چگونه جداول را به پست ها و صفحات وردپرس اضافه کنیم (بدون نیاز به HTML)

وردپرس ویرایشگر پست بصری خوبی دارد اما بعضی کارهای خاص را نمیتواند انجام دهد. ایجاد جدول یکی از آنهاست. جداول ابزار مهمی برای مرتب سازی و ارائه داده ها در یک فرمت قابل فهم است. حتی اگر بتوانید جداول را به وسیله نوشتن تگ های HTML و CSS درون پست هایتان بنویسید، برای بسیاری افراد یک گزینه عملی نیست مخصوصا اگر دانشی از HTML و CSS نداشته باشند. در این مقاله، ما به شما نشان خواهیم داد چطور جداول را در پست ها و صفحات وردپرس خود اضافه کنید. بهتر از همه اینکه با این آموزش نیازی نیست هیچ دانشی درمورد HTML یا CSS داشته باشید .

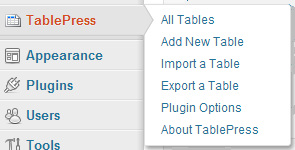
اولین چیزی که نیاز دارید نصب و فعالسازی پلاگین TablePress است. پس از فعالسازی، این پلاگین یک گزینه به منو مدیریت وردپرس شما به نام TablePress اضافه میکند.

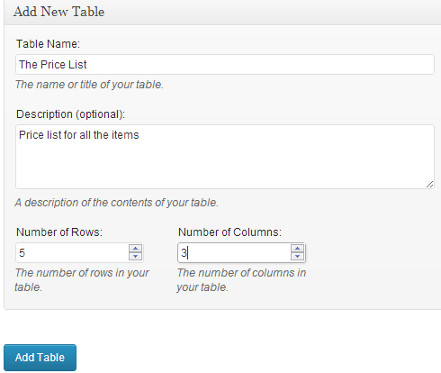
برای ایجاد جدول جدید، روی Add New Table (افزودن جدول جدید) کلیک کنید. این کار شما را به تب Add New میبرد.پس از انتخاب نام و توضیح برای جدول، تعداد سطرها و ستون هایی که احتیاج دارید را انتخاب کنید. نگران نباشید! شما همواره میتوانید ستون ها و سطرها را زمانی که داده ها را وارد جدول میکنید یا بعدها به وسیله ویرایش جدول، حذف یا اضافه کنید. زمانی که این کارها را انجام دادید روی دکمه Add Table کلیک کنید.

اکنون روی صفحه Edit Table (ویرایش جدول) کلیک کنید. ویرایشگر جدول جایی است که میتوانید داده ها را به جدولتان اضافه کنید. همچنین میتوانید ستون ها یا سطر ها را اضافه یا کم کنید. تمام سطرها و ستون ها را میتوان کشید و دوباره مرتب کرد. زمانی که جدول را ایجاد کردید، وقت آن است که جدول را به پست هایتان بیفزایید.
یکی از پست ها را باز کنید یا یک پست جدید برای وارد کردن جدول ایجاد کنید. اگر از یک ویرایشگر بصری استفاده میکنید، بنابراین آیکون جدول را در ویرایشگر خود مشاهده خواهید کرد. با زدن دکمه مربوط به جدول یک پنجره باز میشود که جداولتان را به شما نشان خواهد داد. دکمه Insert ShortCode را کنار جدول موردنظرتان بزنید، با این کار یک کد کوتاه به پست شما اضافه خواهد شد.

اگر از ویرایشگر بصری استفاده نمیکنید، میتوانید به سادگی کد کوتاه را دستی وارد کنید. روی آیتم منو TablePress کلیک کنید، این کار به شما لیستی از جداولی که ایجاد کردید را نشان میدهد.
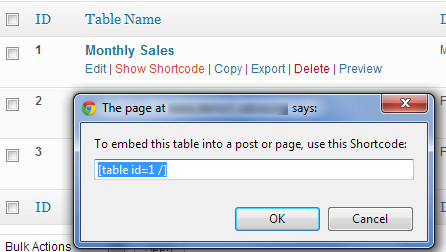
موس خود را روی جدولی که میخواهید اضافه کنید ببرید. روی Show Shortcode کلیک کنید، این کار یک پنجره با کد کوتاه جدول به شما نمایش میدهد. کد کوتاه را کپی کنید و در پست هایی که میخواهید جدول را درج کنید اضافه کنید.

این یک روش آسان برای ایجاد و اضافه کردن جداول به پست ها و صفحات وردپرس بود، بدون اینکه مجبور باشید حتی یک خط از کدهای HTML یا CSS بنویسید. اگر میخواهید ظاهر جدول خود را سفارشی کنید، این گزینه برای شما مناسب است ( برای این کار باید کدهای CSS را تغییر دهید)
این پلاگین میتواند داده ها را از یک فایل csv، فایل json یا یک جدول HTML با فرمت json استخراج کند.
امیدواریم این مقاله برایتان مفید بوده باشد. اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارید.




سلام من جدول میسازم وقتی توی نوشته های قبلی میخوام اضافه کنم فقط کد جدول میاد. ولی اگر نوشته جدیدی ایجاد کنم جدول نمایش داده میشه. لطفا راهنمایی کنید.
سلام
دوست عزیز عیب یابی این مورد نیاز به بررسی دقیق داره با یک سوال نمیشه درموردش اظهار نظر کرد.
باسلام و عرض ادب
تشکر میکنم از خانم حسینی بابت این مقاله..
ولی بنظره من اگه از افزونه استفاده نکنیم خیلی بهتره، وقتی ما میتونیم با چهارخط کد یک جدول در نوشته هامون ایجاد کنیم چرا باید از افزونه استفاده کنیم.
باتشکر
سلام دوست عزیز
بله درست میفرمایید اما استفاده از افزونه برای اشخاصی هست که علاقه و مهارتی در کد نویسی ندارند و برای مبتدیان راه مطمئن تری هست.