نحوه ایجاد نقشه تعاملی در وردپرس

آیا میخواهید یک نقشه تعاملی در سایت وردپرس خود داشته باشید؟ نقشه تعاملی، نقشهای است که به کاربر امکان کاوش نقشه روی راهها و مسیرهای موجود را به وسیله حرکت موس روی آن میدهد. در این مقاله قصد داریم نحوه افزودن این نوع نقشه را به سایت وردپرس آموزش دهیم

روش1: افزودن نقشه تعاملی بوسیله استفاده از نقشه گوگل
این روش ساده است و نیاز به نصب پلاگین روی سایت ندارد. ابتدا لازم است که به سایت Google My Maps بروید و روی دکمه Create a new map کلیک کنید.

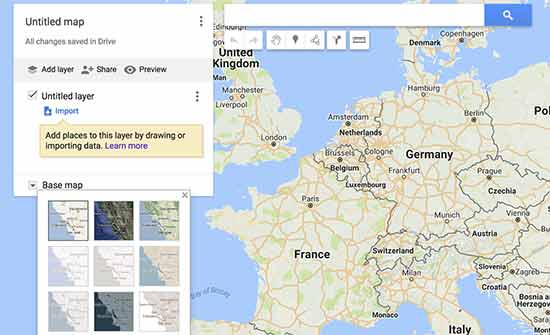
این کلیک شما را به صفحه ویرایش نقشه میبرد. در این صفحه، میتوانید یک نقشه جدید را با انتخاب زمینه نقشه، نقاط مهم و لایهها ایجاد کنید.

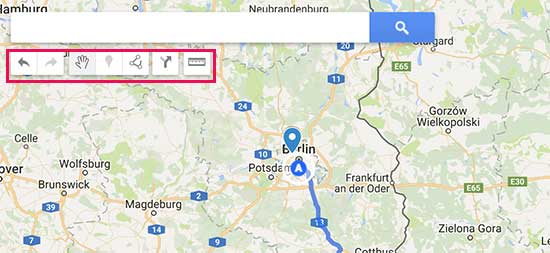
با استفاده از نوار وظیفه در بالای نقشه، میتوانید روی نقشه خط کشی کنید، مسیرها را اضافه کنید، از خطکش ها استفاده و عناصر را انتخاب کنید.

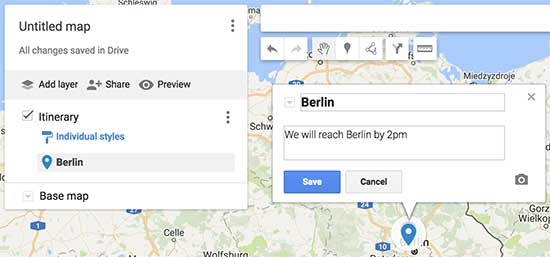
تمام عناصر نقشه شما در یک لایه در قسمت سمت چپ ذخیره میشود. میتوانید به لایههای خود اضافه کنید، آنها را ویرایش یا حذف کنید و یا نام آنها را تغییر دهید. همچنین میتوانید روی هر عنصری در لایههای خود جهت افزودن توضیحات، تغییر عنوان یا افزودن تصویر یا ویدئو کلیک کنید.

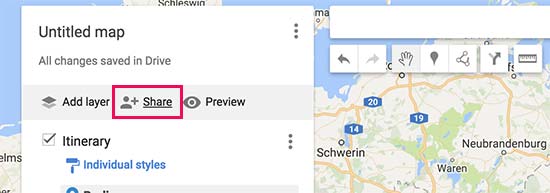
زمانی که کار ویرایش نقشه تمام شد، لازم است آن را عمومی کنید تا بتوانید در وبسایت خود بکار برید. این کار را به وسیله کلیک روی دکمه share در پنل ویرایش خود انجام دهید.
مقاله مرتبط: نقشه سایت XML چیست؟چگونه یک نقشه سایت در وردپرس ایجاد کنیم؟

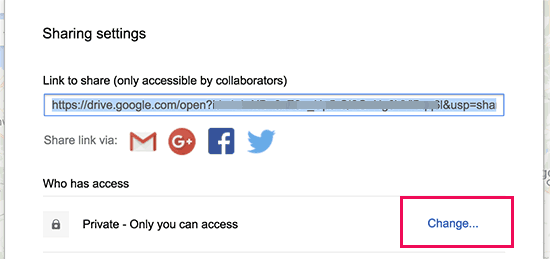
این کلیک برای شما پنجره sharing setting را باز خواهد کرد. در اینجا لازم است روی دکمه change که مقابل گزینه who has access است کلیک کنید.

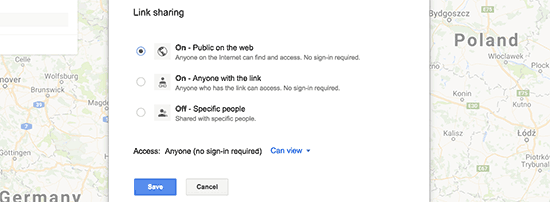
سپس گزینه On – Public on the web را علامت بزنید و روی دکمه save کلیک کنید.

