نحوهی استفاده از ویرایشگر بلوک جدید وردپرس (آموزش گوتنبرگ)
آموزش استفاده از ویرایشگر Gutenberg

در وردپرس 5.0، ویرایشگر محتوا کلاسیک با یک ویرایشگر بلوک جدید به نام گوتنبرگ جایگزین شد. از این رو، بسیاری از مخاطبان از ما درخواست کردند که آموزش جامعی را درمورد نحوهی استفاده از ویرایشگر بلوک گوتنبرگ در وردپرس را ارائه دهیم. این ویرایشگر روشی کاملا جدید و متفاوت برای ایجاد محتوا در وردپرس است. در این آموزش، ما به شما نشان خواهیم داد که چگونه از ویرایشگر بلوک جدید وردپرس استفاده کرده و در ایجاد نوشتهها و صفحات بصری جذاب و خیره کننده مهارت پیدا کنید.
تفاوت میان ویرایشگر بلوک وردپرس(گوتنبرگ) و ویرایشگر کلاسیک
پیش از اینکه به ویرایشگر جدید بپردازیم، بیایید ابتدا تفاوتهای میان ویرایشگر بلوک گوتنبرگ و ویرایشگر کلاسیک را مقایسه کرده و بشناسیم.
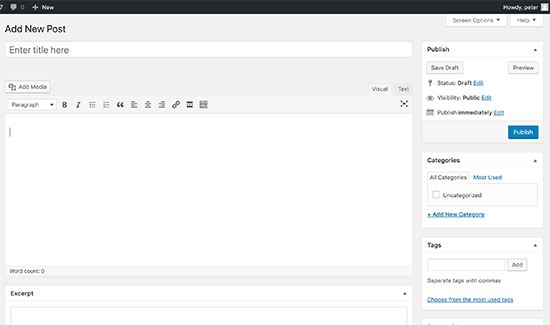
ویرایشگر کلاسیک وردپرس مشابه تصویر زیر میباشد:

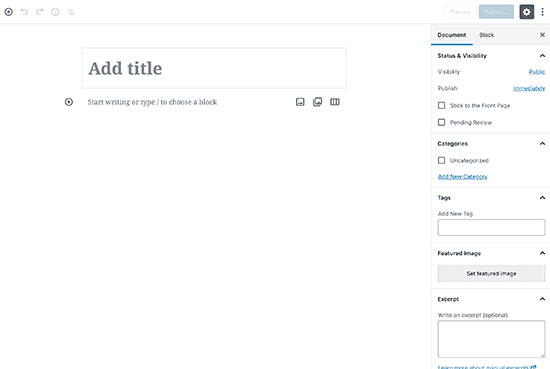
اگر آن را به وردپرس 5.0 ارتقا دهید، تصویری مشابه تصویر زیر خواهید دید:

همانطور که مشاهده میکنید این دو ویرایشگر برای ایجاد محتوا در وردپرس کاملا متفاوت هستند. ویرایشگر کلاسیک قدیمی، ویرایشگری مبتنی بر متن بوده که فرمت دکمههای آن شباهت بسیاری به مایکروسافت ورد داشته است. ویرایشگر جدید از یک رویکرد کاملا متفاوت با نام “بلوکها” (علت نامگذاری ویرایشگر بلوک) استفاده میکند.
بلوکها عناصر محتوایی هستند که شما برای ایجاد طراحی محتوا به صفحه ویرایش اضافه میکنید. در حقیقت هر آیتمی که به نوشته یا صفحه خود اضافه میکنید یک بلوک است.
شما میتوانید به ازای هر پاراگراف، تصویر، ویدئو، گالری، صدا، فهرست و غیره، یک بلوک اضافه نمایید. در واقع برای تمام عناصر با محتوای مشترک بلوکهایی وجود دارند و با استفاده از افزونههای وردپرس میتوان موارد دیگری نیز اضافه کرد.
ویرایشگر بلوک جدید وردپرس بهتر است یا ویرایشگر کلاسیک؟
ویرایشگر بلوک جدید وردپرس روش سادهای را برای اضافه کردن انواع مختلف محتوا به نوشتهها و صفحات ارائه میدهد. برای مثال، در گذشته اگر قصد داشتید یک جدول در محتوای خود اضافه کنید، به یک افزونه جدول جداگانه نیاز داشتید.
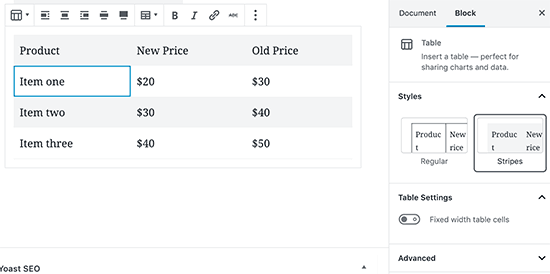
با استفاده از ویرایشگر جدید، به راحتی میتوانید یک بلوک جدول اضافه کنید، ستونها و ردیفها را انتخاب کرده و محتوای خود را وارد نمایید.

