+55 نکته، ترفند و راهنماییهای مورد نیاز سایت وردپرس

آیا تا به حال فکر کردهاید که محبوبترین سایتهای وردپرس از چه نکات، ترفندها و راهنماییهایی استفاده میکنند؟ در این مقاله ما مهمترین نکات و راهنماییهای مورد نیاز وردپرس را به اشتراک میگذاریم؛ این مقاله به شما کمک میکند تا به صورت حرفه ای از وردپرس استفاده کنید.
1. از یک صفحه نخست سفارشی استفاده کنید
به صورت پیشفرض، وردپرس آخرین پستهای شما را در صفحه اصلی وبسایت نشان میدهد. شما میتوانید آن را تغییر دهید و از هر صفحهای به عنوان صفحه نخست استفاده کنید.
ابتدا باید یک صفحهی جدید در وردپرس ایجاد کنید که میتوانید نام آن را صفحه اصلی(خانه) بگذارید. سپس، باید یک صفحه دیگر را ایجاد کنید، بیاید از این صفحه وبلاگ به عنوان صفحهای که شما از آن برای نمایش پستهای خود استفاده میکنید نام ببریم.
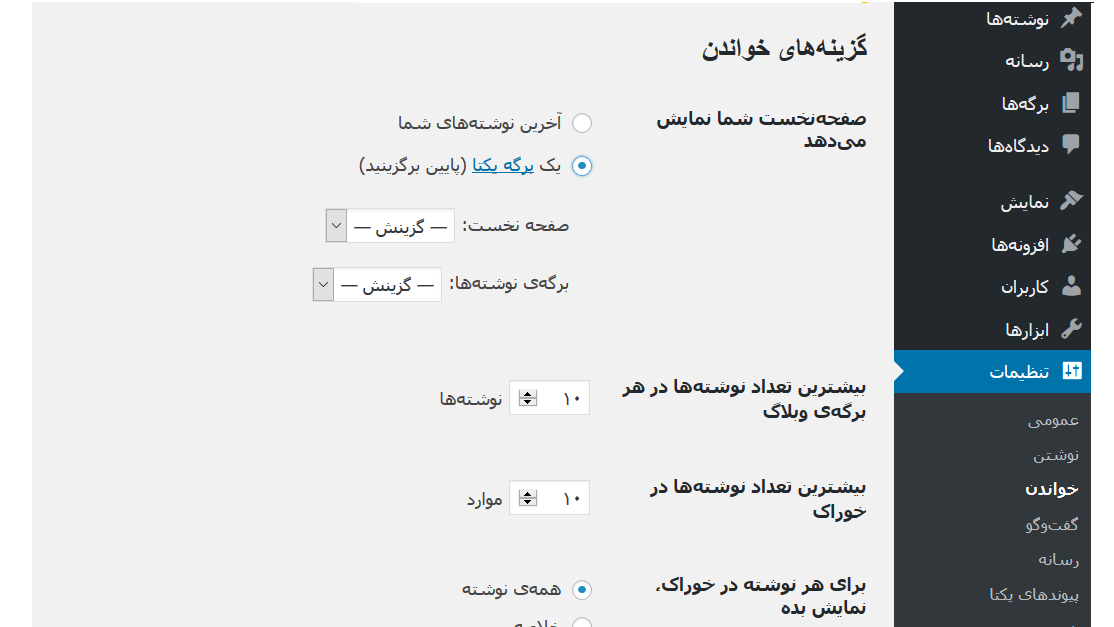
اکنون به مسیر تنظیمات » خواندن در بخش ادمین وردپرس خود بروید و در قسمت “صفحه نخست شما نمایش میدهد” گزینه پیشفرض “آخرین نوشته های شما” را به “یک برگه یکتا” تغییر دهید. سپس میتوانید صفحههایی را که به عنوان صفحه نخست و یا صفحات بلاگ ایجاد کردهاید، انتخاب کنید.

