چگونه پلاگین های وردپرس بر سرعت بارگذاری سایت تاثیر میگذارند؟

آیا تاکنون به این فکر کرده اید که پلاگین های وردپرس چه تاثیری بر سرعت لود سایت شما میگذارند؟
پلاگین ها در وردپرس به شما کمک میکنند که بتوانید قابلیت هایی را به سایت خود اضافه کنید اما این پلاگین ها ممکن است بر سرعت سایت شما نیز تاثیر بگذارند. در این مقاله ما به شما نشان میدهیم که چگونه پلاگین ها بر زمان لود سایت شما تاثیر میگذارد و چگونه میتوانید آنها را جهت کارایی بیشتر تنظیم کنید.

پلاگین های وردپرس چطور کار میکنند؟
پلاگین های وردپرس برای سایت مانند یک اپلیکیشن کار میکنند. شما میتوانید آنها را نصب کنید تا قابلیت های زیادی نظیر فرم های تماس، گالری تصاویر، یا فروشگاه آنلاین را به سایتتان اضافه کند.
زمانی که یک نفر سایت شما را میبیند، وردپرس ابتدا فایل های اصلی خود و سپس پلاگین های فعال شما را لود میکند.
برای جزئیات بیشتر میتوانید به مقاله ما درمورد اینکه پلاگین چیست و چگونه کار میکند نگاهی بیندازید.
چگونه پلاگین بر سرعت لود سایت تاثیر میگذارد؟
هر پلاگین وردپرس توابع و قابلیبت های متفاوتی را ارائه میدهد. برخی از پلاگین ها روی قسمت های پایین تر سایت مانند دیتابیس کار میکنند درحالی که برخی دیگر روی قسمت های ظاهری مانند قالب سایت و CSS و تصاویر تاثیر میگذارند.
مقاله مرتبط: آنچه وردپرس در پشت صحنه انجام میدهد!
درخواست هایی که به دیتابیس شما فرستاده میشوند و بارگذاری قالب سایت به زمان بارگذاری سایت شما می افزاید. اکثر پلاگین ها یک درخواست http بری لود دارایی هایشان مانند script، css و تصاویر میفرستند. هرکدام از این درخواست ها سرعت لود سایت شما را پایین می آورد.
زمانی که سایت بطور کامل لود شد، اغلب این تاثیرات بر روی کارایی خیلی قابل توجه نیست.
درهرحال، اگر شما از چندین پلاگین استفاده میکنید که درخواست های http زیادی برای لود فایل هایشان میفرستند، این امر باعث تاثیر بد روی کارایی و تجربه کاربر میشود.
چگونه فایل های لود شده بوسیله پلاگین ها را بررسی کنیم؟
برای دیدن اینکه چطور پلاگین ها روی سرعت لود صفحات شما تاثیر میگذارند لازم است که فایل های لود شده توسط پلاگین ها را بررسی کنید.
ابزارهای زیادی وجود دارند که بوسیله آنها میتوانید متوجه این موضوع شوید.
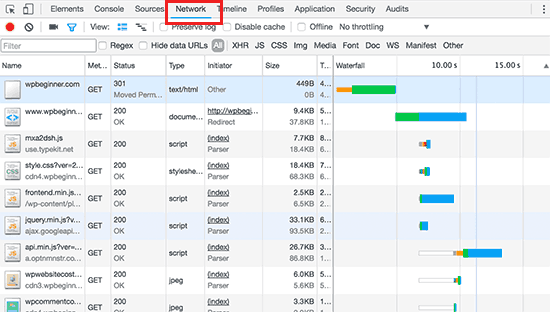
میتوانید از ابزار inspect مرورگر خود استفاده کنید (که بصورت افزونه در گوگل کروم و فایرفاکس نیز موجود میباشند)
خیلی ساده سایت خود را باز کنید و برای انتخاب inspect کلیک راست کنید. inspect معمولا ابزاری برای توسعه دهندگان است. روی تب network کلیک کنید و سپس سایت خود را مجددا بارگذاری کنید. زمانی که صفحه مجددا بارگذاری شد، شما میتوانید ببینید که مرورگر شما چطور هر فایل را بارگذاری میکند.

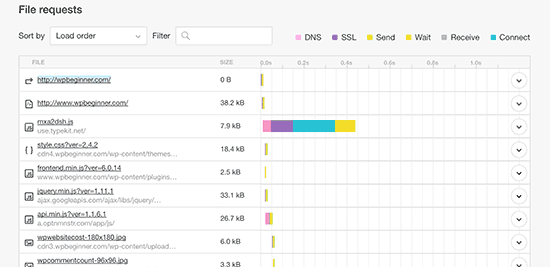
همچنین میتوانید از ابزارهای دیگری مانند Pingdom و GTmetrix برای این کار استفاده کنید. این ابزار علاوه بر سایر اطلاعات مفیدی که در اختیار شما قرار میدهند به شما میگویند که هرکدام از فایل هایی که لود میشوند چه میزان زمان لازم دارند.

