیره تنظیمات کلیک کنید.
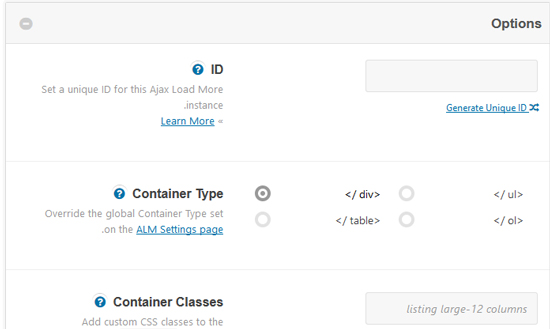
سپس باید جهت تولید کد کوتاه دکمه، به مسیر Ajax Load More » Shortcode Builder بروید. این صفحه شامل گزینههای مختلفی جهت سفارشی سازی است. ابتدا باید container type مورد استفاده در قالبتان را انتخاب کنید. اگر در این مورد اطلاعی ندارید به کدی که مرحله قبل کپی کردید نگاهی بیندازید. اکثر قالبهای مدرن از عنصر “<div>” استفاده میکنند.

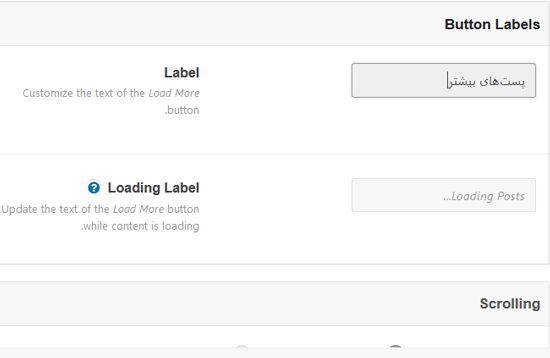
سپس صفحه را به سمت پایین اسکرول دهید تا به قسمت button labels برسید. در اینجا میتوانید متن دکمه را جهت نمایش پستهای بیشتر تغییر دهید. بصورت پیش فرض متن این دکمه Older Posts است.

در آخر باید انتخاب کنید که آیا میخواهید پستهای بیشتر بصورت خودکار لود شوند یا منتظر کلیک کاربر روی دکمه بمانند.
عکس

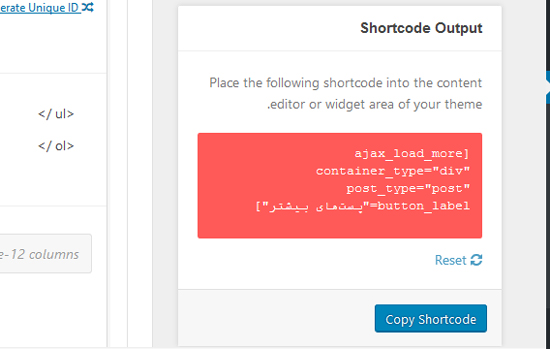
اکنون کد کوتاه شما تولید شده و آماده استفاده است. در ستون سمت راست میتوانید خروجی کدکوتاه خود را در باکس قرمز رنگ ببینید. این کد را کپی کنید و در یک ویرایشگر متنی جایگذاری کنید چرا که در ادامه به آن احتیاج پیدا خواهیم کرد.

مقاله مرتبط: نحوه نمایش پستهای محبوب روز، هفته و ماه در وردپرس
افزودن دکمه نمایش پستهای بیشتر به پوسته وردپرس
در این قسمت از آموزش باید کد را به فایلهای پوسته وردپرس خود اضافه کنید. اگر تا بحال این کار را انجام نداده اید مقاله ما درمورد نحوه کپی کردن کد در وردپرس را مطالعه کنید.
فراموش نکنید قبل از ایجاد هرنوع تغییر یک بکاپ کامل از سایت خود بگیرید.
در اینجا لازم است که فایلهای قالب را که میخواهید در آن دکمه بارگذاری پستهای بیشتر را اضافه کنید در پوسته خود پیدا کنید. بسته به اینکه پوسته شما چطور تولید شده باشد این فایلها معمولا میتوانند index.php، archive.php، categories.php و … باشند.
لازم است کد کوتاهی که در قسمت قبل کپی کردید را در پوسته خود دقیقا پس از تگ endwhile جایگذاری کنید.
از آنجا که این کدکوتاه را در فایل theme ذخیره میکنیم لازم است که آن را داخل تابع do_shortcode بنویسیم مانند زیر:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
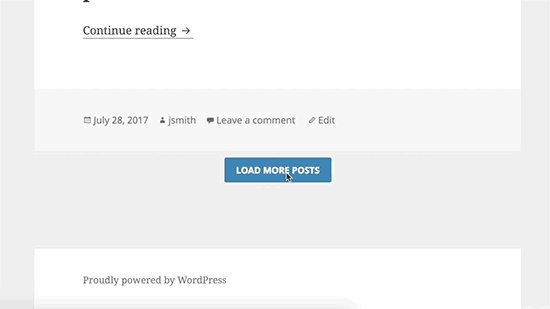
اکنون اگر تنظیمات را ذخیره کنید و سایت خود را مشاهده کنید، مانند تصویر زیر دکمه نمایش پستهای بیشتر را خواهید دید:

امیدواریم این مقاله برای شما مفید بوده باشد. اگر دیدگاه یا سوالی دارید میتوانید زیر همین پست کامنت بگذارید