همچنین میتوانید برای استفاده از صفحه اصلی خود یک صفحه نخست سفارشی ایجاد کنید. با استفاده از یک ویرایشگر متن ساده یک فایل جدید ایجاد کنید و در بالای آن کد زیر را اضافه کنید.
<?php /* Template Name: Custom Homepage */ ?>
این فایل را با عنوان custom-homepage.php روی صفحه نمایش خود ذخیره کنید.
پس از آن، باید با استفاده از یک نرمافزار FTP کلاینت به هاست خود متصل شوید و به پوشه /wp-content/themes/your-current-theme/ بروید. اکنون فایلی که از قبل ایجاد کردهاید را در پوشه تم خود بارگذاری کنید.
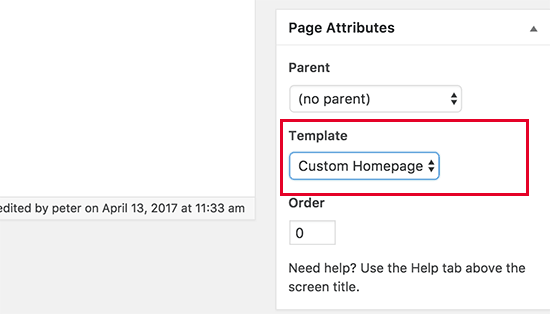
به بخش ادمین وردپرس خود بازگردید و صفحه نخست خود را ویرایش کنید. میتوانید قالب اصلی صفحه نخست را بر اساس ویژگیهای صفحه متاباکس انتخاب کنید.

این صفحه اکنون کاملا خالی خواهد بود و هیچ چیز را نشان نخواهد داد. شما میتوانید از HTML/CSS سفارشی و تگ های قالب وردپرس برای ساخت طرح صفحه خود استفاده کنید. همچنین میتوانید از پلاگینهای سازنده صفحه استفاده کنید تا با استفاده از ابزار کشیدن و رها کردن آنها به راحتی آن را ایجاد کنید.
2. نصب Google Analytics در وردپرس
Google Analytics یکی از ابزارهای لازم برای صاحبان سایت وردپرس است. این ابزار به شما این اجازه را میدهد که ببینید کاربرانتان از چه جایی از وبسایت شما دیدن میکنند و چه کاری انجام میدهند.
بهترین راه برای نصب Google Analytics استفاده از پلاگین MonsterInsights میباشد. شما میتوانید کد Google Analytics را در فایل های تم خود وارد کنید، اما زمانی که تم خود را بهروزرسانی کنید یا آن را تغییر دهید این کد ناپدید خواهد شد.
دستورالعملهای دقیق مراحل گام به گام نحوه نصب Google Analytics در وردپرس را مشاهده کنید.
3. رمز عبور حفاظتی دایرکتوری ادمین وردپرس
دایرکتوری ادمین وردپرس جایی است که شما تمام وظایف مدیریتی را در وردپرس خود انجام میدهید. بخش مدیریت با رمز عبور محافظت شدهاست زیرا کاربران برای دسترسی به منطقه مدیریت وردپرس نیاز به وارد کردن نام کاربری و رمز عبور دارند.
با این حال با اضافه کردن یک لایه احراز هویت دیگر، میتوانید دسترسی به سایت وردپرس خود را برای هکرها مشکل سازید.
در اینجا نحوه فعال کردن پسورد حفاظتی برای بخش ادمین وردپرس را داریم.
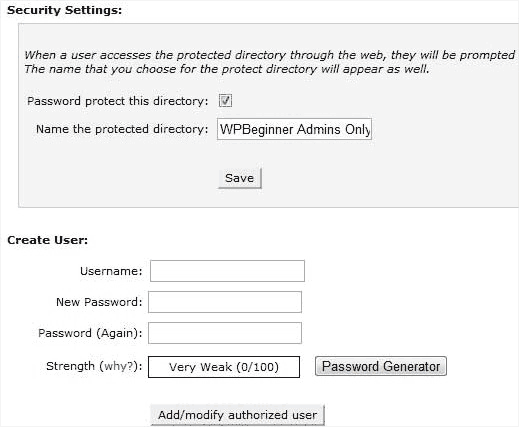
به کنترل پنل cPanel در اکانت هاستینگ وردپرس خود وارد شوید. در بخش امنیت (security)، روی آیکون ” Password Protect Directories ” کلیک کنید.