شما میتوانید عناصر محتوا را به بالا و پایین ببرید، آنها را به صورت بلوکهای جداگانه ویرایش کنید و به راحتی محتوای غنی از رسانه ایجاد کنید.
مهمتر از همه، یادگیری و کار با ویرایشگر بلوک جدید وردپرس بسیار آسان است. این موضوع مزیت بزرگی برای آن دسته از مبتدیان وردپرس محسوب میشود که به تازگی وبلاگ خود را راه اندازی کردهاند یا یک وبسایت تجاری ساختهاند.
همانطور که گفته شد، بیایید برای ایجاد یک محتوای عالی، نگاهی به نحوهی استفاده از ویرایشگر بلوک جدید وردپرس بیاندازیم.
سر فصلهایی که در این آموزش خواهیم آموخت در اینجا آورده شده است:
- استفاده از گوتنبرگ – ویرایشگر بلوک جدید وردپرس
- ایجاد یک نوشته یا صفحه وبلاگ جدید
- نحوه اضافه کردن بلوک در گوتنبرگ
- کار با بلوکها در ویرایشگر جدید
- ذخیره و استفاده مجدد از بلوکها در گوتنبرگ
- انتشار و تنظیمات نوشته در گوتنبرگ
- تنظیمات افزونه در ویرایشگر جدید
- اضافه کردن برخی از بلوکهای رایج در گوتنبرگ
- کاوش در برخی از بلوکهای جدید محتوا در گوتنبرگ
- نکات اضافی درمورد استفاده از گوتنبرگ مانند یک حرفهای
- اضافه کردن بلوکهای بیشتر به ویرایشگر بلوک گوتنبرگ
- پرسش و پاسخهای متداول درمورد گوتنبرگ
آمادهاید؟ پس بیایید شروع کنیم.
استفاده از گوتنبرگ – ویرایشگر بلوک جدید وردپرس
ویرایشگر بلوک به صورت بصری و انعطافپذیر طراحی شده است. اگرچه با ویرایشگر قدیمی وردپرس متفاوت است اما قابلیت انجام تمام کارهایی را دارد که ویرایشگر کلاسیک نیز قادر به انجام آن است.
بیایید در ابتدا با مواردی شروع کنیم که قبلا در ویرایشگر کلاسیک قادر به انجام آن بوده اید و نحوهی انجام آنها را در ویرایشگر جدید ببینیم.
[ بازگشت به بالا ]ایجاد یک پست یا صفحه وبلاگ جدید با استفاده از ویرایشگر بلوک
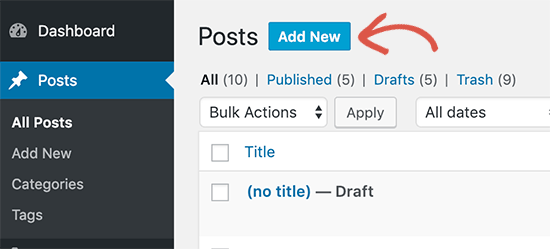
در ابتدا با ایجاد یک نوشته یا صفحهی جدید در وبلاگ شروع میکنیم درست مانند چیزی که معمولا میخواهید. به راحتی در قسمت مدیریت وردپرس بر روی نوشتهها(Posts) > اضافه کردن منوی جدید(Add New ) کلیک کنید. اگر میخواهید یک صفحه ایجاد کنید، پس به مسیر صفحات(Pages) > اضافه کردن صفحه ی جدید(Add New) بروید.

از این طریق ویرایشگر بلوک جدید را راه اندازی میکنیم.
[ بازگشت به بالا ]نحوه اضافه کردن بلوک در گوتنبرگ
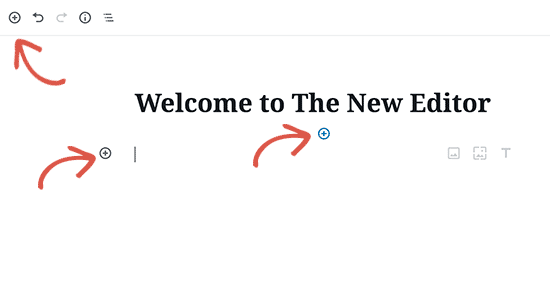
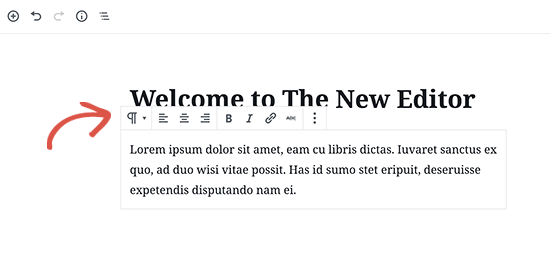
اولین بلوک هر نوشته یا صفحه، عنوان است. پس از آن میتوانید با استفاده از ماوس به زیرعنوان بروید یا کلید Tab را روی صفحه کلید فشار دهید تا شروع به نوشتن کنید.

به صورت پیشفرض، بلوک بعدی یک بلوک پاراگراف است. این بلوک به کاربران امکان میدهد که بلافاصله شروع به نوشتن کنند.
با اینحال، اگر قصد دارید که چیز دیگری را اضافه کنید، کافی است روی دکمه اضافه کردن بلوک در گوشه سمت چپ بالای ویرایشگر، در زیر بلوک موجود یا در سمت چپ بلوک کلیک کنید.

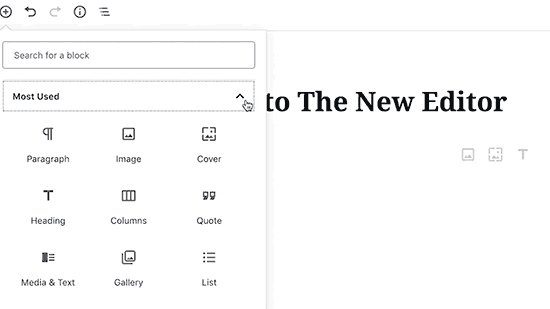
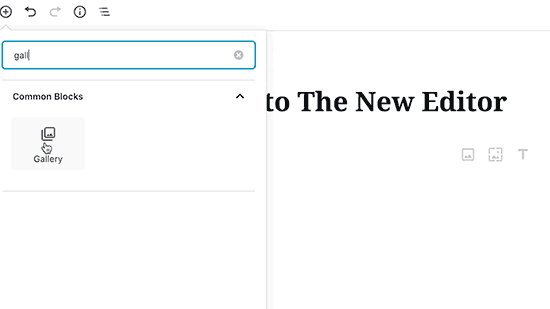
با کلیک روی این دکمه، منوی افزودن بلوک به همراه نوار جستجو در بالا و بلوکهای متداول در پایین نمایان میشود.
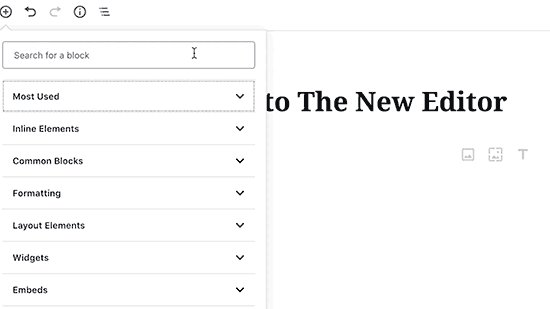
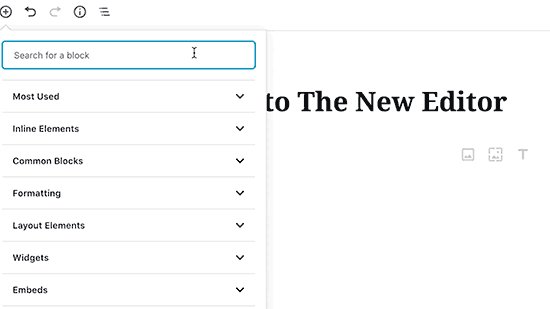
شما میتوانید برای مرور سریع دستهبندیهای بلوک بر روی زبانهها کلیک کنید یا کلمه کلیدی آن را تایپ نمایید تا جستجوی سریعتری داشته باشید.

