چگونگی رفع مشکل آپلود تصویر در وردپرس

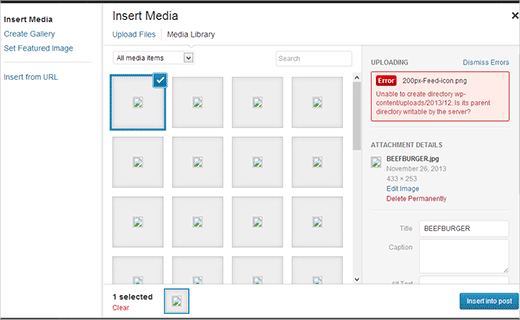
اخیرا ما مقالهای درباره چگونگی رفع مشکلات معمول تصاویر در وردپرس ارائه دادیم. مدت زیادی طول نکشید که یکی از کاربران از ما خواست در مورد مشکل عجیب آپلود تصویر، که با آن روبرو شده بود، به او کمک کنیم. اساسا او نمیتوانست هیچ تصویری در وردپرس آپلود کند و در صورتی هم که تصویر آپلود میشد، در کتابخانه وردپرس به عنوان ناقص نمایش داده میشد. ما در این مقاله به شما نشان خواهیم داد که چگونه مشکل آپلود تصویر در وردپرس را رفع کنید.

معمولا دلیل این مشکل، مجوزهای اشتباه فایل است. دایرکتوری آپلودهای شما باید مجوزهای فایل صحیحی داشته باشد در غیر این صورت وردپرس قادر به ذخیره کردن فایلهای شما نخواهد بود یا شاید حتی نخواهد توانست فایلها را در دایرکتوری آپلود نمایش دهد. به منظور تنظیم مجوزهای صحیح فایل برای دایرکتوری آپلودهایتان، به یک کلاینت FTP مانند Filezilla نیاز خواهید داشت.
سایت من قبلا خوب کار میکرد؟ چه کسی مجوزهای فایل را تغییر داده است؟
این اتفاق ممکن است به چند دلیل رخ بدهد. احتمال دارد سرویس دهنده میزبانی وب شما در حال انجام آپلود بوده و موردی باعث تغییر یافتن مجوزهای فایل شده باشد. این احتمال هم وجود دارد که یک هکر، آن تغییرات را در هنگام آپلود یک backdoor hack ایجاد کرده باشد. در پیکربندی میزبانی مشترک نیز این احتمال وجود دارد که وقتی یک کاربر تم یا پلاگینی را از یک منبع نامعتبر نصب میکند، اسکریپتها به اشتباه مجوزهای فایل را برای همه تغییر میدهد.
اگر همه چیز روی وبسایتتان بخوبی کار میکند، پس فقط باید مجوزهای فایل را به حالت عادی برگردانید. اگر در این مورد تردید دارید، کافی است از سرویس دهنده سرویس هاست خود تقاضای پشتیبانی کنید.
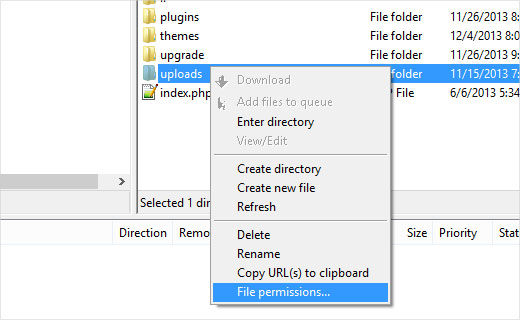
با استفاده از کلاینت FTP به وبسایت خود متصل شوید و سپس به دایرکتوری /wp-content/ بروید. در آنجا پوشه /uploads/ را خواهید دید. بر روی دایرکتوری آپلودها راست کلیک کنید و گزینه file permission یا مجوزهای فایل را انتخاب کنید.

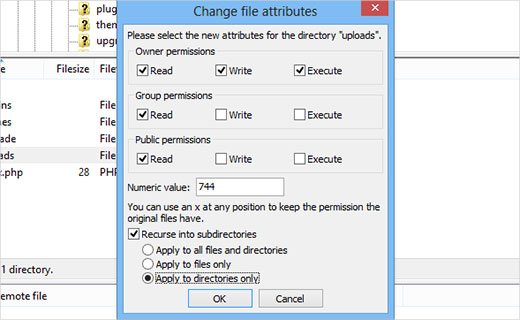
یک باکس جدید برای مجوزهای فایل باز خواهد شد. در ابتدا، باید مجوزهای فایل، برای خود دایرکتوری آپلودها و همه سابدایرکتوریهای آن را به 744 تنظیم کنید. برای انجام این کار در باکس مقادیر عددی 744 را وارد کنید و سپس مربع کنار Recure into subdirectories را تیک بزنید. در آخر، باید روی دکمه Apply to directories only کلیک کنید. روی دکمه OK کلیک کنید تا تغییرات اعمال شوند. اکنون Filezilla اعمال تغییرات بر روی مجوزهای فایل دایرکتوریهای شما را آغاز خواهد کرد.
مقاله مرتبط: چگونه تصاویر رایگان ممتاز برای پست های وبلاگ وردپرس خود پیدا کنیم؟
نکته: اگر تنظیمات مجوزهای فایل به 744 به نظر مشکل شما را حل نکرد، 755 را امتحان کنید.

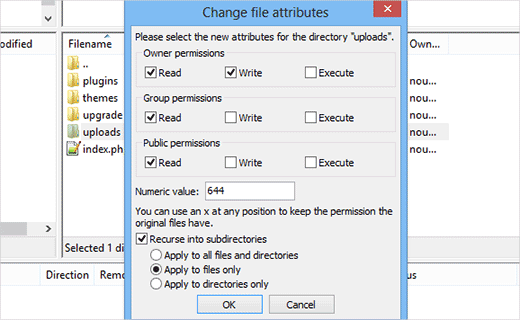
در مرحله بعدی، باید مجوزهای فایل را برای تمامی فایلهای دایرکتوری آپلود خود تنظیم کنید. برای این کار، روی دایرکتوری آپلودها کلیک کرده و file permission یا مجوزهای فایل را انتخاب کنید. در باکس باز شده مجوزهای فایل مقدار را به 644 تغییر دهید. مربع کنار Recurse nto subdirectories را تیک بزنید. در نهایت، باید بر روی Apply to files only کلیک کنید. بر روی دکمه OK کلیک کنید تا این تغییرات اعمال شوند.

اکنون Filezilla مجوزهای سایت را برای تمامی فایلها ذخیره میکند. وقتی این کار انجام شد، میتوانید به بخش ادمین وردپرس خود برگردید و سعی کنید تصاویر را دوباره آپلود کنید.
امیدواریم این مقاله در رفع مشکل آپلود تصویر در وردپرس به شما کمک کرده باشد. برای ارائه سوال یا بازخورد لطفا در قسمت نظرات کامنت بگذارید.