استفاده از چه تعداد پلاگین در سایت مناسب است؟
همانطور که فایل های لود شده روی سایت را میبینید ممکن است این سوال برایتان پیش بیاید که چه تعداد پلاگین برای استفاده روی سایت مناسب است و چه تعداد زیاد است؟
پاسخ این سوال در حقیقت بستگی به ترکیب پلاگین های استفاده شده روی سایتتان دارد.
بطور مثال اگر فقط یک پلاگین استفاده کنید اما آن یک پلاگین به تنهایی 12 فایل را لود کند این کار میتواند بیش از ترکیب چند پلاگین روی سرعت سایت تاثیر بگذارد.
پلاگین هایی که به خوبی کد گذاری شده اند تلاش میکنند که کمترین میزان فایل را لود کنند. اما تمام توسعه دهندگان پلاگین این مورد را رعایت نمیکنند. برخی از پلاگین ها فایل ها را بر روی هر صفحه لود می کنند، حتی زمانی که به آن فایل ها نیاز ندارند.
اگر تعداد زیادی از این پلاگین ها دارید، این موضوع میتواند شروع یک تاثیر بد روی سرعت لود صفحات باشد.
مقاله مرتبط: نحوه غیرفعالسازی همه افزونهها (plugins) بدون دسترسی به بخش مدیریت وردپرس
چطور پلاگین ها را تحت کنترل خود درآوریم؟
مهمترین چیزی که میتوانید روی سایت وردپرس خود انجام دهید این است که تنها از پلاگین هایی استفاده کنید که به خوبی کد گذاری شده اند، دانلود زیادی دارند و توسط منابع معتبر سفارش شده اند.
اگر پلاگینی را یافتید که روی سرعت لود صفحتتان تاثیر میگذارد، بدنبال یک جایگزین مناسب برای آن باشید.
همچنین باید از یک پلاگین کش و نیز CDN استفاده کنید تا عملکرد و سرعت سایت خود را بهبود بخشید.
نکته ی دیگری که باید به آن توجه کنید سرویس میزبانی وب شماست. اگر سرور میزبان شما به خوبی بهینه سازی نشده باشد میتواند دلیلی برای کاهش زمان لود صفحات شما باشد.
این بدان معنی است که تنها پلاگین ها باعث کاهش سرعت نمیشوند، اما بطور کلی عملکرد سایت شما را تحت تاثیر قرار میدهند. اطمینان داشته باشید که بهترین سرویس میزبانی وب را برای خود انتخاب میکنید.
همانطور که قبلا گفتیم میتوانید پلاگین های غیرضروری را حذف کنید. به دقت پلاگین های نصب شده روی سایتتان را بازنگری کنید و ببینید کدامیک از آنها را میتوانید حذف کنید. البته این کار راه حل ایده آلی نیست زیرا ممکن است شما به تمام پلاگین هایتان احتیاج داشته باشید.
بهینه سازی منابع پلاگین های وردپرس بصورت دستی
کاربران حرفه ای وردپرس میتوانند نحوه لود فایل های پلاگین ها را روی سایتشان کنترل کنند. انجام این کار نیاز به داشتن دانش برنامه نویسی و مهارت رفع خطا دارد.
راه مناسب برای بارگذاری اسکریپت ها و صفحات استایل در وردپرس استفاده از توابع wp_enqueue_style و wp_enqueue_script است.
برخی از توسعه دهندگان پلاگین های وردپرس از آنها برای بارگذاری فایل های پلاگین ها استفاده میکنند. همچنین وردپرس توابع آسانی برای کنترل اسکریپت و صفحات استایل دارد.
اگر شما بخواهید تنها با غیرفعالسازی اسکریپت ها و صفحات استایل این کار را انجام دهید ممکن است پلاگین شما به درستی کار نکند. برای رفع این مشکل لازم است که اسکریپت ها و استایل های پلاگین را کپی و در فایل اسکریپت و صفحات استایل قالب خود جایگذاری کنید.
این راهکاری است که کمک میکند تمام آنها به یکباره بارگذاری شوند، درخواست های http به حداقل برسد و درنهایت سرعت لود سایت شما کاهش یابد.
بیاید نگاهی بیندازیم به اینکه چطور صفحات استایل و فایل های جاوا اسکریپت را به آسانی در وردپرس غیرفعال کنیم.
غیرفعالسازی صفحات استایل پلاگین ها در وردرپس
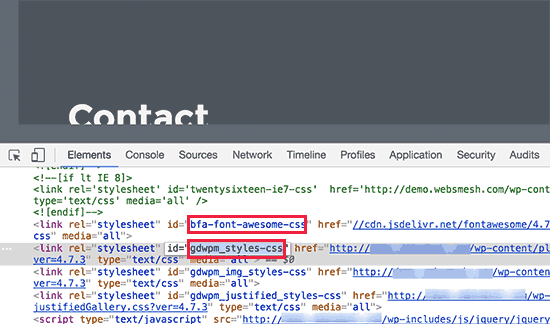
ابتدا، لازم است نام استایلی که میخواهید غیرفعال کنید را بیابید. میتوانید آن را بوسیله ابزار inspect مرورگر بیابید.

