آموزش نصب و راهاندازی W3 Total Cache

اکثر کاربران از این که سایت ما خیلی سریع بارگذاری میشود رضایت داشته و از سرعت آن تعریف میکنند. همه میخواهند راز بارگذاری سریع سایت وردپرس را بدانند. جدای از داشتن یک میزبان خوب وب و پلاگینهای دارای کدهای مناسب، باید از داشتن CDN(Content Delivery Network) واستفاده از Cache مناسب اطمینان پیدا کنید. ما برای راهاندازی خود، از پلاگینی به نام W3 Total Cache استفاده میکنیم. به دلیل درخواست زیاد کاربران برای آموزش و راهاندازی این پلاگین، ما بر آن شدیم تا راهنمای مرحله به مرحلهای را در مورد چگونگی نصب و راهاندازی W3 Total Cache تهیه ببینیم.
ما در این مقاله به شما نشان میدهیم که چگونه W3 Total Cache را نصب کنید و برای بهره بردن از حداکثر مزایای آن، این پلاگین را به شیوهای درست راهاندازی کنید. ما همچنین به شما نشان میدهیم که چگونه W3 Total Cache را با سرویس CDN ترکیب کنید تا باعث شوید سرعت بارگذاری سایتتان از این هم بیشتر شود.
قبل از شروع کار به شما توصیه میکنیم که عملکرد سایت خود را با استفاده از Google Page Speed و Pingdom Tools چک کنید. به این ترتیب میتوانید سرعت قبل از اقدام و پس از نصب پلاگین بر روی سایت را با هم مقایسه کنید.
بیایید کار نصب W3 Total Cache را آغاز کنیم.
W3 Total Cache چیست؟
W3 Total Cache سریعترین و کاملترین پلاگین بهینهسازی عملکرد وردپرس است. سایتهای بسیاری همچون AT & T، Mashable، Smashing Magazine، WPstart و میلیونها سایت دیگر از این پلاگین استفاده میکنند. W3 Total Cache با بهبود بخشیدن عملکرد سرور شما، تمامی جوانب سایت شما را ذخیره کرده، زمان دانلود را کاهش میدهد و با یکپارچه ساختن شفاف شبکه ارائه محتوا(CDN) باعث بهبود تجربه کاربر میگردد.
نصب W3 Total Cache در وردپرس
قبل از نصب W3 Total Cache باید مطمئن شوید که تمامی پلاگینهای ذخیرهسازی دیگر (برای مثال، WP Super Cache) را حذف کردهاید. اگر قبل از نصب، این کار را انجام ندهید، پلاگین در هنگام فعالسازی با مشکل مواجه خواهد شد.
ما راهنمای بسیار کاملی را نیز در مورد چگونگی نصب پلاگین در وردپرس برایتان فراهم آوردهایم و میتوانید راهنماییهای موجود در آن را نیز بکار بگیرید. همچنین میتوانید راهنمای مختصر ما را در زیر دنبال کنید:
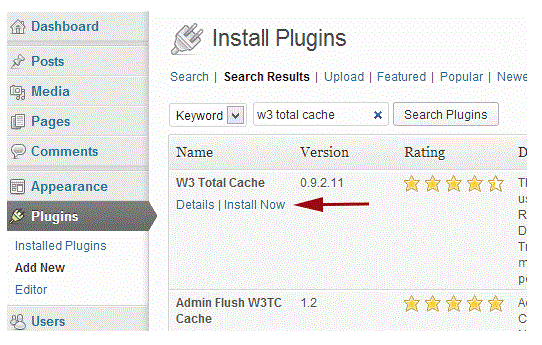
به پنل ادمین وردپرس خود رفته و روی Plugins» Add New کلیک کنید. کلمه W3 Total Cache را جستجو کنید و باید نتایجی همچون تصویر زیر برایتان به نمایش دربیاید:

اکنون بر روی دکمه Install Now کلیک کرده و سپس پلاگین را فعال کنید.
راهاندازی و پیکربندی W3 Total Cache
W3 Total cache یک پلاگین بسیار قدرتمند است، بنابراین، آپشنهای بسیاری نیز دارد. این قابلیت میتواند خوب یا بد باشد. برخورداری از آپشنهای فراوان W3 Total Cache برای کسانی که از چگونگی استفاده از این آپشنها اطلاع دارند همچون گنجی ارزشمند است. اما همین آپشنها ممکن است افراد مبتدی را گیج کرده و گمراه کنند. ما هر یک از این آپشنها را با جزئیات توضیح میدهیم تا بتوانید W3 Total Cache را بخوبی تنظیم کنید. بیایید با تنظیمات عمومی(General Setting) آغاز کنیم.
تنظیمات عمومی
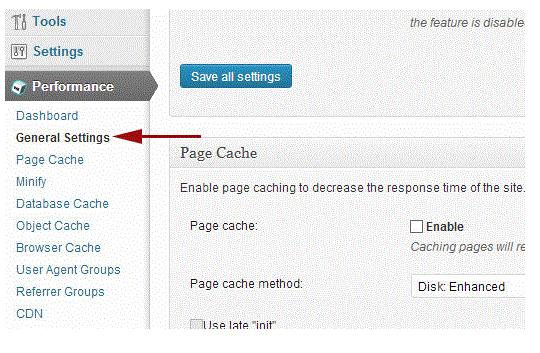
شما میتوانید با کلیک بر روی دکمه منوی Performance در پنل ادمین وردپرستان، به صفحه General Setting بروید. در اینجا شما با پیکربندی تنظیمات اساسی، پلاگین را تنظیم خواهید کرد. اطمینان بیابید که حتما در صفحه تنظیمات عمومی هستید و آن را با صفحه Dashboard اشتباه نگرفته باشید.

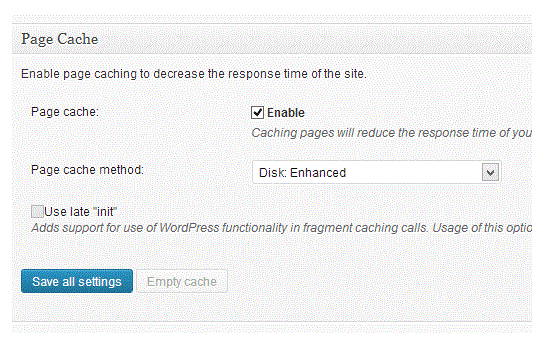
Page Cash چیست؟
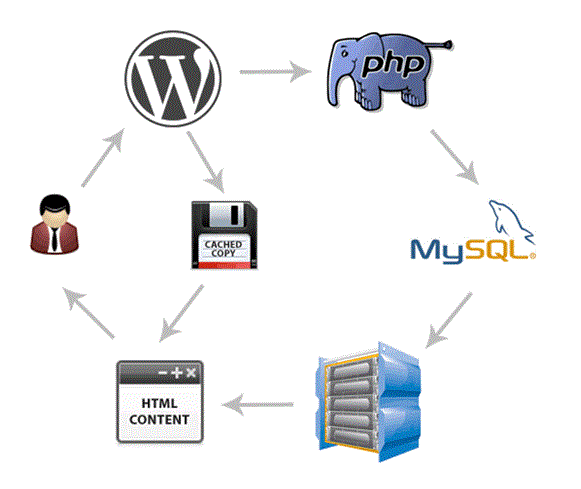
اولین آپشنی که در صفحه تنظیمات عمومی میبینید Page Cache است. این آپشن مسئول ایجاد صفحات ذخیره شده استاتیک برای تک تک صفحاتی وبسایت شماست، بنابراین با هر بار بارگذاری صفحه، نیازی به بارگزاری داینامیک صفحه نیست. شما میتوانید با فعال ساختن این آپشن، زمان موردنیاز برای بارگذاری سایت خود را به میزان قابل توجهی کاهش دهید. برای مشاهده طرز کار Page Cache به تصویر زیر مراجعه کنید:

همانطور که میبینید، وقتی کاربری به سایت شما میآید، وردپرس اسکریپتهای PHP و کوئریهای MySQL را در دیتابیس اجرا میکند تا صفحه درخواستی را پیدا کند. سپس PHP، دادهها را تجزیه کرده و یک صفحه ایجاد میکند. این فرایند منابع سرور را مصرف میکند. روشن کردن Page Caching به شما این امکان را میدهد تا تمامی آنچه که سرور بارگذاری میکند را جا بگذارید(skip) و در هنگام درخواست صفحه، یک کپی ذخیره شده از صفحه را نشان میدهد.
برای میزبانی اشتراکی که اغلب مبتدیان از آن استفاده میکنند روش Disk: Enhanced توصیه میشود. شما باید مربع Enable Page Cache را علامت زده و تمامی تنظیمات را ذخیره کنید.