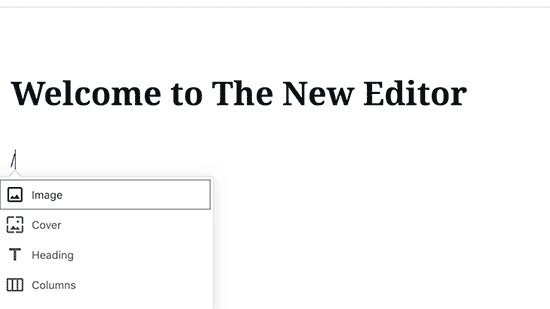
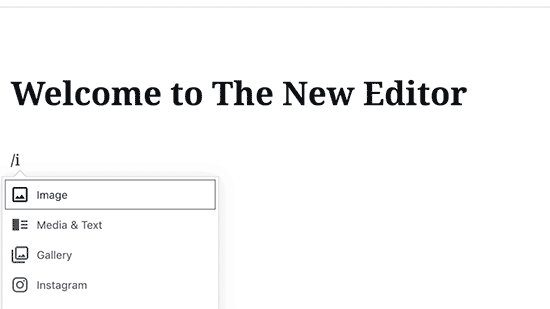
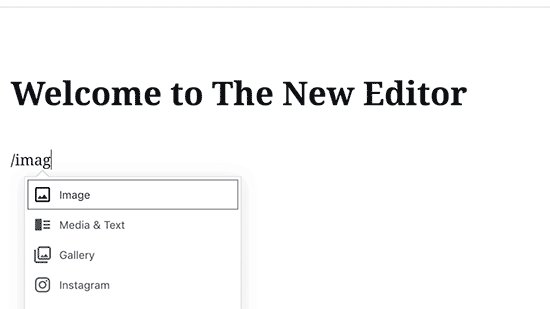
اگر تمایل به استفاده از ماوس برای کلیک بر روی دکمه ندارید، میتوانید با تایپ “/” از میانبر صفحه کلید برای جستجو و اضافه کردن یک بلوک بهره ببرید.

کار با بلوکها در ویرایشگر جدید
هر بلوک نوار ابزار مخصوص به خود را داراست که در بالای بلوک نمایان میشود. دکمههای موجود در نوار ابزار هم با توجه به بلوکی که ویرایش میکنید، متغیرند.
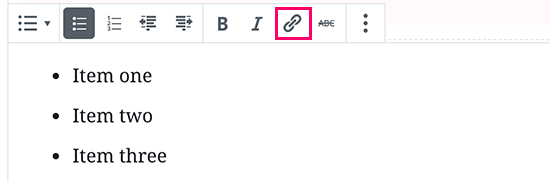
برای مثال، در این اسکرین شات، ما بلوک پاراگراف را باز کردهایم که دکمههای فرمت اصلی مانند تراز بندی متن(text alignment)، بولد کردن(Bold)، ایتالیک کردن(Italic)، درج پیوند(insert-link) و دکمه های بازشو(strikethrough) را نشان میدهد.

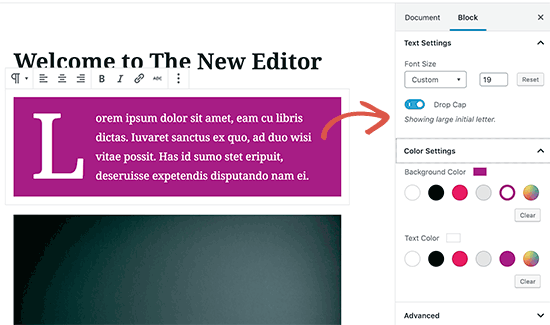
جدا از نوار ابزار، هر بلوک میتواند تنظیمات مخصوص به خود را داشته باشد که در ستون سمت راست صفحه ویرایش شما ظاهر میشود. مانند تصویر زیر:

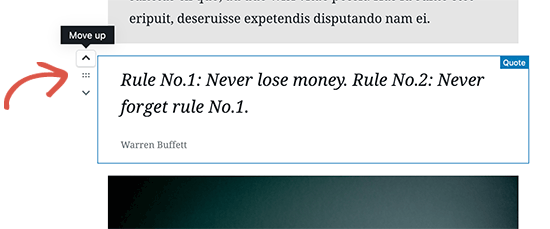
شما میتوانید به راحتی با کشیدن و رها کردن(drag and drop) یا با کلیک بر روی دکمههای بالا و پایین کنار هر بلوک، بلوکها را به بالا و پایین حرکت دهید.

ذخیره و استفاده مجدد از بلوکها در گوتنبرگ
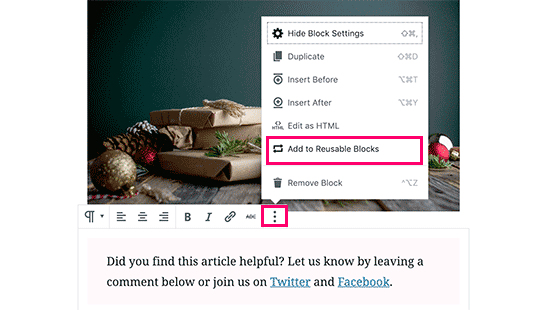
یکی از مزایای بلوکها ذخیره و استفاده مجدد از آنها به صورت جداگانه است. این مزیت به ویژه برای وبلاگ نویسانی که اغلب نیاز به اضافه کردن محتوای بخصوصی به مقالات خود دارند،مفید واقع میشود. برای این کار کافی است بر روی دکمه منو واقع در گوشه سمت راست نوار ابزار هر بلوک کلیک کرده و از منو، گزینه “افزودن به بلوکهای قابل استفاده مجدد” را انتخاب نمایید.

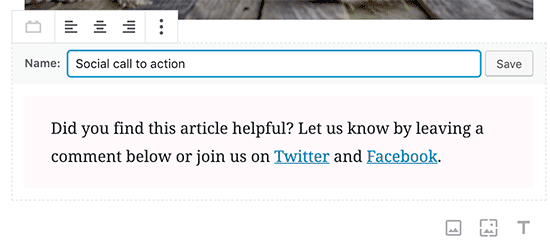
در اینجا باید یک نام برای این بلوک قابل استفاده مجدد وارد نموده و سپس بر روی دکمه ذخیره کلیک کنید.