سپس، از شما خواسته خواهد شد دایرکتوریهایی که میخواهید محافظت شوند را انتخاب کنید.
مقاله مرتبط: 11 مورد از مهم ترین دلایل هک شدن سایت های وردپرس و راه های جلوگیری آنها
پوشه /wp-admin/ را انتخاب کنید، پس از آن یک نام کاربری و رمزعبور ایجاد کنید.

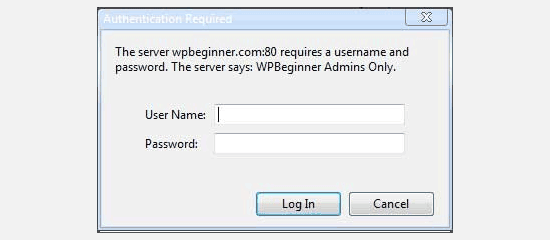
همین؛ حال زمانی که سعی دارید به دایرکتوری wp-admin دسترسی داشته باشید، باید یک باکس احراز هویت ضروری را مانند تصویر مشاهده کنید:

4. نمایش تصاویر در ردیفها و ستونها

به طور پیش فرض، زمانی که چندین تصویر را به پستهای وردپرس اضافه میکنید، آنها درست در کنار یا در بالای یکدیگر نمایان میشوند. در این حالت کاربران برای دیدن تمام تصاویر وبسایت شما مجبورند دائما پیمایش کنند که این کار اصلا خوب به نظر نمیرسد.
این کار با نمایش تصاویر کوچک در یک شبکه حل میشود که در اینصورت به وبسایت شما یک نگاه فشرده و کاملی میدهد و همچنین تجربه کاربر را بهبود میبخشد.
میتوانید راهنمای کامل و گام گام این مورد را در مطلب نحوه نمایش تصاویر وردپرس در ردیفها و ستونها مطالعه کنید.
5. اجازه مشارکت کاربران در نظرات وردپرس

معمولا، زمانی که کاربران در وبسایت شما دیدگاهی میگذارند، برای اینکه ببینند آیا شما یا سایر کاربران به نظرات آنها پاسخ دادهاید یا خیر، باید مجددا از همان مقاله دیدن کنند.
بهتر است کاربران از طریق ایمیل از نظرات جدید در مورد پستهای شما مطلع شوند؟ در اینجا نحوه اضافه کردن این ویژگی به وبسایت شما را بیان میکنیم.
مقاله مرتبط: چگونه می توان نظرات را در وردپرس صفحه بندی کرد
به سادگی پلاگین Subscribe to Comments Reloaded را نصب و فعال کنید. پس از فعالسازی، باید به مسیر تنظیمات » اشتراک در نظرات بروید و تنظیمات پلاگین را پیکربندی کنید.
برای مطالعه آموزش با جزییات بیشتر مقاله “چطور به کاربران امکان اشتراک در کامنتهای سایت وردپرس را بدهیم؟ ” را مطالعه کنید.
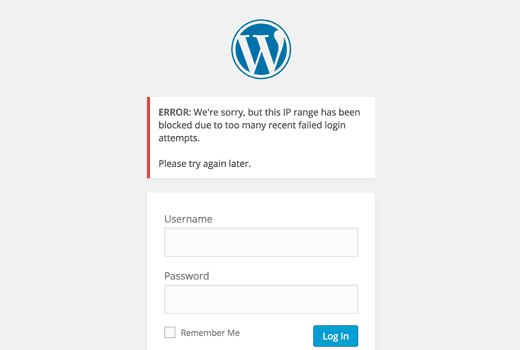
6. محدود کردن تلاشهای ناموفق برای ورود به وردپرس

