نحوهی اضافه کردن مطالب چند ستونی در پستهای وردپرس (بدون نیاز به HTML)

آیا میخواهید یک مطلب چند ستونی را به وردپرس خود اضافه کنید؟ ستونها میتوانند جهت ایجاد پوستههای جذاب برای پستها و صفحات شما استفاده شوند.
رسانههای چاپی قدیمی، مثل روزنامه و مجله ازهمان روزهای اول چاپشان، از صفحهبندیهای چند ستونی استفاده میکنند. هدف این رسانهها این بود که کاربران در هنگام استفاده از فضای موجود، بتوانند به راحتی متن کوچکتر را بخوانند.
صفحه بندیهای تک ستونی بیشتر در وب استفاده میشود. با این حال، صفحات چند ستونی هنوز هم برای برجسته کردن محتوا مفید بوده و اسکن کردن و خواندن آن راحتتر است.
در این مقاله، ما به شما نشان خواهیم داد که چگونه مطالب چند ستونی را به راحتی در پستهای وردپرس خود، آن هم بدون نیاز به نوشتن کد HTML اضافه کنید.
اضافه کردن مطالب چند ستونی در وردپرس – آسان ترین راه
امروزه ایجاد مطالب چند ستونی در وردپرس آسان است چرا که یک ویژگی پیش فرض محسوب می شود. ویرایشگر جدید بلاک وردپرس «گوتنبرگ» دارای قالب ستونی نیز میباشد.
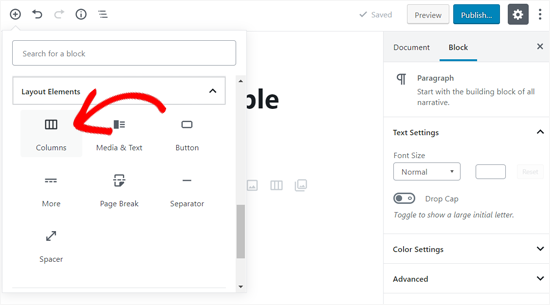
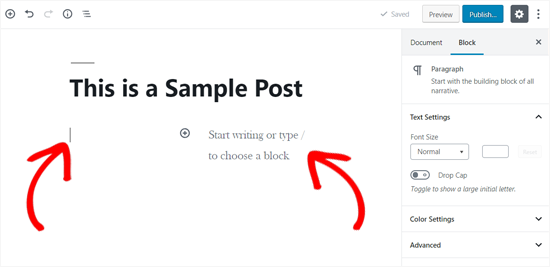
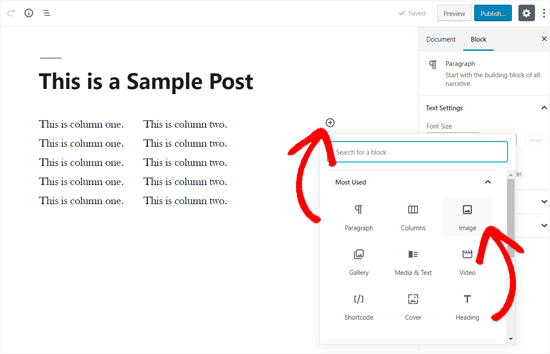
برای اضافه کردن صفحه بندی چند ستونی، باید یک پست جدید ایجاد کرده، یا اینکه پست موجود را ویرایش کنید. هنگامی که در قسمت ویرایش پست قراردارید، روی آیکون “(افزودن) add ” در بالای صفحه کلیک کنید تا یک قالب اضافه شود.
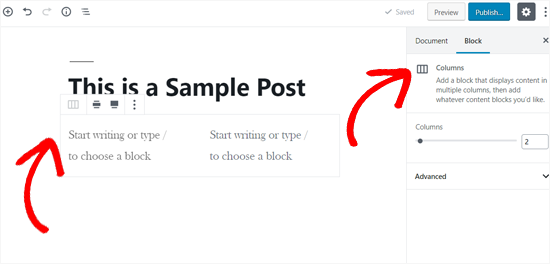
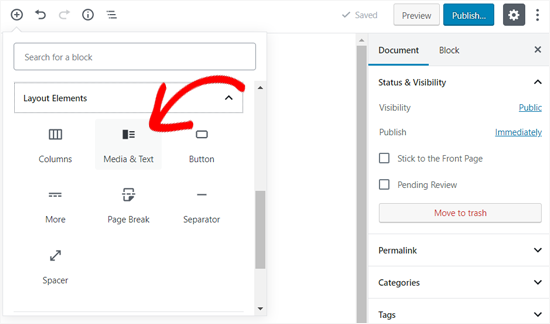
سپس شما باید قالب ” (ستون ها) columns “که در زیر تب” (عناصر طرح) layout Element ” واقع شده است را انتخاب کنید.

اکنون شما میتوانید نشانگر ماوس را ببینید که روی ستون سمت چپ در حال حرکت است، همچنین یک فضای خالی، برای درج متن در ستون سمت راست پدیدار میشود.