از نظر برخی، فعال کردن Page Cashing تمام کاری است که باید انجام دهید. از آنجا که این راهنما برای کاربران مبتدی تهیه شده، ما از سخن گفتن درباره تنظیمات پیشرفته Page Caching صرفهنظر میکنیم چرا که معمولا تنظیمات پیشفرض آن مناسب بوده و کفایت میکند.
ما همچنین از توضیح درباره Minify، Database Cache و Object Cache میگذریم. دلیل ما برای اینکار خیلی ساده است و آن اینکه همه سرورهای دارای این تنظیمات نتایج بهینهای فراهم نمیآورند. در قسمت بعد به Browser Cache میپردازیم.
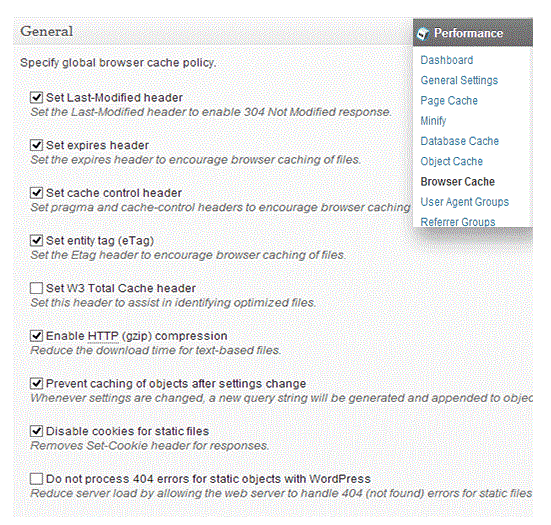
Browser Cache چیست؟
هر بار که یک کاربر از یک وبسایت بازدید میکند، مرورگر وب او، تمامی تصاویر، فایلهای CSS، جاوا اسکریپتها و سایر فایلهای ثابت را برای بهبود تجربه کاربر در یک پوشه موقت دانلود میکند. به این ترتیب، وقتی همان کاربر به صفحه بعدی میرود صفحه با سرعت بیشتری بارگذاری میشود زیرا تمامی فایلهای ثابت آن صفحه در مخزن مرورگر از قبل دانلود و ذخیره شده است.
آپشن Browser Cache یک محدوده زمانی بر روی مخزن مرورگر تنظیم میکند. با فرض اینکه شما هر روز لوگوی خود را تغییر نمیدهید، ذخیره شدن فایلهای ثابت به مدت 24 ساعت هیچ ضرری برای شما نخواهد داشت. خیلی ساده گزینه Enable که در زیر آپشن Browser Cache قرار دارد را علامت بزنید و دکمه ذخیره تنظیمات را بزنید. حال که این کار را انجام دادید بیایید صفحه Performance » Browser Cache را برای تنظیمات بیشتر ببینیم.