پس از یافتن آن، میتوانید آن را بوسیله افزودن کد زیر در فایل function.php در فولدر theme غیرفعال کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
به همین ترتیب میتوانید بسیاری از استایل ها را غیرفعال کنید. برای مثال اگر بیش از یک استایل را میخواهید غیرفعال کنید از کد زیر بهره بگیرید:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
به یاد داشته باشید، که غیرفعالسازی این استایل ها روی ویژگی های پلاگین هایتان تاثیر خواهد گذاشت.
اگر این موضوع برایتان مهم است بجای غیرفعال سازی، آنها را کپی کنید و در فایل های اصلی استایل خود جایگذاری کنید.
غیرفعالسازی جاوا اسکریپت پلاگین ها در وردپرس
همانند صفحات استایل، در اینجا نیز باید فایل های جاوا اسکریپت را جهت غیرفعالسازی استفاده کنید. اما نمیتوانید بوسیله ابزار inspect آنها را بیابید.
برای پیدا کردن این جاوا اسکریپت ها به یک کاوش عمیق تر در فایل های پلاگین احتیاج دارید تا بفهمید که هر پلاگین چه اسکریپتی را لود میکند.
مقاله مرتبط: چگونه خطای Internal Server Error 500 در وردپرس را برطرف کنیم؟
راه دیگر برای پیدا کردن تمام هندل های پلاگین ها اضافه کردن این کد به فایل functions.php واقع در فولدر themes است.
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
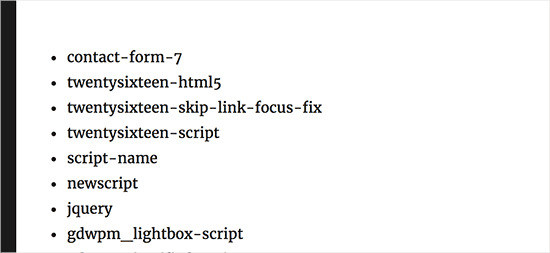
پس از اضافه کردین این کد میتوانید از کد کوتاه [plucinhandles] جهت نمایش لیستی از هندل های اسکریپت پلاگین ها استفاده کنید

اکنون که هندل های اسکریپت را دارید به آسانی میتوانید به وسیله کد زیر آنها را غیرفعال کنید
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
همچنین میتوانید از کد زیر برای غیرفعالسازی چندین اسکریپت استفاده کنید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
اکنون همانطور که قبلا گفتیم غیرفعالسازی اسکریپت ها بوسیله این کد باعث میشوند که پلاگین شما به طور کامل نتواند کار کند.
اگر این موضوع برایتان مهم است میتوانید جاوا اسکریپت های پلاگین را با دیگر فایل ها ترکیب کنید اما گاهی اوقات این روش نیز ممکن است به درستی کار نکند بنابراین شما باید دقیقا در مورد کاری که انجام میدهید آگاهی داشته باشید. میتوانید این کار را بوسیله انجام آزمایش سعی و خطا انجام دهید اما توصیه میشود این آزمایش را روی سایت اصلی انجام ندهید.
بهترین مکان برای انجام این آزمایش وردپرس نصب شده روی محیط لوکال است.
بارگذاری اسکریپت ها تنها روی صفحات خاص
اگر به بارگذاری اسکریپت های یک پلاگین روی صفحات خاصی از وبسایت احتیاج دارید، لازم است که به اسکریپت ها روی آن اجازه اجرا شدن بدهید.
بدین ترتیب اسکریپت ها روی تمامی صفحات غیرفعال میشود و بجز آنهایی که خودتان اجازه دادید اجرا نمیشوند.
با استفاده از کد زیر میتوانید این کار را انجام دهید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
این کد به سادگی اسکریپت contact-form-7 را روی همه صفحات بجز صفحه Contact غیرفعال میکند.
این تمام کاری بود که باید انجام دهید امیدواریم با مطالعه این مقاله بتوانید سرعت سایت خود را بهبود ببخشید. اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.