راهنمای طراحان برای کنتراست رنگ

رنگهایی که در حین طراحی یک وبسایت، پوستر یا هر تصویر دیگری انتخاب میکنید، تاثیر عظیمی روی موفقیت کلی طرح شما دارد. گذشته از آن، مسائل روانشناسی زیادی در پشت رنگهایی وجود دارد که باعث جذب مردم میشوند و طراحان باید همه اینها را نیز در نظر بگیرند.
کنتراست رنگ، نقش بسیار ارزشمندی دارد اما اغلب از آن چشم پوشی میشود، ارزشش دست کم گرفته میشود و درست درک نمیشود. شما برای اجتناب از این مشکل باید چیزهای بیشتری درباره کنتراست رنگ، شامل چگونگی و چرایی استفاده از آن، یاد بگیرید. اگر پا را از معلومات پایهای ( اینکه برخلاف سیاه و سفید، رنگهای قرمز و نارنجی برای ایجاد کنتراست خوب نیستند) فراتر بگذارید، میتوانید با بکارگیری اصول پیشرفته حوزه زیبایی شناسی، مشتریان و بینندگان خود را خشنود بسازید.
چرا کنتراست رنگ مفید است؟
به طور خلاصه، کنتراست رنگ، پس زمینه بصری ایجاد کرده و بینندگان را علاقمند میسازد. یک لحظه تصور کنید چه میشد اگر در کل پوستر از یک رنگ، یا فقط سایههایی از خانواده همان رنگ استفاده شود. اگر چه از نگاه هنری، مواردی از این دست وجود دارند اما با این حال نمیتوان گفت این شیوهای است که با بکار گرفتنش میتوان باعث جلب توجه مخاطبی شد که در حال تماشای قفسههای فروشگاه، پوسترهای فیلم یا گشت و گذار در وب است. بنابراین، عاقلانهتر این است که در مواقع لازم از کنتراست رنگ استفاده شود.
مقاله مرتبط: چگونه تصاویر رایگان ممتاز برای پست های وبلاگ وردپرس خود پیدا کنیم؟
قوطی کلاسیک کوکا کولا را در نظر بگیرید. اگر تمام آن قرمز رنگ بود، به اندازهی طراحی کنونیاش برجسته نبوده و به چشم نمیآمد. نوشته سفید رنگ آن واقعا به پس زمینه قرمز رنگ آن جلوه داده و باعث جلب توجه و تشخیص فوری آن میشود. این کنتراست از نظر بصری بسیار خوب است و در کنار رقبا خود را نشان میدهد.

چطور میتوان به بهترین شکل از کنتراست رنگ استفاده کرد؟
رنگهای منتخب شما باید تا حد زیادی با توجه به فرمتی انتخاب شوند که استفاده میکنید. کوکا کولا در توجیه این فرایند میتواند توضیحات فراوانی فراهم بیاورد. در یک محصول فیزیکی مانند قوطی سودا، رنگ قرمز بخوبی نتیجه میدهد. در تبلیغات چاپی، آگهیهای بازرگانی تلویزیون و … هم بخوبی خود را نشان میدهد. اما اگر بخواهید یک وبسایت را با همین رنگها طراحی کنید چه اتفاقی میافتد؟
برای اینکه تا جای ممکن بیپرده سخن گفته باشیم، باید گفت یک وبسایت با بکگراند قرمز و متنی سفید در بالای آن، ظالمانه است. بکگراند کاملا قرمز با یک متن روشنتر مثل سفید یا قهوهای در بالای آن، خوب است. بعد از آن احتمالا میخواهید برای ایجاد یک لایه کنتراست دیگر، در کادر متن از متنی با رنگ سیاه استفاده کنید. به این ترتیب نه تنها ظاهر چشمگیری خواهد داشت بلکه مردم میتوانند متن هم بخوانند. به خاطر داشته باشید که: خواندن متنی مشکی که روی بکگراند قرمز درج شده باشد بسیار سخت است.