اکنون ویرایشگر بلوک آن را به عنوان یک بلوک قابل استفاده مجدد ذخیره میکند.
حال که یک بلوک را ذخیره کردید، خواهیم دید که چگونه میتوان بلوک قابل استفاده مجدد را به سایر نوشتهها و صفحات وردپرس در سایت اضافه کرد.
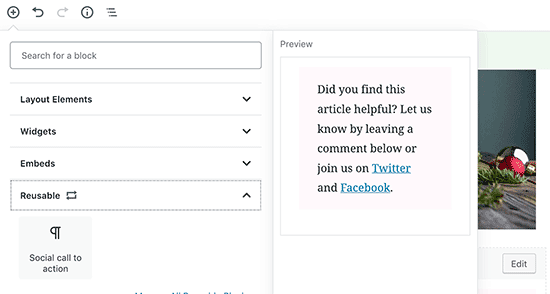
به راحتی میتوانید نوشته یا صفحهای را که میخواهید بلوک قابل استفاده مجدد را به آن اضافه نمایید، ویرایش کنید. کافی است که از صفحه ویرایش نوشته، بر روی دکمه “افزودن بلوک” کلیک کرده و بلوک ذخیره شدهی خود را در زیر تب “قابل استفاده مجدد” پیدا کنید. همچنین میتوانید با وارد کردن نام بلوک در نوار جستجو، آن را بیابید.

برای مشاهده پیش نمایش سریع این بلوک، میتوانید ماوس خود را روی آن قرار داده و بر روی بلوک کلیک کنید تا به نوشته یا صفحه شما اضافه شود.
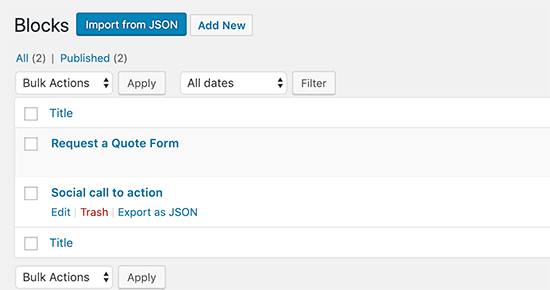
تمام بلوکهای قابل استفاده مجدد در پایگاه داده وردپرس شما ذخیره میشوند و شما میتوانید با کلیک روی پیوند “مدیریت همه بلوکهای قابل استفاده مجدد” آنها را مدیریت نمایید.

از این طریق وارد صفحه مدیریت بلوک میشوید. از اینجا، میتوانید هر یک از بلوکهای قابل استفاده مجدد خود را ویرایش یا حذف کنید. همچنین میتوانید بلوکهای قابل استفاده مجدد را برون ریزی(export) کرده و در هر وبسایت وردپرس دیگری از آنها استفاده کنید.

انتشار و مدیریت گزینهها در ویرایشگر بلوک گوتنبرگ
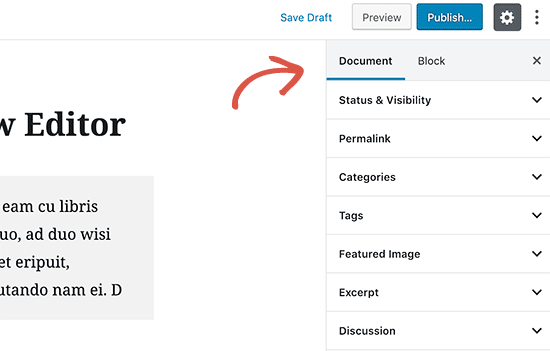
هر نوشته وردپرس شامل ابردادههای(metadata) زیادی است. این ابردادهها شامل اطلاعاتی مانند تاریخ انتشار، دسته بندیها و برچسبها، تصاویر شاخص و غیره میشوند. تمام این گزینهها در ستون سمت راست صفحه ویرایشگر قرار گرفته و مرتب شدهاند.

گزینههای افزونه در گوتنبرگ
افزونههای وردپرس برای ادغام تنظیمات خود در صفحه ویرایش قادرند از API ویرایشگر بلوک بهره بگیرند.
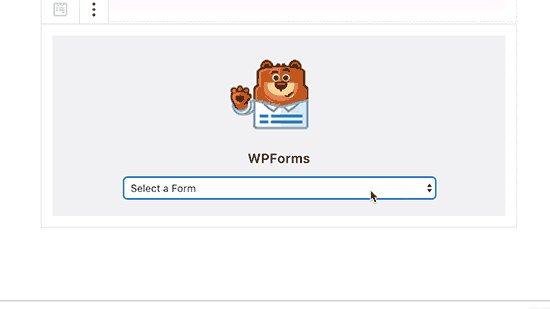
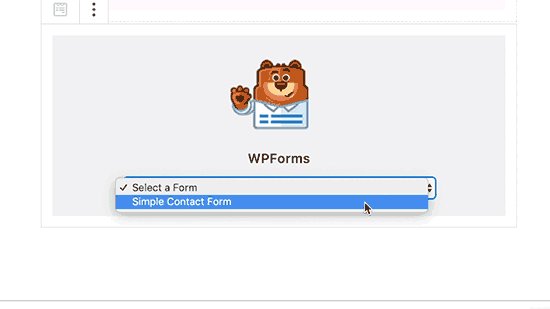
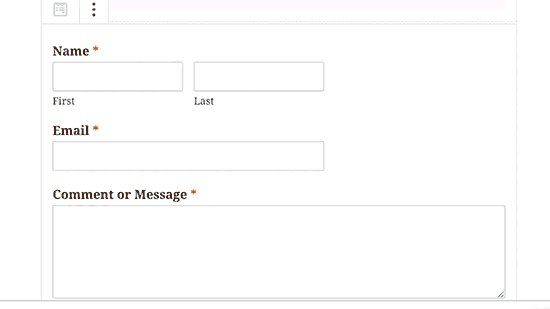
برخی از افزونههای محبوب، در حال حاضر به عنوان بلوک قابل دسترسی هستند. برای مثال، WPForms بهترین افزونهی سازندهی فرم وردپرس است که با استفاده از یک بلوک ابزارک امکان اضافه کردن فرمها را به محتوای شما میدهد.

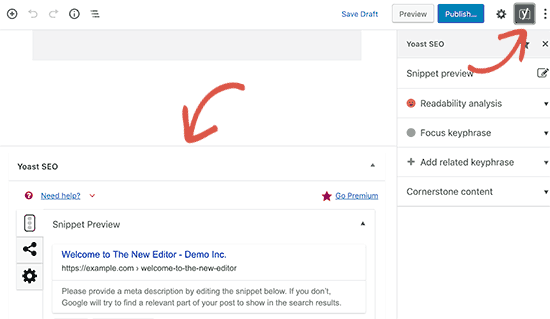
در اینجا نحوهی ویرایش تنظیمات سئو را توسط Yoast SEO در ویرایشگر جدید نمایش میدهیم:

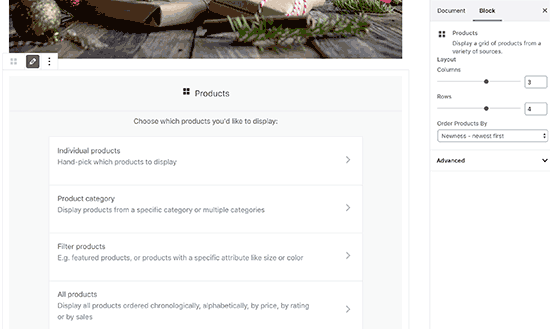
افزونه ووکامرس(WooCommerce) نیز دارای بلوکهای ابزارک است که میتوانید به راحتی به هر یک از نوشتهها و صفحات وردپرس خود اضافه کنید.

