چگونگی رفع مشکل قرار گرفتن سایدبار در زیر محتوا در وردپرس

اخیرا یکی از کاربران از ما سوالی پرسید: چطور میتوان خطای sidebar below content را در وردپرس برطرف کرد؟ اولین باری نیست که این سوال از ما پرسیده میشود، بنابراین تصمیم گرفتیم پستی در این باره بنویسیم. در این مقاله به شما نشان خواهیم داد که چطور میتوان در وردپرس خطای قرار گرفتن سایدبار در پایین محتوا را رفع کرد.
چرا سایدبار من در قسمت پایین محتوا مشاهده میشود؟
دلیل قرار گرفتن سایدبار شما در پایین محتوا بروز خطای HTML یا CSS در تم است.
چطور میتوان از قرار گرفتن سایدبار در پایین محتوا جلوگیری کرد؟
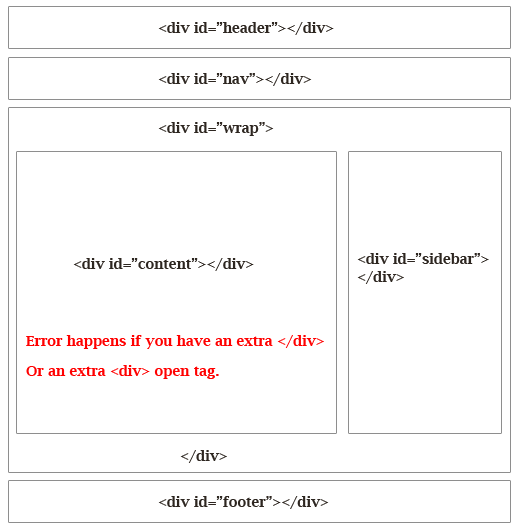
ما این مشکل را برای کاربران بسیاری عیبیابی کردهایم. از 10 باری که این کار را انجام دادیم، دلیل 9 مورد یکسان بوده است. یک عنصر تقسیم (div) بسته نشده روی صفحه وجود دارد. ممکن است به دلیل وجود یک عنصر تقسیم بسته شده اضافی بر روی صفحه طوری به نظر برسد که گویی سایدبار شما در خارج از جایگاه خود قرار گرفته است. خب این موضوع در زبان انگلیسی به چه معناست؟ بیایید کار عیبیابی را به صورت مرحله به مرحله انجام دهیم.
آیا این اتفاق اخیرا برای شما پیش آمده است؟ آیا تنها بر روی صفحه یک پست خاص با این مشکل روبرو شدهاید؟ اگر جواب شما به این سوال بله است پس راه حل پایین مشکل شما را رفع خواهد کرد.
به هر چیزی که اخیرا تغییر دادهاید نگاهی بیندازید. آیا یک پلاگین اضافه کردهاید؟ یا تغییری در زمینه HTML انجام دادهاید؟ آیا در تم محتوای صفحه یا پست خاص خود بلاک <div> را دارید؟ اطمینان پیدا کنید که آنها به طور مناسب بسته هستند. یکی از بهترین راهها برای پیدا کردن مشکل خطا، استفاده از W3 Validator است.
از این نمودار برای فهمیدن آنچه در جریان است استفاده کنید:

اگر شما در حال ایجاد یک تم سفارشی بودید و این اتفاق بیفتد، چند مشکل پیش میآید. یکی از این مسائل را در بالا ذکر کردیم. سایر مسائل میتوانند جزء موارد زیر باشند:
نسبت عرض نامناسب، اگر عرض محل محتوای شما تنها 960 پیکسل است، مجبور خواهید بود آن را متناسب کنید. برای مثال، عرض محتوا 600 پیکسل، عرض سایدبار 300 پیکسل و حاشیه بین آنها را به اندازه 60 پیکسل تنظیم کنید.
مسئله دیگری که ممکن است اتفاق بیفتد مشخصه float است. شما باید اطمینان پیدا کنید که به عناصر مناسب float: left، و float: right اضافه کردهاید. اگر این کار را انجام ندهید، کار نخواهد کرد و موثر نخواهد بود.
امیدواریم این مقاله نشان داده باشد که چطور میتوان در وردپرس خطای قرار گرفتن سایدبار در پایین صفحه را رفع کرد.







سلام من مشکلم اینه بعد از اضافه کردن کد ابزارک به قالب ساید بار میاد پایین بخش محتوا یعنی بخش پست ها