همانطور که در تصاویر بالا مشاهده میکنید، قالب ستونی در ابتدا فقط یک فضای خالی به نظر میرسد. اما اگر ماوس را به سمت چپ ببرید، میتوانید حاشیه هر قالب را ببینید.
شما همچنین میتوانید تنظیمات قالب را در ستون سمت راستی صفحه ویرایش پست مشاهده کنید.

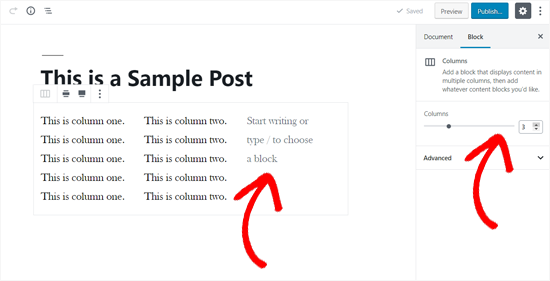
قالب ستونی، به صورت پیش فرض دو ستون را اضافه میکند. اما شما میتوانید تعداد ستونهای دلخواهتان را از قسمت تنظیمات قالب در سمت راست افزایش دهید. این قابلیت به شما این امکان را میدهد تا شش ستون را در یک ردیف اضافه کنید.

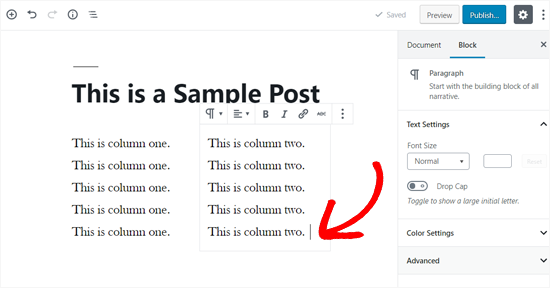
شما به آسانی با کلیک بر روی یک ستون، میتوانید شروع به تایپ کرده و محتوا را به آن اضافه کنید. همچنین میتوانید از کلید Tab روی صفحه کلید خود برای تغییر ستون بعدی استفاده نمایید.

افزودن رسانه و محتواهای دیگر در ستونها
علاوه بر محتوای متن، شما میتوانید تصویر و فیلم هم در ستونهای وردپرس قرار دهید.
قالب ستونی این اجازه را به شما میدهد که در داخل هر ستون قالبهایی را هم اضافه کنید. اگر موس را به سمت یک ستون ببرید به راحتی متوجه آیکون ” (اضافه کردن قالب جدید) add new block ” در داخل آن خواهید شد. شما همچنین میتوانید یک قالب را از طریق نوع/ و سپس نام قالب اضافه کنید.

قالب انتخاب شده شما در داخل ستون پدیدار میشود و شما اکنون میتوانید ادامه داده و محتوا را به آن اضافه نمایید.

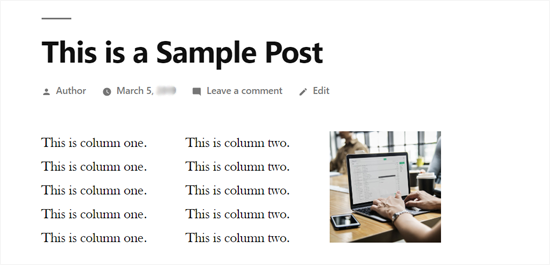
در اینجا است که نشان میدهد ستون جدید شما در تم پیش فرض 2019 چگونه به نظر میرسد. در این نمونه، ما از سه ستون استفاده میکنیم که آخرین ستون شامل یک تصویر میباشد.

اگر تنها میخواهید یک تصویر را در کنار متن اضافه کنید، پس شما میتوانید به جای ستونها از قالب ” (رسانه و متن) Media and Text” استفاده کنید. این قالب مخصوص، به صورت ویژه برای نشان دادن رسانههایی مانند تصاویر و فیلمها در کنار متن ساخته شده است.

اضافه کردن ستونهای چند تایی در ویرایشگر کلاسیک قدیمی وردپرس
در صورتی که شما وردپرس خود را به سطح گوتنبرگ ارتقا ندادهاید و هنوز از ویرایشگر کلاسیک (Classic Editor) استفاده میکنید، پس باید یک پلاگین جداگانه برای ایجاد صفحه بندی ستونی نصب کنید.
در آغاز، پلاگین Lightweight Grid Columns را نصب و فعال کنید. برای دستورالعملهای کامل، راهنمای گام به گام ما که شامل نحوه نصب افزونه در وردپرس میباشد را دنبال کنید.
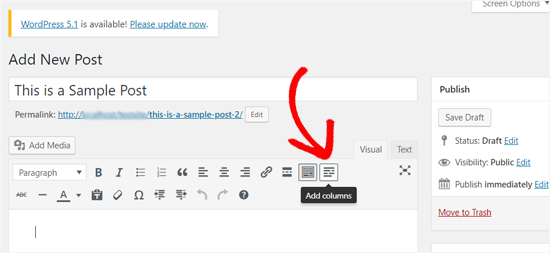
بعد از فعال سازی، میتوانید پست جدیدی را ایجاد کنید و یا پست قدیمی را برای ویرایش باز کنید. سپس، روی دکمه “(افزودن ستونها) Add Columns ” از نوار ابزار (toolbar) ویرایشگر دیداری کلیک کنید.