همانطور که در تصویر بالا میبینید، ما تقریبا همه گزینهها بجز 404 را فعال کردهایم. وقتی تنظیمات را ذخیره میکنید تمامی تنظیماتی که در پایین صفحه قرار دارد بهطور اتوماتیک از خود مواظبت میکنند.
CDN چیست؟
CDN از Content Delivery Network به معنای شبکه ارائه محتوا گرفته شده است. این شبکه به شما اجازه میدهد تا به جای اینکه تنها از یک سرور میزبان به محتوای ثابت خود رسیدگی کنید، این کار را از سرورهای ابری چندگانه انجام دهید. این کار باعث میشود زمان بارگذاری سایت شما کاهش یافته و سرعت آن افزایش پیدا کند.
ما مقاله دیگری با عنوان” CDN چیست و چرا برای سایت وردپرس خود به CDN احتیاج داریم” تهیه کردهایم که از راهنمای تصویری نیز برخوردار است. ما اکیدا به شما توصیه میکنیم که این مقاله را نیز ببینید تا بتوانید تصمیمی آگاهانه اتخاذ کنید.
W3 Total Cache از MaxCDN، Amazon S3، Rackspace Cloud و Amazon Cloud Front پشتیبانی میکند. این بخش تنها برای سایتهایی کاربرد دارد که از CDN استفاده میکنند یا قصد دارند از CDN استفاده کنند. اگر فکر میکنید که شما نیز در آینده از CDN استفاده خواهید کرد ما به شما MaxCDN را توصیه میکنیم.
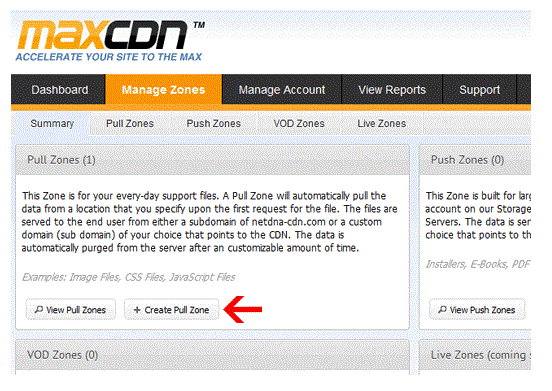
اولین کاری که باید انجام دهید این است که یک Pull Zone در داشبورد MaxCDN خود ایجاد کنید. وارد حساب MaxCDN خود شوید، بر روی Manage Zone کلیک کنید و سپس بر روی دکمه Create Pull Zone کلیک کنید.

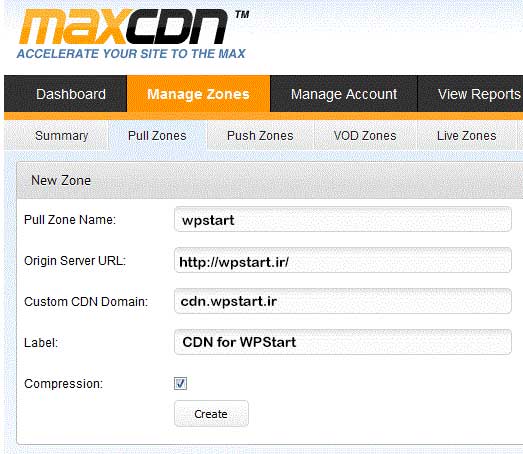
در صفحه بعدی از شما خواسته میشود تا جزئیات pull zone خود را ارائه دهید:
- نام pull Zone: خیلی ساده برای Pull Zone خود یک نام بنویسید تا بتوانید آن را در پنل MaxCDN راحت تشخیص دهید.
- Origin Server URL: URL وبسایت وردپرستان را که با http:// آغاز میشود را وارد کرده و آن را با یک / در پایان آن بنویسید.
- Custom CDN Domain: هر زیردامنهای را که میخواهید وارد کنید، برای مثال: cdn.wpstart.ir
- Label: یک توصیف برای Pull Zone خود ارائه دهید.
- Compression: فعال کردن فشردهسازی باعث صرفهجویی در پهنای باند شما میشود بنابراین شدیدا توصیه میکنیم که باکس آن را تیک بزنید.
در اینجا اسکرین شاتی از تنظیماتی که در بالا ذکر شد را مشاهده میکنید:

بر روی دکمه Create کلیک کنید به این ترتیب MaxCDN پولزون را ایجاد خواهد کرد. در صفحه بعدی، یک URL مانند wpb.wpstart.netdna-cdn.com به شما نمایش داده میشود. این URL را کپی کرده و آن را با استفاده از notepad در یک فایل تکست ذخیره کنید چون بعدا به آن احتیاج خواهید داشت.
حال که pull zone را ایجاد کردید، در قدم بعدی content zones را برقرار میکنیم. شما میتوانید با رفتن به داشبورد MaxCDN خود این کار را انجام دهید. بر روی دکمه manage در کنار pull zone خود که تازه ایجاد کردهاید کلیک کنید. در صفحه بعدی بر روی تب Setting کلیک کنید. هدف از ایجاد content zone، اضافه کردن زیردامنه است، تا بتوانیم با صفبندی محتوا از زیردامنههای مختلف به مرورگر کاربر، تجربه بهتری برای کاربر ایجاد کنیم. برای این کار بر روی دکمه Labeled Custom Domains کلیک کنید و زیردامنههای چندگانه را اضافه کنید.
وقتی دامنههای سفارشی را اضافه کردید، خیلی ساده بر روی دکمه Update کلیک کنید.
مرحله بعدی، تنظیم اسناد CNAME برای زیردامنههاست. اکثر فراهمآورندگان میزبانی وردپرسی که به شما توصیه کردهایم همچون تسنیم و … برای کلاینت خود یک cPanel ارائه میدهند تا بتوان تنظیمات مختلف میزبانی را تغییر دهند. ما به شما توضیح خواهیم داد که چگونه یک ثبت CNAME در CPanel ایجاد کنید.
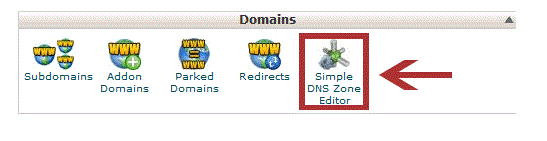
وارد داشبورد cPanel خود شوید و بر روی Simple DNS Zone Editor در زیر Domains کلیک کنید.

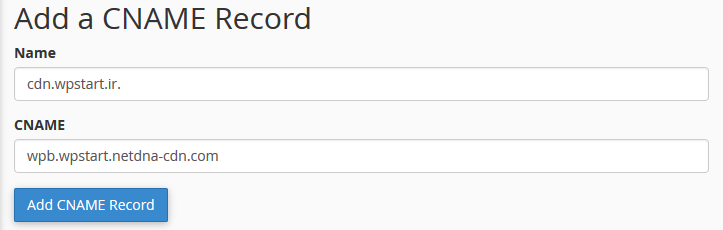
در صفحه بعدی فرمی را با دو فیلد مشاهده میکنید. نام زیردامنهای که در هنگام ایجاد content zone وارد کرده بودید را در اینجا وارد کنید. برای مثال cdn برای cdn.wpstart.ir
cPanel بطور اتوماتیک دامنه کامل را پر میکند. در فیلد CNAME باید URL فراهم آمده توسط MaxCDN در هنگام ایجاد pull zone را وارد کنید. این همان URLی است که از شما خواستیم آن را در notepad ذخیره کنید.

این فرایند را برای تمامی زیردامنههایتان تکرار کنید. مثلا cdn1، cdn2، و … . بخاطر داشته باشید که در هر بار تنها فیلد نام تغییر میکند . فیلد CNAME همیشه همان URL فراهم آمده توسط MaxCDN برای pull zone میباشد. وقتی اسناد CNAME را برای همه زیردامنهها ایجاد کردید، زمان آن میرسد که به وردپرس بازگشته و MaxCDN را با W3 Total Cache راهاندازی کنیم.
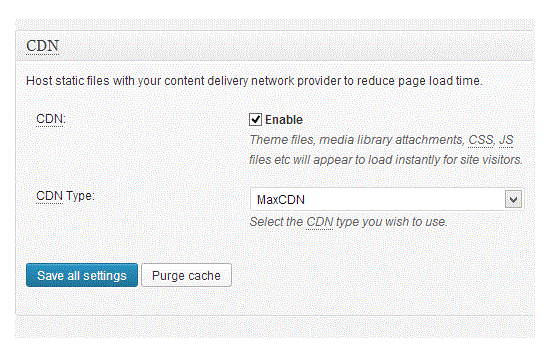
به Performance » General Setting بروید. صفحه را پایین بیاورید تا باکس پیکربندی CDN را پیدا کنید. Enable را علامت بزنید و از منوی پایین CDN Type گزینه MaxCDN را انتخاب کنید. بر روی دکمه Save All Settings کلیک کنید.