اضافه کردن برخی از بلوکهای رایج در گوتنبرگ
اساسا، همه کارهایی را که ویرایشگر کلاسیک انجام میداد، ویرایشگر جدید نیز میتواند انجام دهد. با اینحال، با ویرایشگر جدید شما میتوانید کارها را سریعتر و با ظرافت بیشتری انجام دهید.
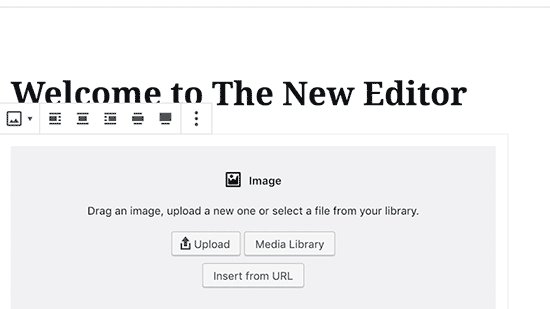
1. افزودن تصویر در ویرایشگر جدید وردپرس
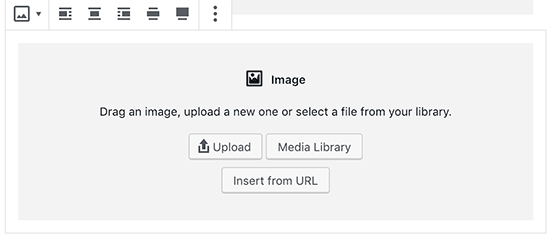
ویرایشگر جدید وردپرس آمادهی استفاده از بلوک تصویر میباشد. برای این کار کافی است بلوک تصویر را اضافه کرده و سپس یک تصویر بارگذاری کنید یا از کتابخانه رسانه انتخاب نمایید.

روش دیگر این است که تصاویر را از کامپیوتر کشیده و روی ویرایشگر وردپرس رها کنید. ویرایشگر به صورت خودکار یک بلوک تصویر برای آن ایجاد خواهد کرد.
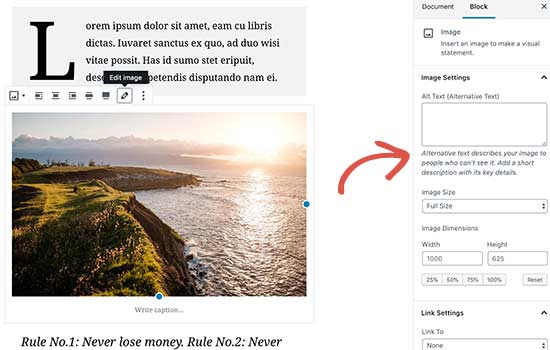
پس از افزودن تصویر، تنظیمات بلوک را مشاهده خواهید کرد که در آن میتوانید ابردادهای مانند متن جایگزین تصویر(alt text)، اندازه و پیوندی را به تصویر اضافه کنید.

2. افزودن پیوند در ویرایشگر بلوک
ویرایشگر بلوک دارای چندین بلوک است که میتوانید به آنها متن اضافه کنید. متداولترین آنها بلوک پاراگراف است که همراه با دکمه درج پیوند در نوار ابزار قرار دارد.
سایر بلوکهای متداول دیگر نیز دارای دکمه پیوند در نوار ابزار هستند.

همچنین میتوانید با استفاده از میانبرهای صفحه کلید که شامل Command + K برای مک و CTRL + K در کامپیوترهای نسخه ویندوزی میباشند، یک پیوند درج کنید.
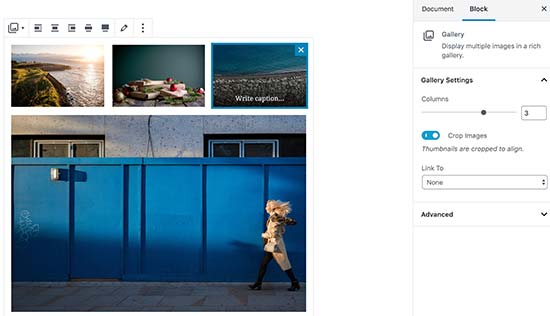
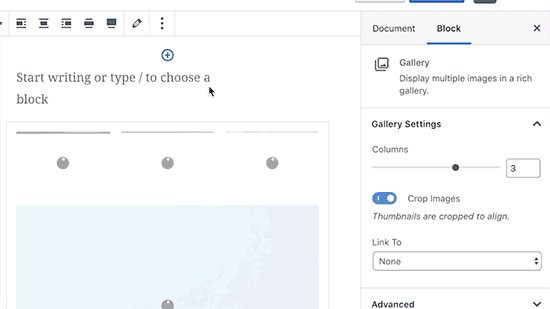
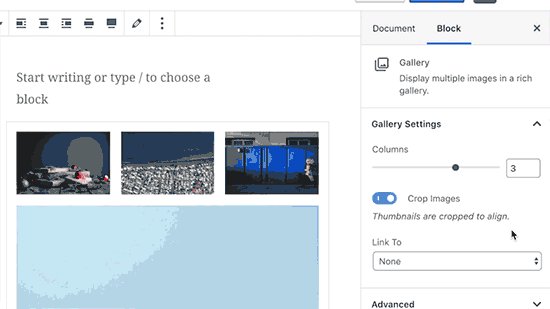
3. اضافه کردن گالری تصویر در گوتنبرگ
بلوک گالری همانند بلوک تصویر کار میکند. باید این بلوک را اضافه کنید و سپس فایلهای تصویری را بارگذاری یا انتخاب کنید.

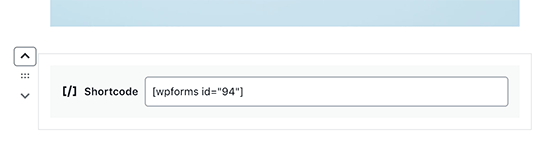
4. اضافه کردن کدهای کوتاه در پستهای وردپرس با استفاده از گوتنبرگ
عملکرد تمام کدهای کوتاه شما درست مانند ویرایشگر کلاسیک خواهد بود. شما میتوانید به راحتی آنها را به بخشی از پاراگراف اضافه کرده یا از بلوک کد کوتاه استفاده کنید.