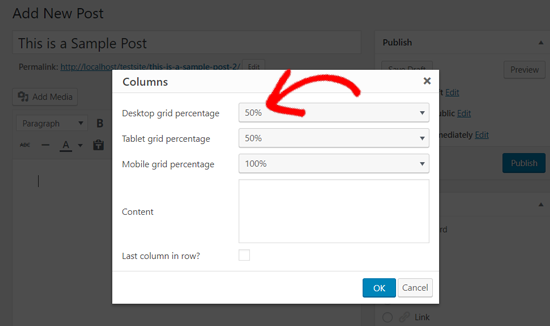
اکنون میتوانید یک پنجره پاپاپ را برای افزودن اولین ستون خود مشاهده نمایید. شما میتوانید مقدار فضای مورد نیاز ستون خود را در صفحات دسکتاپ، تبلت و گوشیهای همراه به صورت کاملا متفاوت انتخاب کنید.
برای مثال، اگر درصد صفحه را روی 50% تنظیم کنید، ستون شما نیمی از ردیف را پوشش میدهد.

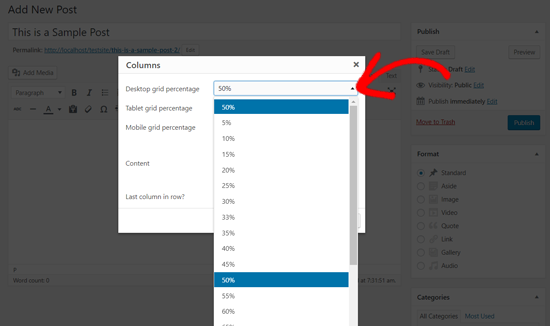
در فواصل 5 درصدی ،گزینههای بسیاری از 5% تا 100% برای تنظیم پهنای ستون شما وجود دارد. شما میتوانید با کلیک بر روی منوی کشویی یکی از آنها را انتخاب کنید.

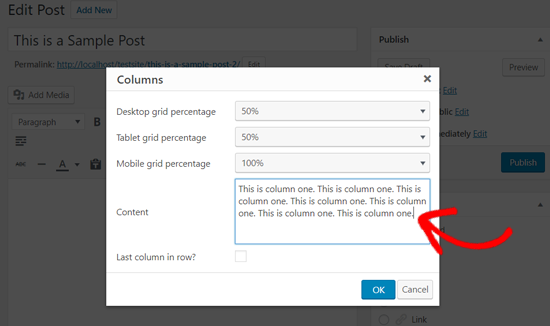
پس از آن، شما باید محتوای ستون خود را در کادر “Content (محتوا) ” اضافه کرده و سپس برای وارد کردن مطلب در پست، روی دکمه “OK ” کلیک کنید.

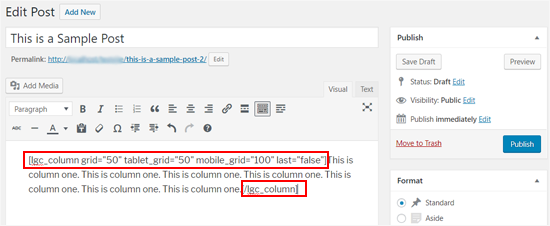
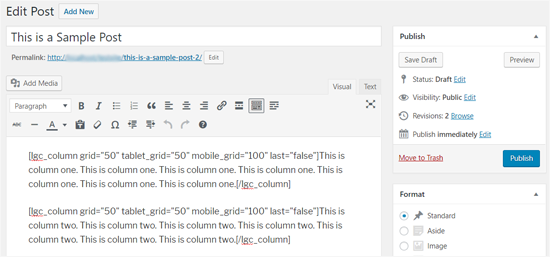
پلاگین اکنون کد کوتاه مورد نیاز را به همراه محتوای شما تولید کرده و آن را به ویرایشگر پستتان اضافه میکند.

در حال حاضر که اولین ستون شما اضافه شده است، میتوانید این مراحل را برای افزودن ستون های بیشتر تکرار کنید. برای ایجاد آخرین ستون در ردیف، به خاطر داشته باشید که کادر ” Last column in row “را چک کنید.

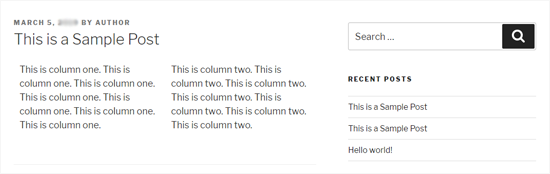
پس از آن، میتوانید پست خود را ذخیره کرده و پیش نمایش آن را مشاهده کنید. در اینجا است که نشان میدهد پست شما در تم 2017 سایت آزمایشی ما چگونه به نظر میرسد.

امیدواریم که این مقاله به شما در یادگیری نحوه اضافه کردن ستونها در پستها و صفحات وردپرس کمک کرده باشد.