چطور قالب صفحه 404 را در سایت وردپرس ارتقا دهیم؟

خطای 404 برای تجربه کاربر خوب نیست. ما نحوه دریافت هشدار ایمیل هنگام رخ دادن خطای 404 و نحوه برطرف کردن آن را آموزش دادیم. در این مقاله قصد داریم به شما آموزش دهیم که چطور یک قالب برای صفحه 404 وردپرس ایجاد کرده و بدین وسیله تجربه کاربر از بازدید صفحه 404 را بهبود بخشید.
اکثر صفحات 404 چه شکلی هستند؟
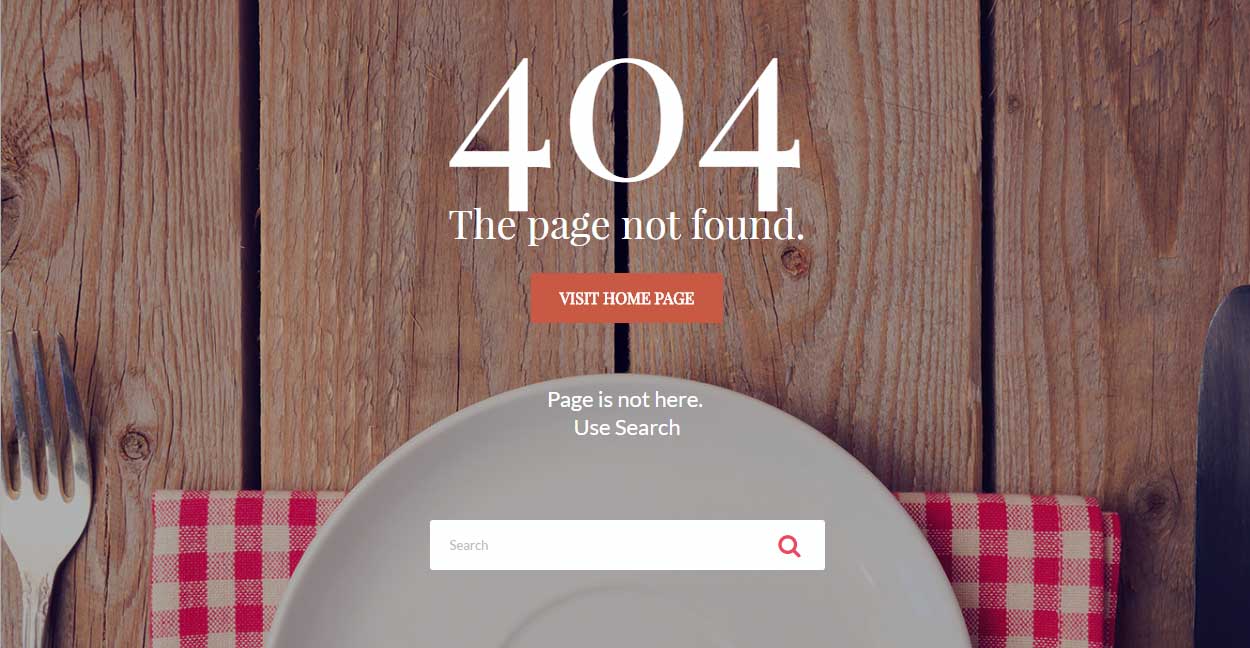
صفحات 404 در اکثر مواقع صفحات پیش بینی نشدهای هستند. در بیشتر قالبهای وردپرس این صفحه شکلی مانند تصویر زیر دارد:

این صفحه 404 در وردپرس توسط یک فایل قالب به نام 404.php مدیریت میشود.
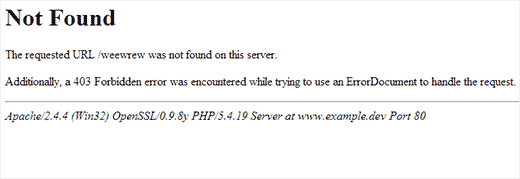
اگر این خطا از بههم ریختن پیکربندی ایجاد شود ظاهری مانند تصویر زیر خواهد داشت:

هیچکدام از صفحات بالا مفید نیستند. هنگامی که یک کاربر صفحه 404 را مشاهده میکند ناامید میشود زیرا نتوانسته است چیزی را که به دنبال آن میگشته پیدا کند.
در این موقعیت شما میتوانید این تجربه را بوسیله انجام یک اقدام مناسب بهبود بخشید.
این اقدام مناسب میتواند نمایش سایر قسمتهای سایت به آنها یا راهی برای اطلاع رسانی و دسترسی به شما باشد.
چرا یک صفحه 404 سفارشی در وردپرس ایجاد میکنیم
اولین کاری که باید انجام دهیم این است که کار را با ایجاد یک قالب سفارشی برای صفحه 404 آغاز کنیم. این کار میتواند بوسیله ویرایش فایل 404.php قالب وردپرس انجام بگیرد.
اگر مستقیما قالب خود را ویرایش میکنید، حتما قبل از ایجاد هرگونه تغییر یک بکاپ کامل از سایت بگیرید.
اکنون میخواهیم به شما آموزش دهیم جهت بهبود صفحه 404 ، عناصر دیگری مانند پستهای محبوب، صفحات آرشیو، پستهای اخیر، دسته بندیها و… را به این صفحات بیفزایید.
این کار به کاربران امکان مشاهده سریع مطالب ارائه شده در سایت شما را میدهد.
مقاله مرتبط: ۵ معیار برجسته و غیرقابل چشم پوشی برای وبسایت (و چگونگی طراحی برای آنها)
نمایش پستهای محبوب در صفحه 404
پیش از این افزونهای را جهت نمایش پستهای محبوب به شما معرفی کرده بودیم. اکنون اولین کاری که لازم است انجام دهید نصب و راه اندازی افزونه WordPress Popular Posts است. پس از فعال سازی لازم است که تگ قالب را در صفحه 404.php خود که میخواهید پستهای محبوب در آن نمایش داده شود، جایگذاری کنید.
کد
<?php wpp_get_mostpopular(); ?>
نمایش پربحثترین پستها در صفحه 404
نمایش پربحثترین پستها نیز توسط افزونه WordPress Popular Posts که در مرحله قبل گفته شد، امکانپذیر است. خیلی ساده تگ قالب را که در زیر آمده در جایی که میخواهید پستهای پرکامنت نمایش داده شوند، جایگذاری کنید.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
همچنین میتوانید آموزش ما در مورد نحوه نمایش پستهای پر کامنت را مطالعه کنید.
نمایش پستهای اخیر در صفحه 404
راههای زیادی برای نمایش پستهای اخیر در وبسایت وجود دارد. آسانترین راه این است که تگ قالب زیر را در صفحه 404 خود جایگذاری کنید تا پستهای اخیر شما در این صفحه به نمایش دربیایند.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
نمایش تصادفی پستها در صفحه 404
اگر میخواهید لیستی تصادفی از پستها در این صفحه به نمایش دربیایند، خیلی ساده کد زیر را به قالب صفحه 404 خود در جایی که میخواهید این لیست به نمایش دربیاید جایگذاری کنید.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
افزودن بایگانی ماهانه توسط Compact Archives
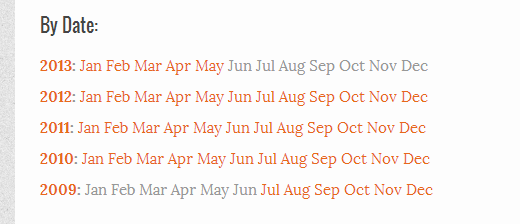
شما میتوانید لیست آرشیو ماهانه پستهایتان را توسط پلاگین Compact Archives به صفحه 404 بیفزایید. ابتدا افزونه Compact Archives را روی سایت خود نصب و راهاندازی کنید. سپس کد زیر را در فایل 404.php خود جایگذاری کنید:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
لیست پستهای ماهانه شما بصورت زیر به نمایش درمیآیند:

مقاله مرتبط: چطور دکمه نمایش پستهای بیشتر را به سایت وردپرس خود اضافه کنیم؟
یک نمونه قالب برای صفحه 404 سایت وردپرس
در زیر نمونه ای از فایل 404.php که براساس قالب صفحه 404 پوسته Twenty Thirteen’s میباشد، آورده شده.
<?php
/**
* The template for displaying 404 pages (Not Found)
*
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
<h3>Check out some of our popular content:</h3>
<div class="col1">
<div class="col-header">
<h3>Popular Posts</h3>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<h3>Most Commented</h3>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<h3>Recent Posts</h3>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
این قالب 404 را با قالب پیش فرض صفحه 404 پوسته Twenty Thirteen’s مقایسه کنید. احتمالا توجه شما به کدهای سفارشی که برای نمایش پستهای محبوب، پربحثترین پستها و پستهای اخیر اضافه کردهایم، جلب خواهد شد.
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
height:450px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#220e10;
color:#FFF;
margin:0px;
padding:1px;
text-align:center;
}
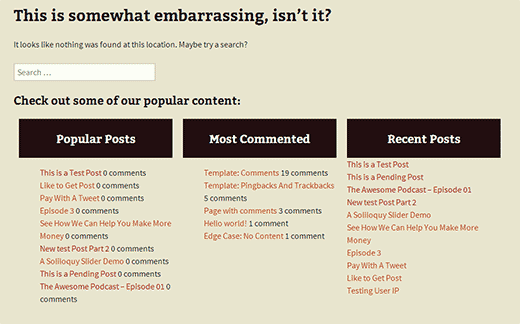
نتیجه نهایی مانند تصویر زیر خواهد بود:

امیدواریم این مقاله را جهت ارتقاء صفحه 404 مفید دیده باشید. کدها و قالبهای مختلف را جهت یافتن گزینه مناسب امتحان کنید. اگر دیدگاه یا سوالی دارید میتوانید زیر همین پست مطرح کنید.