چطور پوسته وردپرس را بوسیله phpMyAdmin تغییر دهیم

اخیرا یکی از کاربران سوالی درمورد نحوه درمورد تغییر پوسته وردپرس خود از طریق دیتابیس پرسید. وردپرس امکان بسیار آسانی برای تغییر پوسته وردپرس از ناحیه مدیریت وردپرس دارد. با این حال اگر نتوانید به ناحیه مدیریت خود دسترسی پیدا کنید، این امکان را نیز خواهید داشت که این کار را از طریق دیتابیس phpMyAdmin انجام دهید. در این مقاله قصد داریم نحوه انجام این کار را آموزش دهیم.
چرا و چه زمانی به استفاده از phpMyAdmin احتیاج پیدا میکنیم
بطور معمول راحتترین راه برای تغییر پوسته وردپرس رفتن به صفحه نمایش»پوستهها است. اما گاهی اوقات ممکن است نتوانید به ناحیه مدیریت وردپرس دسترسی پیدا کنید.
در اینگونه موارد، امنترین راه، بازگردانی وبسایت از راه بکاپهای موجود میباشد. راه دیگری که وجود دارد عیبیابی خطاهای وردپرس و پیدا کردن علت این مشکل است. در عیبیابی، آسانترین راه، ایجاد یک بکاپ از پوسته حاضر توسط FTP و حذف تمام فایلهای مربوط به پوستهها( به جز پوسته پیش فرض) از طریق مسیر /wp-content/themes/ است. پس از انجام این کار وردپرس بصورت خودکار به پوسته پیش فرض باز خواهد گشت.
هر دو روش بالا به شما امکان دسترسی به ناحیه مدیریت وردپرس را میدهد و بدین ترتیب شما میتوانید برای تغییر پوسته از طریق پنل مدیریت اقدام کنید.
با این حال اگر بکاپ از سایت نداشتید یا اینکه نمیخواستید به پوسته پیش فرض بازگردید، لازم است که پوسته سفارشی وردپرس را از طریق دیتابیس و بوسیله phpMyAdmin تغییر دهید.
پس از ذکر این مقدمه حال بیاید نگاهی به نحوه تغییر پوسته توسط دیتابیس بیندازیم.
مقاله مرتبط: چگونه از دیتابیس وردپرس بکاپ دستی بگیریم
تغییر پوسته ودرپرس توسط phpMyAdmin
این روش به شما امکان می دهد با تغییر دادن اطلاعات در دیتابیس به وردپرس بگویید کدام پوسته را استفاده کند. برای اینکه این روش کار کند، لازم است پوستهای که میخواهد آن را تغییر دهید هم اکنون روی وبسایت شما نصب شده باشد.
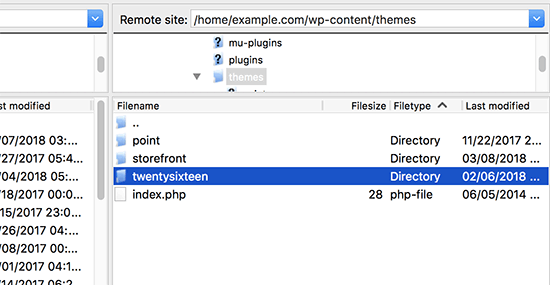
لازم است که بوسیله اکانت FTP client به سایت خود متصل شده و به مسیر /wp-content/themes/ بروید. در اینجا میتوانید تمام پوستههایی که درحال حاضر روی سایت شما نصب است را مشاهده کنید.

توجه: نام پوستهای را که میخواهید آن را فعال کنید با دقت یادداشت کنید زیرا در مرحله بعد به آن احتیاج پیدا خواهید کرد.
اگر پوستهای که میخواهید فعال کنید هم اکنون روی سایت شما نصب نیست، آن را بطور دستی بوسیله FTP نصب کنید.
پس از اینکه از نصب پوسته روی وبسایت اطمینان حاصل کردید، ادامه مراحل کار را دنبال کنید.
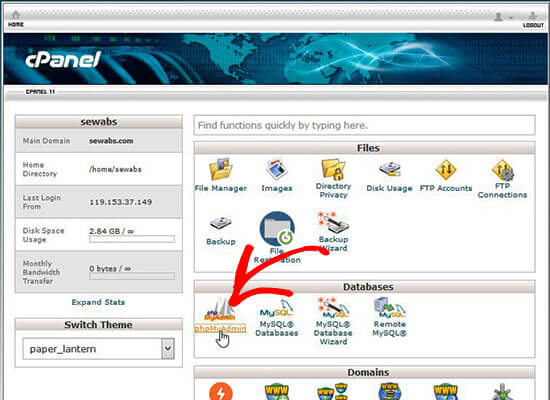
ابتدا لازم است که به داشبورد cPanel خود در اکانت میزبانی وب بروید. سپس صفحه را به سمت پایین اسکرول دهید تا به قسمت phpMyadmin برسید و روی آن کلیک کنید.