کاوش در برخی از بلوکهای محتوای جدید در گوتنبرگ
ویرایشگر گوتنبرگ وعده میدهد که با معرفی تعدادی از بلوکهای جدید، برخی از مشکلات قدیمی موجود در ویرایشگر وردپرس را حل کند.
برخی از ویژگیهای برگزیده این ویرایشگر که به کاربران کمک زیادی خواهند کرد در زیر آمده است:
1. اضافه کردن تصویر در کنار متن در وردپرس
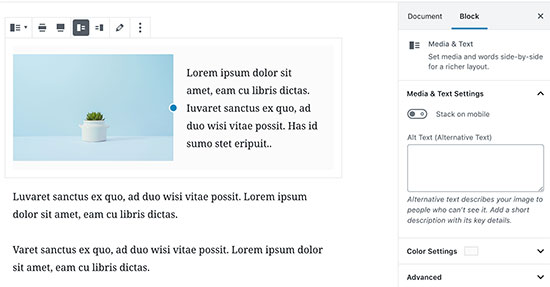
همانطور که میدانید، در ویرایشگر قدیمی نمیتوانستیم عکس و متن را در کنار هم قرار دهیم. اما اکنون در ویرایشگر گوتنبرگ میتوانید این کار را با استفاده از بلوک رسانه و متن انجام دهید.

این بلوک ساده با دو بلوک دیگر همراه است که این امکان را برای شما فراهم میآورد تا به راحتی یک تصویر را به همراه متنی در کنار آن اضافه کنید.
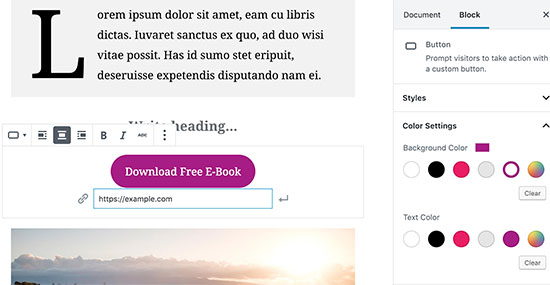
2. اضافه کردن دکمه در پستها و صفحات وردپرس
افزودن یک دکمه به نوشتهها یا صفحات وبلاگ خود مشکل دیگری در ویرایشگر کلاسیک است. شما مجبورید یا از افزونهای استفاده کنید که یک کوتاه برای دکمه ایجاد کند یا به حالت HTML بروید و کد بنویسید.
گوتنبرگ دارای یک بلوک دکمه میباشد که به شما این امکان را میدهد که با سرعت بیشتری به هر نوشته یا صفحه دکمه اضافه کنید.

میتوانید برای دکمه خود پیوندی اضافه کنید، رنگها را تغییر دهید و از میان سه سبک دکمه یکی را انتخاب نمایید.
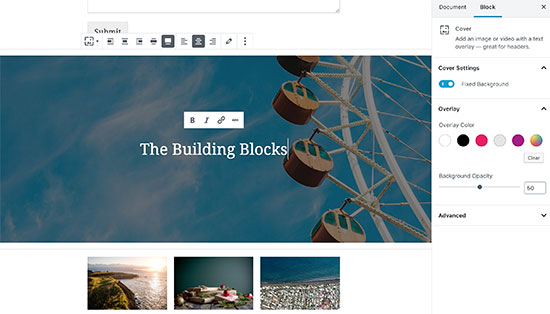
3.افزودن تصاویر کاور زیبا در پستهای وبلاگ و صفحات فرود(Landing Pages):
یکی دیگر از ویژگیهای جالب این ویرایشگر که ممکن است بخواهید آن را امتحان کنید بلوک “کاور” است. این ویژگی امکان اضافه کردن تصاویر کاور را به نوشتهها و صفحات فراهم میآورد.
تصویر کاور، تصویری عریض است که اغلب به عنوان پوششی برای یک بخش جدید در یک صفحه یا آغاز یک داستان استفاده میشود. این تصاویر ظاهری زیبا دارند و امکان ایجاد طرحهای جذاب محتوا را برای شما فراهم میسازند.
برای این کار کافی است که بلوک کاور را اضافه کرده و سپس تصویر مورد نظر خود را بارگذاری کنید. شما میتوانید برای کاور رنگ خاصی انتخاب کنید یا آن را به یک تصویر پس زمینه ثابت تبدیل کنید تا زمانی که کاربران صفحه را بالا میکشند، تاثیری پارادوکس ایجاد کنید.
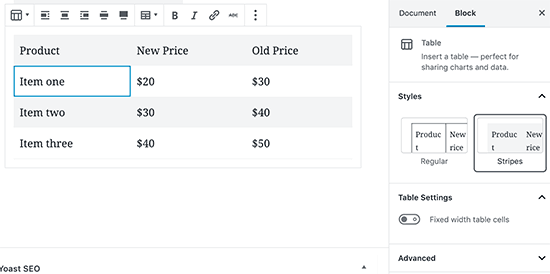
قرار دادن جدول در مقالات
ویرایشگر کلاسیک دکمهای برای افزودن جداول در نوشتههای وردپرس شما ندارد و برای ایجاد جدول شما مجبورید از افزونه استفاده نمایید یا یک جدول نوشتاری سفارشی CSS و HTML ایجاد کنید.
ویرایشگر جدید گوتنبرگ دارای یک بلوک جدول پیش فرض است که امکان اضافه کردن جداول در نوشتهها و صفحات شما را آسان کرده است. کافی است که بلوک جدول را اضافه کرده و سپس تعداد ستونها و ردیفهایی را که میخواهید، انتخاب نمایید.

اکنون میتوانید به همین ترتیب پیش رفته و دادهها را به ردیفهای جدول اضافه کنید. در صورت نیاز همیشه قادر خواهید بود که ردیفها و ستونهای بیشتری را اضافه نمایید. دو گزینه سبک اصلی نیز برای جداول وجود دارد.
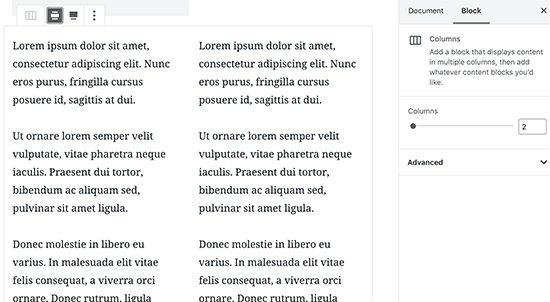
5. ایجاد محتوای چند ستونی
ایجاد محتوای چند ستونی مسئله دیگری بود که در ویرایشگر کلاسیک به آن توجهی نشده بود. ویرایشگر بلوک امکان افزودن بلوک ستونها را برای شما فراهم میآورد که در اصل دو ستون از بلوک پاراگراف اضافه میکند.