مثالهای دیگری هم در مورد ترکیبات و کنتراست رنگ نامناسب در وب وجود دارد که شاید حتی کشف نشده باشند، فرمتهایی شامل سبز روشن روی سبز متوسط، سبز روی قرمز و قرمز روی آبی از این دست هستند. بجای آن از سفید روی سبز و زرد یا سفید روی آبی استفاده کنید، اگر قرار است روی بکگراند قرمز متنی بنویسید، بهتر است درست مثل کوکا کولا از سفید استفاده کنید.
البته همیشه از کنتراست رنگ برای جلب توجه افراد به متن استفاده نمیشود. اگر در صدد هستید تا از دو رنگ متفاوت کاملا متضاد برای کشاندن نگاهها به سوی مورد خاصی بر روی صفحه استفاده کنید، میتوانید از رنگهایی بهره ببرید که به طور چشمگیری از هم متفاوت هستند و با ایجاد تغییراتی در سایهها، ته رنگ و اشباع آن میتوانید یک کنتراست زیرکانه داشته باشید.
کنتراست رنگ در دریافت CTA یا برجستهنمایی شما نقش بزرگی ایفا میکند. نیازی به گفتن نیست که وقتی کاربر در حال نگاه انداختن به landing page یا مقاله شماست، وجود یک CTA با رنگی متفاوت از صفحه باعث جلب توجه او میشود.
همه این موارد خوب به نظر میرسد اما برای اینکه آنچه گفته شد را در عمل ببینید، باید به شرکتهایی که از کنتراست رنگ سود میبرند نگاهی بیندازیم.
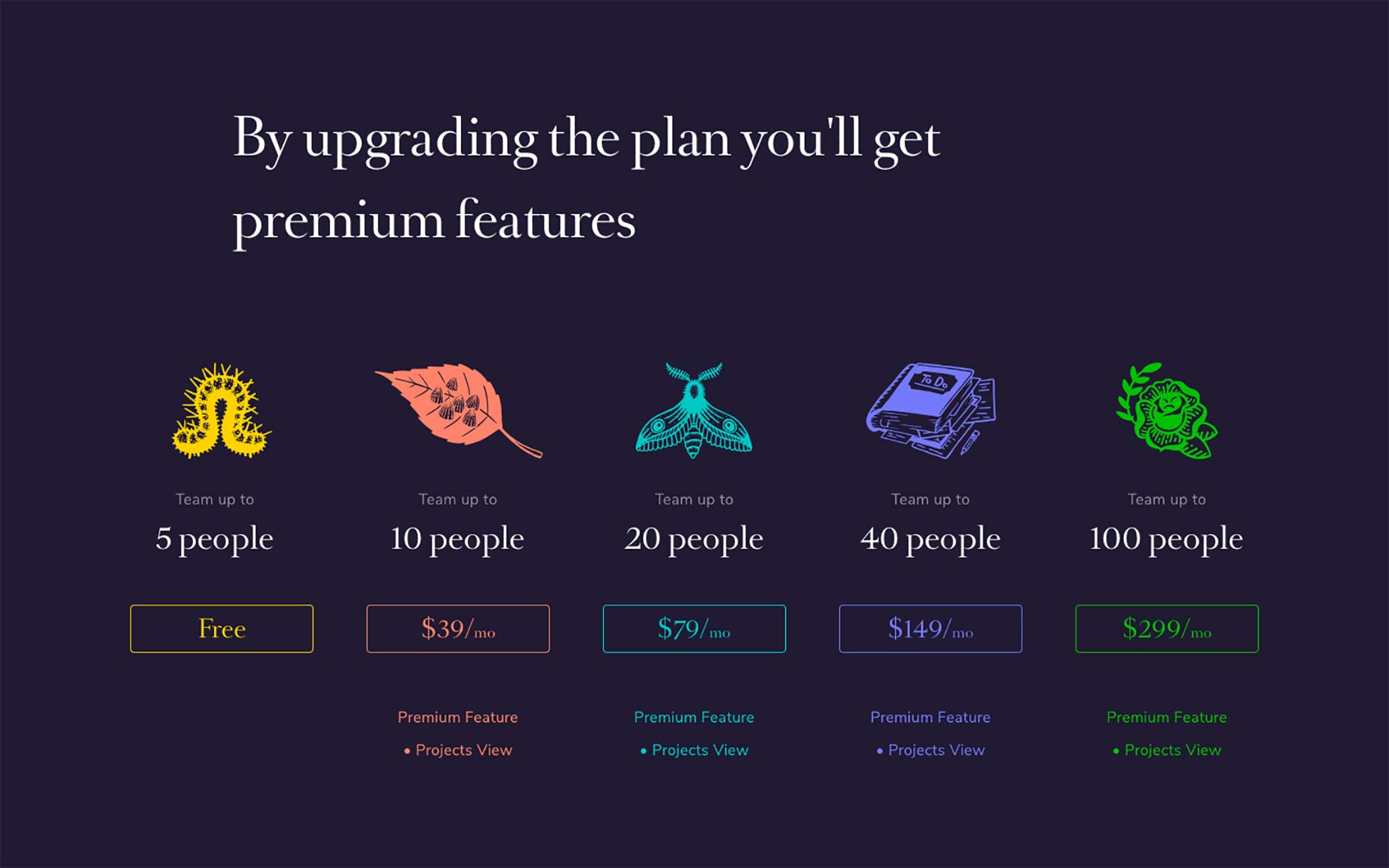
Teamweek یکی از بهترین مثالهایی است که برای شما عنوان میکنیم. همانطور که در تصویر میبینید، اگرچه پلنها همگی رنگی متفاوت دارند، با این حال کنتراست بین دکمه فیروزهای در میان سایر رنگهای حاضر در صفحه هنوز هم بخوبی نتیجه داده و توجه شما را به سوی CTA جلب میکند.

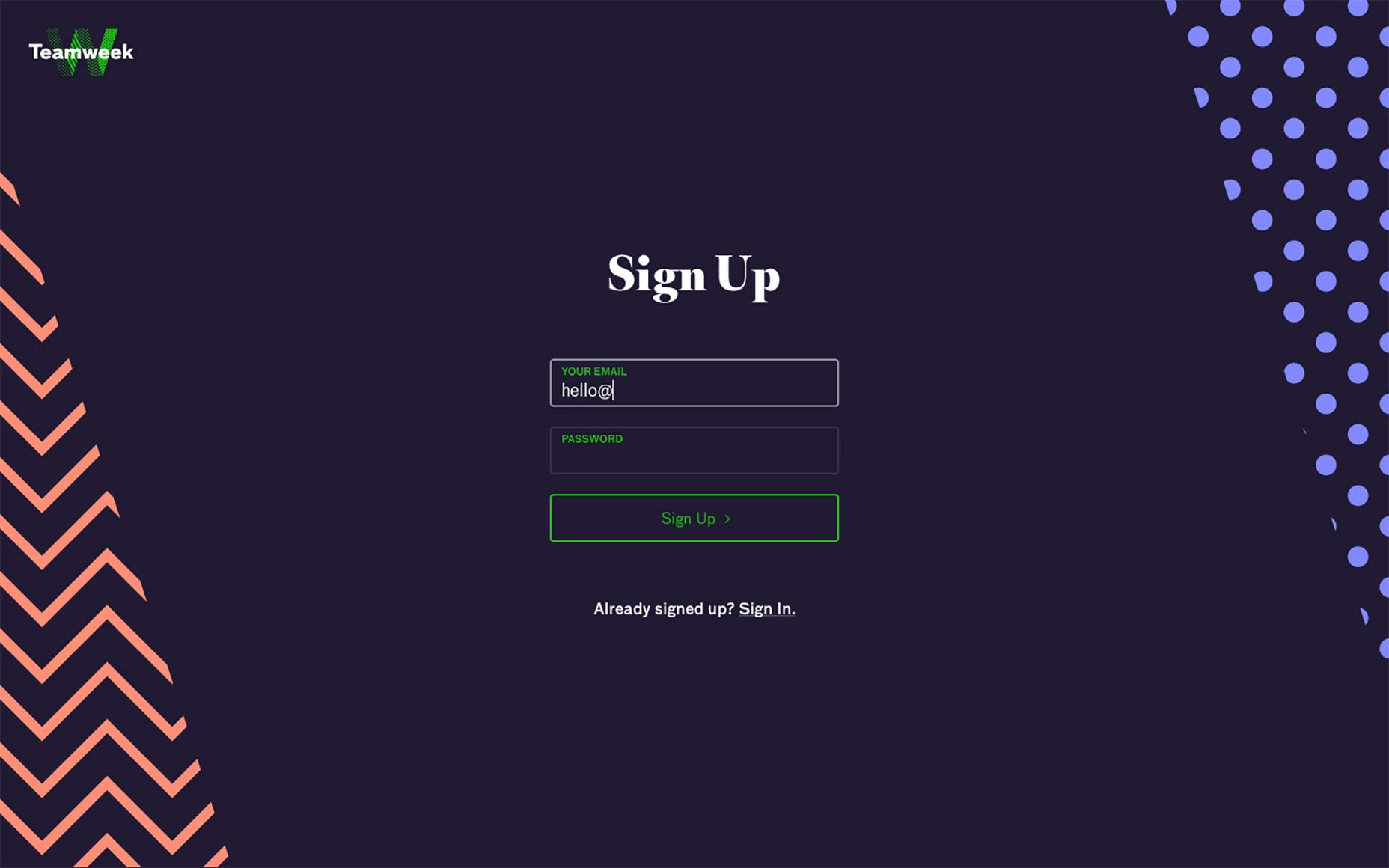