روی دکمه Done کلیک کنید تا پنجره sharing بسته شود.
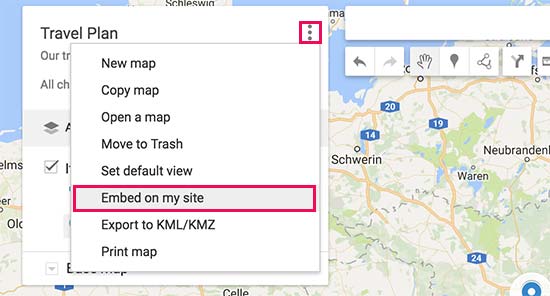
در پنل ویرایش روی آیکون منو درکنار نام نقشه کلیک کنید و گزینه Embed on my site را انتخاب کنید.

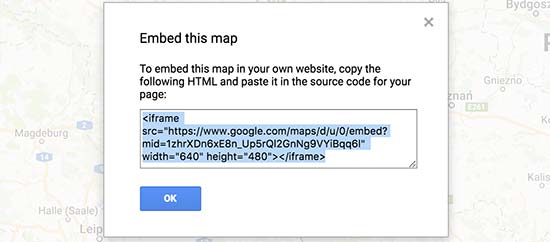
اکنون یک پنجره برای شما باز خواهد شد که باید کد نمایش داده شده در آن را کپی کنید.

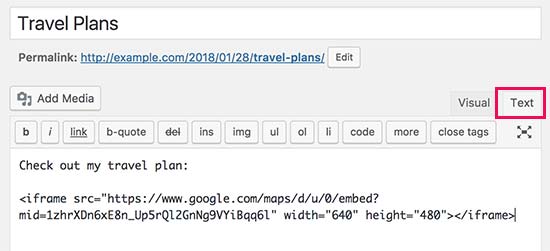
سپس، در سایت وردپرس خود به پست یا صفحهای که میخواهید نقشه تعاملی را به آن بیفزایید بروید. در صفحه ویرایش پست، لازم است که حالت متنی را انتخاب کنید و کدی را که کپی کرده بودید جایگذاری کنید.

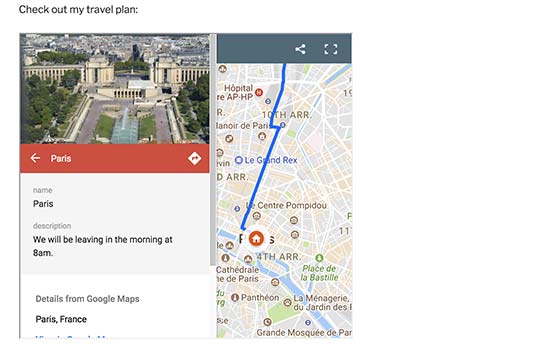
اکنون میتوانید تغییرات خود را جهت به نمایش درآمدن نقشه تعاملی و مشاهده آن ذخیره کنید.

مقاله مرتبط: راهنمای مبتدیان درباره نقشها و مجوزهای کاربر در وردپرس
روش2: افزودن نقشه تعاملی در وردپرس توسط افزونه
افزودن نقشه به سایت وردپرس تنها به افزودن، توسط نقشه گوگل محدود نیست شما میتوانید این کار را بوسیله افزونه نیز انجام دهید.
اگر میخوهید از خدمات Open Street Maps, Bing و سایر خدمات نقشه برداری استفاده کنید این روش برای شما مناسب خواهد بود.
اولین چیزی که نیاز داریدنصب و فعال سازی Maps Marker Pro است.( مقاله ما درمورد نحوه فعالسازی یک افزونه را مطالعه کنید)
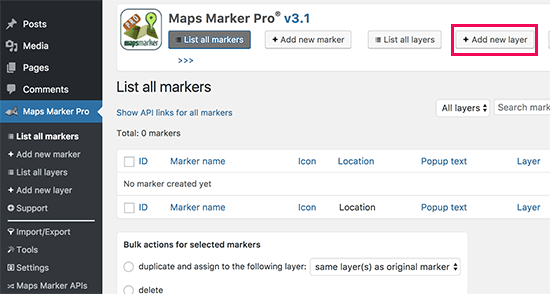
پس از فعال سازی، لازم است که در ناحیه مدیریت خود به صفحه Maps Marker Pro جهت ایجاد نقشه تعاملی بروید. برای شروع، روی دکمه Add new layer کلیک کنید.