این بلوک ستون کاملا انعطافپذیر است. شما میتوانید حداکثر 6 ستون را در یک ردیف اضافه کرده و حتی از بلوکهای دیگری نیز در داخل هر ستون استفاده نمایید.
[ بازگشت به بالا ]نکات اضافی برای استفاده از گوتنبرگ مانند یک حرفهای (Pro)
با بررسی ویرایشگر بلوک جدید، ممکن است این سؤال پیش بیاید که آیا شما برای افزودن و تنظیم بلوک زمان بیشتری صرف میکنید یا ایجاد محتوای واقعی؟
خب، ویرایشگر جدید سرعت بسیار بالایی دارد و حتی استفاده بسیار ابتدایی از آن ظرف چند دقیقه امکان اضافه کردن بلوک را فراهم میکند.
به زودی متوجه خواهید شد که با این رویکرد جدید، گردش کارتان چقدر سریعتر خواهد شد.
در اینجا چندین نکته کارآمد برای کاربران پیشرو وجود دارد که سرعت کار با ویرایشگر جدید وردپرس را افزایش میدهد:
1. انتقال نوار ابزار بلوک به قسمت بالا
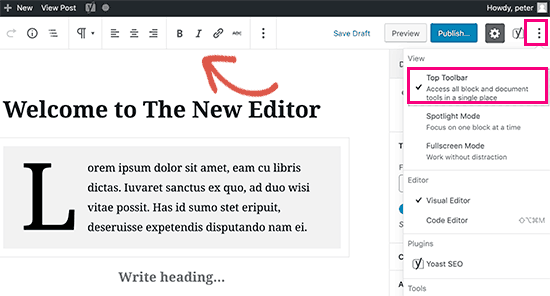
همانطور که در تصاویر مشاهده میکنید، نوار ابزاری در بالای هر بلوک قرار دارد که شما میتوانید آن را به بالای ویرایشگر منتقل کنید.
کافی است بر روی دکمه سه نقطهای که در گوشه سمت راست بالای صفحه کلیک کرده و سپس گزینه Top Toolbar را انتخاب نمایید.

2. استفاده از میانبرهای صفحه کلید
گوتنبرگ با چندین میانبر کارآمد همراه است که موجب بهبود روند کار میشود. اولین چیزی که باید از آن استفاده کنید، نماد “/” است.
لازم است نماد “/” را وارد کنید و سپس شروع به تایپ نمایید، این کار بلوکهای مطابق متن شما را نشان میدهد که میتوانید بلافاصله اضافه کنید.
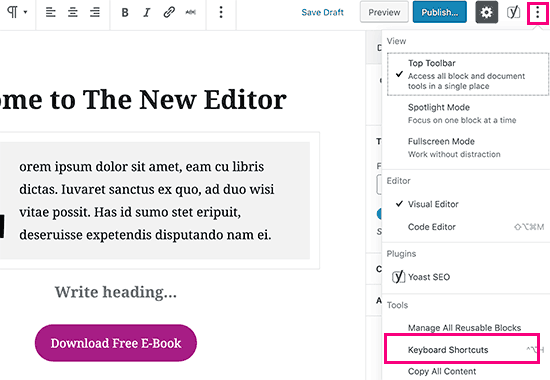
برای میانبرهای بیشتر، روی منوی سه نقطه در گوشه سمت راست بالای صفحه کلیک کنید و سپس گزینه “میانبرهای صفحه کلید” را انتخاب کنید.

با این کار فهرستی از میانبرهای صفحه کلید نمایش داده میشود که میتوانید از آنها استفاده کنید. در این فهرست میانبرهای مختلفی برای کاربران ویندوز و مک قرار دارد.
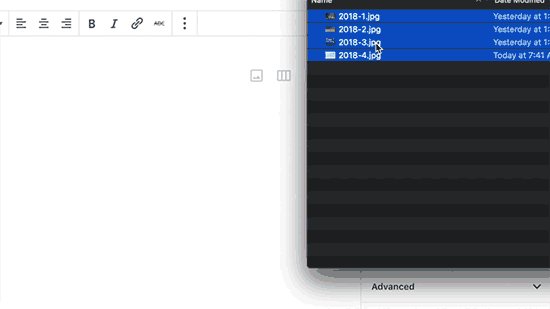
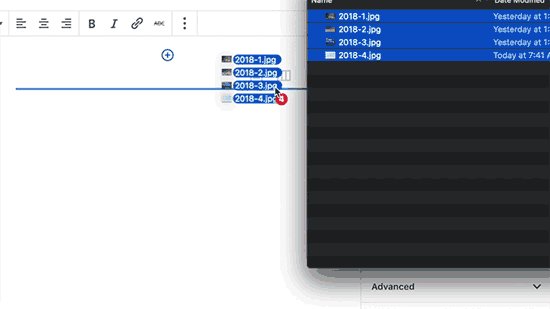
3. برای ایجاد خودکار بلوکهای رسانه، رسانه را بکشید و رها کنید.
گوتنبرگ به شما اجازه میدهد که فایلها را در هر نقطه از صفحه بکشید و رها کنید تا به طور خودکار بلوکی برای شما ایجاد شود.
میتوانید یک تصویر تنها یا فایل ویدئویی را بکشید و رها کنید، این کار یک بلوک برای شما ایجاد خواهد کرد. همچنین میتوانید چندین فایل تصویر را برای ایجاد یک بلوک گالری بکشید و رها کنید.

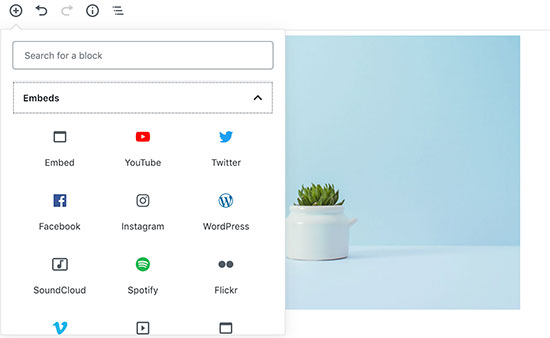
4. اضافه کردن یوتیوب، توییتر، فیس بوک، ویمیو و غیره
گوتبرگ بلوکهای جدید embed را به ویرایشگر بلاک معرفی میکند. یک بلوک برای تمام انواع embed های پشتیبانی شدهای چون یوتیوب، فیس بوک، توییتر و دیگر موارد وجود دارد.