همین اتفاق روی صفحه sign-up هم قابل مشاهده است. اگر چه صفحه از الگوها و رنگهای غنی برخوردار است، توجه کاربر به مرکز صفحه هدایت میشود.

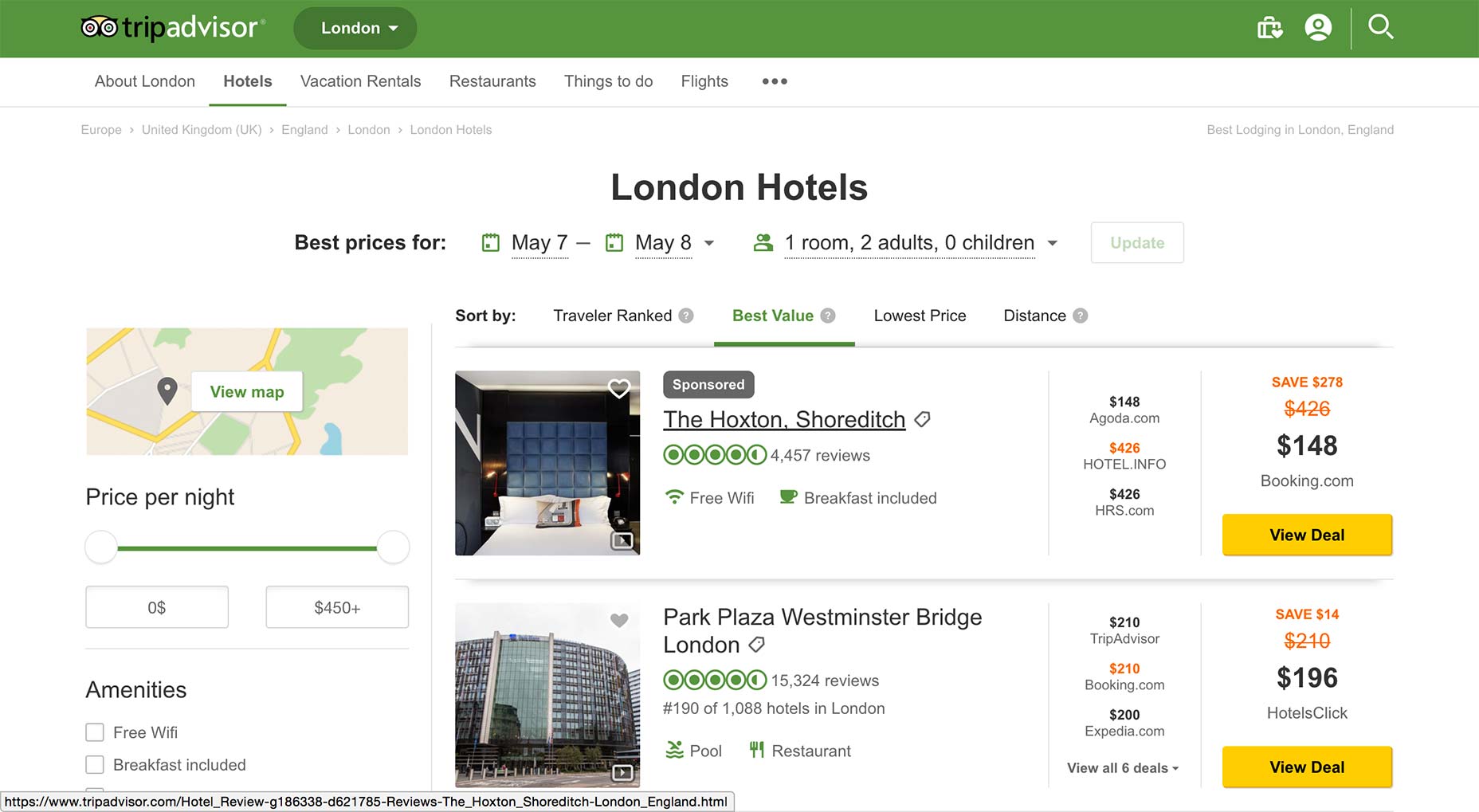
Trip Advisor از کنتراست رنگ، استفاده خوبی برده است و با کمک فضای سفید، چشم کاربران را به مهمترین جنبههای نتایج جستجویشان معطوف میکند. ترکیب سبز و زرد برای چشم حالت مطلوبی ایجاد کرده، آنها رنگ آبی هایپرلینکها را حفظ کردهاند تا مردم به آسانی بدانند که برای اطلاعات بیشتر باید کجا کلیک کنند. مورد بهتر اینکه، آنها برای دکمه قسمت “نمایش قیمتها” از رنگ زرد بولد با متن سیاه استفاده کردهاند تا به چشم بیاید و مطمئن شوند که مردم آن را میبینند و با این فراخوان درگیر میشوند.

مثال دیگری که نشان میدهد چگونه میتوان از کنتراست رنگ به نفع خود استفاده کرد CheesesurvivalKit.com است. متناوب بودن فضای باز و منفی و انتخاب رنگ سفید و خاکستری چشمها را به سوی خود میکشد. قرار دادن رنگ قرمز در کنار این ترکیب این اطمینان را ایجاد میکند که بازدیدکنندگان از لحاظ بصری به اندازه کافی جذب میشوند.

آنچه هر طراحی باید بداند
حدود 8 درصد از مردان به برخی از انواع کوررنگی دچار هستند. این شرایط در بین زنان کمیابتر است، اما از هر 17 نفر در بین افراد مبتلا به کوررنگی، یک زن دارای کوررنگی وجود دارد. در کل، 4.5 درصد از جمعیت جهان همه رنگها را مانند بقیه نمیبینند.
شاید این میزان آنقدر کم به نظر برسد که نیازهای آنها را در نظر نگیرید. با این حال، واقعیت این است که فقط در بریتانیا 2.7 میلیون نفر وجود دارد که کورنگ هستند. این چیزی است که طراحان واقعا باید آن را در نظر داشته باشند، بخصوص اگر در حال طراحی چیزی برای مردان هستند.