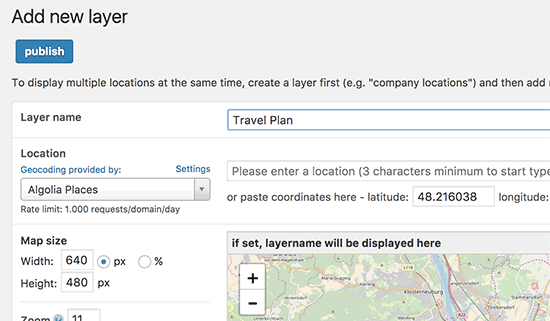
سپس، یک نام برای لایه خود انتخاب کرده و دکمه publish را بزنید.

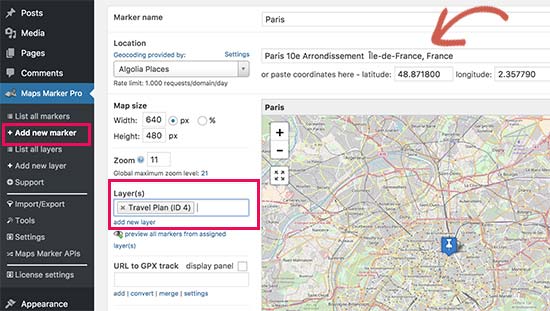
اکنون یک لایه ایجاد کردید، حال باید نشانهها را روی نقشه خود بیفزایید. به صفحه Maps Marker Pro » Add New Marker بروید تا اولین نشانه را اضافه کنید.

ابتدا باید یک عنوان برای این نشانه انتخاب و سپس آن را روی نقشه جستجو کرده و انتخاب کنید.
همچنین باید نشانه خود را در لایهای که قبلا ایجاد کردهاید قرار دهید. میتوانید این کار را بوسیله تایپ کردن نام لایه در فیلد لایهها و انتخاب آن انجام دهید.
فراموش نکنید روی دکمه publish جهت ذخیره نشانه کلیک کنید.
همین روند را برای سایر لایهها تکرار کنید.
زمانی که تمام نشانهها را افزودید، به قسمت ویرایش پست یا صفحهای که میخواهید نقشه را در آن قرار دهید بروید.
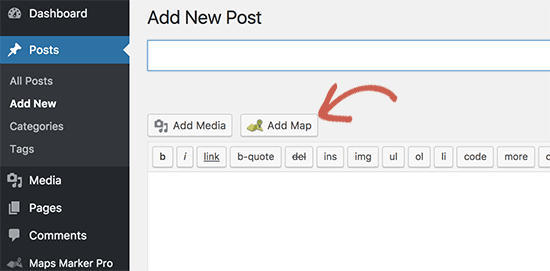
در صفحه ویرایش پست، روی دکمه add map کلیک کنید.

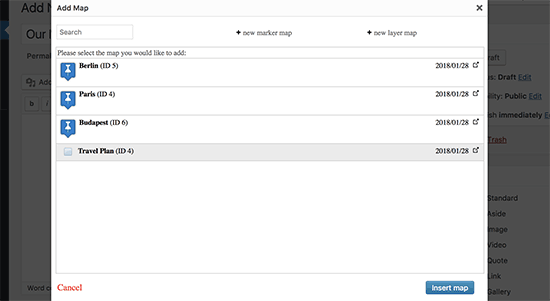
این کلیک یک پنجره برای شما باز خواهد کرد که در آن تمام لایههایی که قبلا ایجاد کردهاید نمایش داده میشود. لایه مورد نظر خود را انتخاب کنید و روی گزینه insert map کلیک کنید.

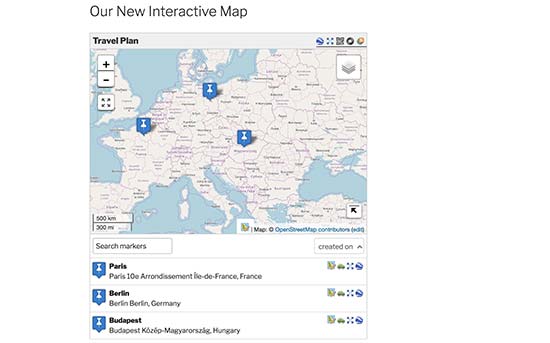
این افزونه، کدکوتاه مورد نیاز را در قسمت ویرایش پست اضافه خواهد کرد. اکنون میتوانید جهت مشاهده پیش نمایش نقشه پست خود را ذخیره یا منتشر کنید.

مقاله مرتبط: چطور یک افزونه خاص وردپرس را در نسخه موبایل غیرفعال کنیم؟
شما همیشه میتوانید لایههای خود را ویرایش کنید و سایر و ابعاد نقشه را مجددا تنظیم کنید.
افزونه Maps Marker Pro افزونهای قدرتمند همراه با ویژگیهایی نظیر نقشههای چند لایهای، نشانههای سفارشی، مسیردهی، پشتیبانی از GPX و .. میباشد. شما میتوانید از این ویژگیها جهت گسترش بیشتر نقشه خود بهره بگیرید.
امیدواریم این مقاله برایتان مفید بوده باشد اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.