در هر حال، شما تنها میتوانید URL embed را در هر نقطه کپی و جایگزین کنید که این کار به صورت خودکار بلوکی را ایجاد خواهد کرد.
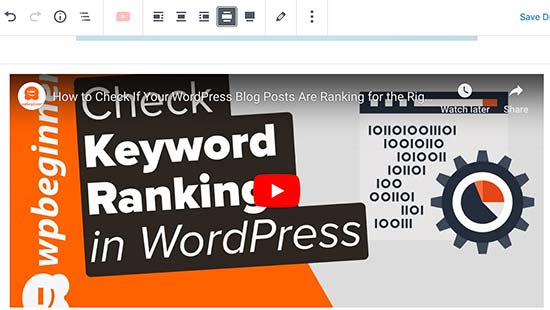
برای مثال، اگر شما URL ویدئوی یوتیوب را اضافه نمایید، به صورت خودکار یک بلوک embed در یوتیوب ایجاد میشود و فیلم را نمایش میدهد.

اضافه کردن بلوکهای بیشتر به ویرایشگر بلوک گوتنبرگ در وردپرس
ویرایشگر بلوک جدید در وردپرس به سازندگان امکان ایجاد بلوکهای خود را میدهد. برخی از افزونههای عالی وردپرس، بلوک بستههایی را برای ویرایشگر جدید ارائه میدهند.
در اینجا تعدادی از آنها آورده شده است:

افزونه گوتنبرگ پیشرفته دارای چندین بلوک برای عناصر محتوای محبوب مانند کشوی محصولات ووکامرس، توضیحات، نقشهها، پیشخوان، زبانهها، آکاردئونها و موارد دیگر است.
همچنین کنترل پیشرفتهای را در اختیار شما قرار میدهد که کاربران بتوانند با توجه به نقش کاربری خود به بلوکها دسترسی پیدا کنند. شما میتوانید پروفایلهای کاربری ایجاد نموده و بلوکهایی را که میتوانند اضافه کنند را انتخاب کنید.
2. Stackable – Gutenberg Blocks

Stackable – Gutenberg Blocks، مجموعهای از بلوکهای زیبا با طراحی گوتنبرگ است که میتوانید در وبسایت خود از آنها استفاده کنید. این مجموعه شامل بلوکهایی برای کادر، نوشتهها، feature grid، آکاردئون، باکس تصویر، فهرست آیکونها، فراخوان و غیره میباشد.

افزونه Editor Blocks مجموعه دیگری از بلوکهای گوتنبرگ هستند که میتوانید از آنها استفاده کنید. این مجموعه دارای بلوکهای کارآمدی همچون پروفایل نویسنده، تصویر قهرمان، جدول قیمتگذاری، مارکها، ویژگیها و موارد دیگر است.
[ بازگشت به بالا ]پرسش و پاسخها در آموزش گوتنبرگ در وردپرس
از زمانی که گوتنبرگ به ویرایشگر جدید وردپرس تبدیل شد، سوالات بسیاری پیش آمده است. در اینجا پاسخ برخی از سؤالات متداول درمورد گوتنبرگ آورده شده است:
1. نوشتهها و صفحات قدیمی چه میشوند؟ آیا هنوز هم میتوان آنها را ویرایش کرد؟
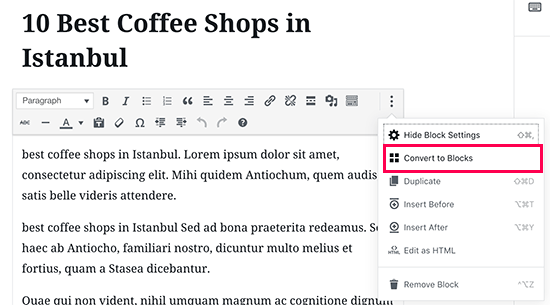
نوشتهها و صفحات قدیمی شما تحت تأثیر گوتنبرگ قرار نگرفته و کاملا دست نخورده باقی خواهند ماند و هنوز هم امکان ویرایش آنها وجود دارد و گوتنبرگ، محتوای پیشین شما را به صورت خودکار در یک بلوک دارای ویرایشگر کلاسیک باز میکند.

شما میتوانید آنها را درون ویرایشگر کلاسیک ویرایش کنید و یا نوشتههای قدیمیتر را به بلوک تبدیل کرده و از ویرایشگر بلوک جدید استفاده کنید.
2. آیا هنوز هم میتوان از ویرایشگر کلاسیک استفاده کرد؟
بله، شما همچنان میتوانید از ویرایشگر کلاسیک استفاده کنید. کافی است که افزونه ویرایشگر کلاسیک را نصب و فعال کنید.
پس از فعالسازی، ویرایشگر بلوک غیرفعال میشود و شما قادر به استفاده از ویرایشگر کلاسیک خواهید بود.
لطفا توجه داشته باشید که ویرایشگر کلاسیک فقط تا سال 2020 پشتیبانی خواهد شد.
3. اگر ویرایشگر گوتنبرگ با تم و افزونهای که استفاده میکنیم کار نکرد، چه باید کرد؟
پروژه گوتنبرگ برای مدت طولانی در دست ساخت بود. این موضوع زمان زیادی را برای آزمایش سازگاری کدها توسط طراحان افزونه و تم فراهم آورد. با این وجود، هنوز احتمال این وجود دارد که برخی از افزونهها و تمها با این ویرایشگر سازگار نباشند. در این حالت، میتوانید افزونه ویرایشگر کلاسیک را نصب کرده و از طراحان بخواهید که نسخه پشتیبان گوتنبرگ را اضافه کنند یا میتوانید که یک افزونه یا تم جایگزین بیابید.
4. چگونه میتوان نکات و ترفندهای بیشتری از گوتنبرگ آموخت؟
پایگاه دانش تسنیم بهترین مکان برای یادگیری و مطالعه درمورد وردپرس، ویرایشگر بلوک جدید و ویژگیهای آن است. ما برای کمک به شما در این زمینه مقالات جدیدی را منتشر کرده و منابع قدیمی خود را بروزرسانی خواهیم کرد. در مقالات آینده اطلاعات بیشتری درمورد ترفندهای گوتنبرگ و وردپرس 5.0 منتشر خواهیم کرد.
در ضمن، اگر سوال و مشکلی در این زمینه برایتان پیش آمد، آن را در قسمت نظرات وبلاگ با ما درمیان بگذارید. امیدواریم که این آموزش جهت یادگیری نحوه استفاده از ویرایشگر جدید بلوک مفید واقع شده باشد.ممکن است بخواهید راهنمای بهبود عملکرد و سرعت وردپرس ما را مشاهده کنید.