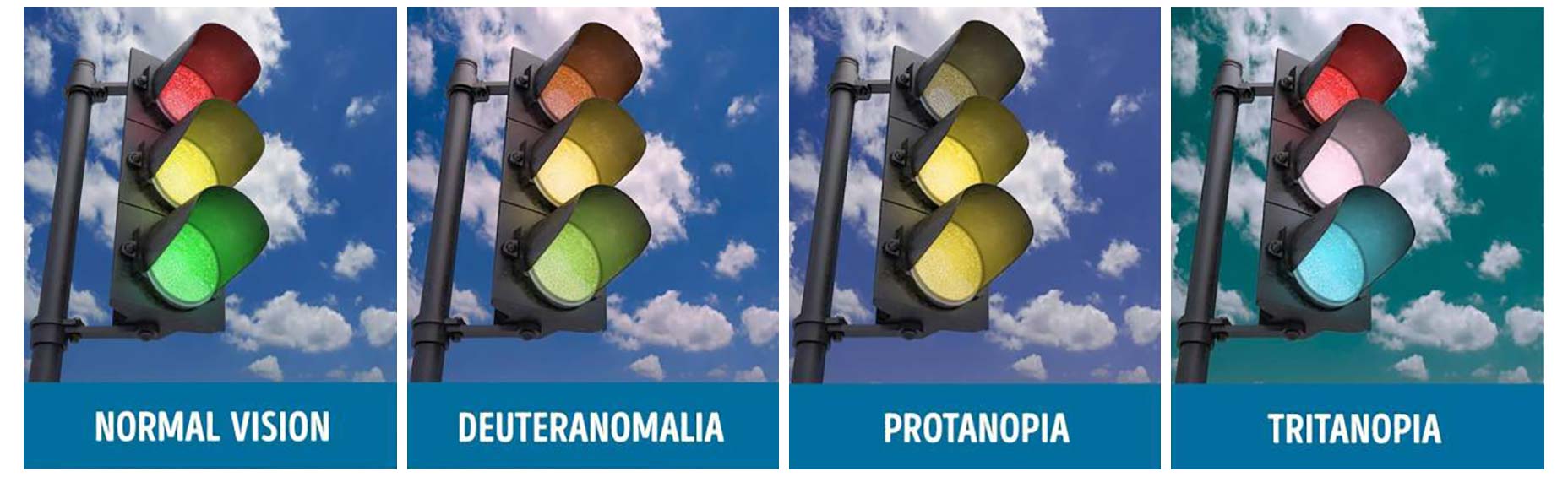
کوررنگی قرمز/سبز معمولترین نوع کوررنگی است. این یعنی هیچ عنصر قرمز و سبزی برای این افراد ظاهر واقعی خود را ندارد. برای مثال شخصی که کوررنگی قرمز/سبز دارد بنفش را آبی میبیند. دلیل این اتفاق آن است که آنها نمیتوانند تن قرمزی که باعث تفاوت بین بنفش و آبی میشود را ببینند.

همانطور که متوجه شدید، این امر فرایند انتخاب کنتراست رنگ مناسب را دشوارتر میکند. اگر قرار باشد رنگ سبز را به عنوان بکگراند اولیه یا حتی به عنوان فونت خود انتخاب کنید، ممکن است 4.5 درصد از افرادی که میخواهند بینندگان شما باشند قادر به مشاهده دقیق همه چیز نباشند. حتی با توجه به رنگمایهای که انتخاب میکنید و شدت کوررنگی این افراد، ممکن است نتوانند کلمات را به خوبی بخوانند.
سخن پایانی
در نهایت اینکه، یک کنتراست رنگ باید باعث به چشم آمدن عناصر شود مخصوصا عناصری که از اهمیت بیشتری برخوردارند. به عبارت دیگر، اگر میخواهید متن را روی یک بکگراند یا تصویر رنگارنگ قرار دهید باید اطمینان پیدا کنید که کلمات به راحتی قابل خواندن هستند. مخاطبان خود را در نظر داشته باشید و سعی کنید از ترکیبات رنگی که باعث میشوند افراد کوررنگ در مشاهده نتایج نهایی به مشکل بخورند اجتناب کنید.