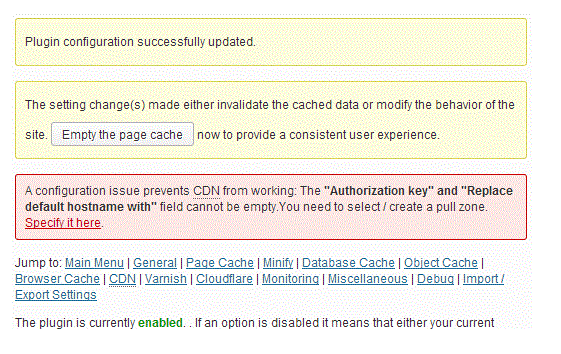
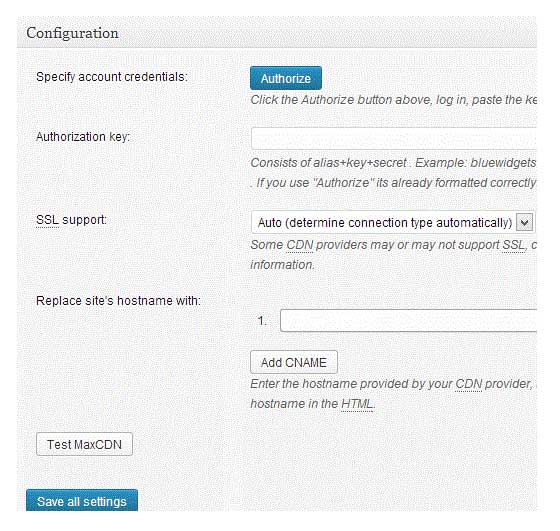
بعد از ذخیره تنظیمات، شما متنی را میبینید که در آن از شما خواسته شده اطلاعات فیلدهای “Authorization Key” و “Replace default hostname with” را پر کرده و یک pull zone انتخاب کنید. بر روی لینک “Specify it here” کلیک کنید و W3 Total Cache شما را به صفحه CDN میبرد.

در صفحه بعدی بر روی دکمه Authorize کلیک کنید. این دکمه شما را به وبسایت MaxCDN میبرد، جایی که شما یک Authorization key ایجاد خواهید کرد. این رمز را کپی کرده و در W3 Total Cache پیست کنید. در “Replace site’s host name with” نام زیردامنهای که قبلا ایجاد کردهاید را بنویسید.

همه تنظیمات را ذخیره کنید و تمام. اکنون سایت شما برای ارائه فایلهای ثابت با استفاده از MaxCDN پیکربندی شده است. اکنون اگر سایت خود را بارگذاری کنید، URLهای تصاویر باید به جای دامنه واقعی سایتتان، از زیردامنه CDN عرضه شوند. برای مثال:
http://www.wpstart.ir/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
با مورد زیر جایگزین میشود:
http://cdn.wpstart.ir/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
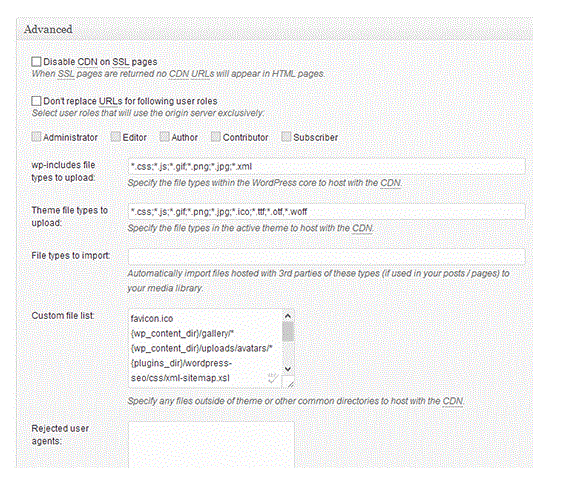
حال اگر هر یک از فایلهای ثابت شما با CDN بارگذاری نشود احتمالا به این معنی است که شما باید آن را در تنظیمات لیست فایلهای سفارشی در W3 Total Cache تصریح کنید. ما باید این کار را برای پلاگین OIO Publisher که برای تبلیغات از آن استفاده میشود، انجام دهیم. اگر به صفحه تنظیمات CDN بروید، آپشن Advanced را خواهید دید:

خیلی ساده تمامی فایلها/پوشههایی را که میخواهید شامل CDN باشد را اضافه کنید. اگر توجه کنید خواهید دید که یک لیست هم برای فایلهای رد شده وجود دارد. وقتی شما یک آپدیت کوچک طراحی را ایجاد میکنید، style.css شما بلافاصله آپدیت نمیشود. بنابراین تا وقتی که بخواهید تغییر ایجاد کنید میتوانید آن را در لیست فایلهای رد شده قرار دهید. اگر فقط میخواهید دادههای سابق را پاک کنید میتوانید این کار را از داشبورد MaxCDN خود انجام دهید.
تمام کارهایی که تا الان انجام دادهاید بر روی اکثر حسابهای میزبانی وب بخوبی کار میکند. با این حال، W3 Total Cache از آپشنهای بسیار دیگری نیز برخوردار است. ما تمام سعی خود را میکنیم تا آنها را برای شما تعریف کنیم و توضیح دهیم که چرا آنها را بر روی همه سایتها فعال نمیکنیم.
Minify
Minify خیلی ساده اندازه فایلهای ثابت را کاهش میدهد و تا آخرین کیلوبایت صرفهجویی را برایتان مقدور میسازد. با این حال، گاهی ایجاد فایلهای کوچک شده میتواند باعث مصرف منابع بیشتری شود و مقدار مصرف آن بیش از منابعی خواهد بود که ذخیره میکند. ما نمیگوییم که این آپشن یک تابع وحشتناک است. منظور ما خیلی ساده است و آن اینکه چنین آپشنی ممکن است برای هر سروری انتخاب خوبی نباشد. بسیاری از کاربران درباره آن شکایت میکنند و میزبان ما(Tasnim.co) به ما توصیه کرده که آن را غیرفعال بگذاریم. اگر شما هم مثل ما هستید در این مورد به توصیه سرویسدهنده هاست خود گوش کنید.
Database Caching
Database Caching با ذخیره کوئریهای SQL، لود سرور را کاهش میدهد. این آپشن زمان پردازش کوئری دیتابیس( که برای سایتهای کوچکتر مقدار زیادی نیست) را حذف میکند. وقتی ما این آپشن را روشن کردیم به نظر میرسید که بار زیادی را به سرور تحمیل میکند. میزبان ما توصیه کرده که آن را خاموش کنیم. به جای آن، ذخیرهسازی SQL داخلی را برایمان روشن کردند. بار دیگر هم متذکر میشویم که ریسک استفاده از این آپشن به عهده خود شماست. میتوانید آن را امتحان کنید و ببینید چه تاثیری بر روی زمان بارگذاری سایتان خواهد داشت. و سپس اگر تاثیر کافی را بر روی سایت شما نداشت آن را خاموش کنید. اکثر میزبانها این آپشن را برای حسابهای دارای میزبان مشترک توصیه نمیکنند.
Object Caching
اگر شما یک سایت بسیار پویا دارید، استفاده از آپشن Object Caching به شما کمک خواهد کرد. این آپشن عمدتا در صورتی استفاده میشود که شما کوئریهای پیچیده دیتابیس داشته و ایجاد دوباره آنها برایتان گران تمام میشود. در مورد بسیاری از مبتدیان باید بگوییم، آن را نادیده بگیرید.
حال که همه چیز را روبراه کردهاید بهتر است از پیکربندی W3 Total Cache خود یک بکآپ تهیه کنید. شما باید به General Setting صفحه W3 Total Cache خود بروید. در اینجا قسمتی برای Import/Export Setting وجود دارد. برای دانلود فایل تنظیمات از سرور خود کلیک کنید.
امیدواریم این مقاله برای شما مفید بوده باشد. ما به افرادی که هنوز درباره مفهوم CDN توجیه نشدهاند شدیدا توصیه میکنیم که آن را امتحان کنند. CDN برای کاهش بار سرور و افزایش عملکرد سایت به شما کمک میکند. ما از MaxCDN استفاده میکنیم و به شما هم توصیه میکنیم همین کار را انجام دهید. (فقط یک ماه آن را امتحان کنید و آنگاه دلیل ما برای توصیه آن را درخواهید یافت).
در صورت داشتن هر گونه سوال میتوانید آن را در قسمت نظرات مطرح کنید.