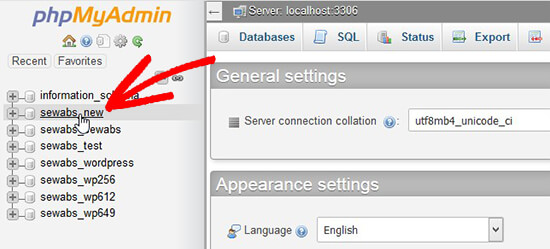
زمانی که به قسمت phpMyAdmin رفتید،مانند تصویر لیستی از دیتابیسها را روی کناره سمت چپ مشاهده میکنید. روی دیتابیس سایت خود که هم اکنون از آن استفاده میکنید کلیک کنید.
عکس
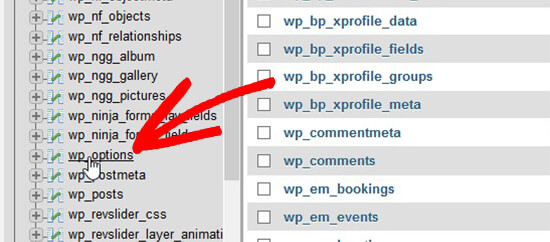
سپس، جداول دیتابیس به شما نمایش داده خواهد شد، روی جدول wp_options کلیک کنید تا باز شود.
توجه: بطور پیش فرض وردپرس از پیشوند wp_ برای دیتابیس استفاده میکند. اما شما میتوانید پیشوند پیش فرض جداول را به راحتی تغییر دهید.

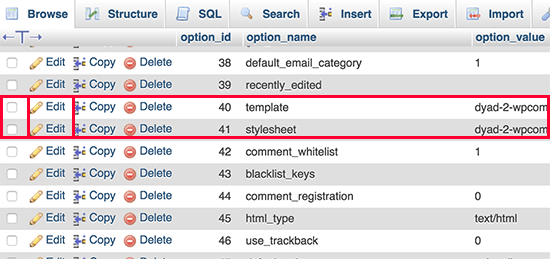
پس از باز کردن این جدول، صفحه را به سمت پایین اسکرول دهید تا به سطر template و stylesheet برسید. سپس روی دکمه edit کنار سطر template کلیک کنید.

این کار ویرایشگر سطر را باز میکند که لازم است در آن مقدار فیلد option_value را با نام قالبی که میخواهید آن را فعال کنید تغییر دهید (این نام همان نامی است که در مرحله قبل یادداشت کردید).
مقاله مرتبط: چطور قالب صفحه 404 را در سایت وردپرس ارتقا دهیم؟

پس از انجام این مراحل روی دکمه Go کلیک کنید تا تنظیمات شما ذخیره شوند. همین مراحل را برای سطر stylesheet نیز انجام دهید.
زمانی که تغییرات انجام شده را ذخیره کردید، میتوانید به سایت خود مراجعه کرده و قالب جدید را مشاهده کنید.
امیدواریم این مقاله برایتان سودمند بوده باشد. اگر دیدگاه یا سوالی دارید زیر همین پست کامنت بگذارید.








سلام من خیلی راحت پوسته رو از قسمت نمایش تغییر می دم اما مشکل اینجاست که بعد از تغییر قالب سایت کلا بهم می ریزه و مثلا صفحه محصول بجز هدر بقیش سفیده
سلام به نظر میاد شما نسخه معمولی قالب رو دارین و باید پول برای پریمیوم پرداخت کنین…برا منم پیش اومده..
سلام
مقاله درمورد تغییر قالب بدون دسترسی به بخش مدیریت هست. مشکل شما مربوط به تنظیمات قالب هست.