به طور پیشفرض، کاربران وردپرس میتوانند به صورت نامحدود برای ورود به سایت وردپرس تلاش کنند. این کار به همگان این اجازه را میدهد تا زمانی که رمز عبور درست را وارد کنند، سعی در حدس زدن رمزعبور شما داشته باشند.
برای کنترل این مورد، باید افزونه Login LockDown را نصب و فعال کنید. این افزونه به شما اجازه میدهد که تعداد تلاشهای ناموفق یک کاربر برای ورود به سایت را محدود کنید.
برای مشاهده آموزش کامل مقاله ما در مورد”چرا و چگونه باید تعداد دفعات تلاش برای ورود به سایت وردپرس را محدود کنید” را مطالعه کنید.
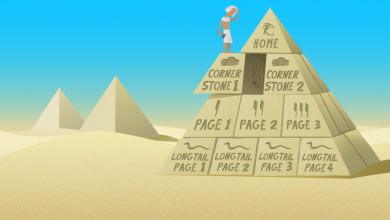
7. نمایش گزیده (خلاصه پست) در صفحات اصلی و بایگانی

ممکن است متوجه شدهباشید که تمام وبلاگهای محبوب به جای مقاله کامل، خلاصه مقالات خود را در صفحه اصلی و صفحات آرشیو قرار میدهند. این موضوع باعث سرعت بارگذاری صفحات ، افزایش بازدید صفحات و جلوگیری از قرارگرفتن محتوای تکراری در وبسایت میشود.
بسیاری از قالبهای تجای و رایگان وردپرس در حال حاضر از گزیده پستها در صفحات اصلی و آرشیوها استفاده میکنند.
8. افزودن تصاویر پیشفرض Gravatar سفارشی
وردپرس برای نمایش تصویر پروفایل کاربران در وردپرس از Gravatar استفاده میکند. اگر یک کاربر آواتار نداشته باشد، وردپرس از تصویر پیشفرض به نام “Mystery Person ” استفاده میکند.
این تصویر Gravatar به طور پیشفرض بارها در بخش نظرات ظاهر میشوند زیرا بسیاری از کاربران یک تصویر Gravatar مرتبط با ایمیل خود ندارند.
شما به سادگی میتوانید این Gravatar پیشفرض را با تصویر Gravatar پیشفرض سفارشی خود جایگزین کنید.
ابتدا باید تصویری که میخواهید به عنوان تصویر Gravatar پیشفرض از آن استفاده کنید را در کتابخانه رسانههای وردپرس خود بارگذاری کنید.
پس از آن، باید URL فایل تصویر را کپی کنید.

اکنون باید کد زیر را به فایل functions.php یا یک افزونه اختصاصی سایت وردپرس اضافه کنید.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}فراموش نکنید مقدار myavatar$ را با تصویر Gravatar سفارشی که قبلا بارگیری کردهاید جایگزین کنید.
مقاله مرتبط: چطور یک افزونه وردپرس را به زبان خود ترجمه کنیم؟
حال میتوانید به مسیر تنظیمات » گفتوگو بروید و متوجه خواهیدشد که آواتار پیشفرض سفارشی شما به آواتار پیشفرض انتخابی اضافه شدهاست.
9. اضافه کردن کد سفارشی CSS به تم وردپرس
به عنوان صاحب یک سایت وردپرس، ممکن است گاهی اوقات نیاز داشته باشید کد سفارشی CSS را به سایت خود اضافه کنید. CSS به شما اجازه میدهد برخی ویژگیهای ظاهری سایت مانند رنگ، حاشیه، اندازه فونت و غیره را تغییر دهید.
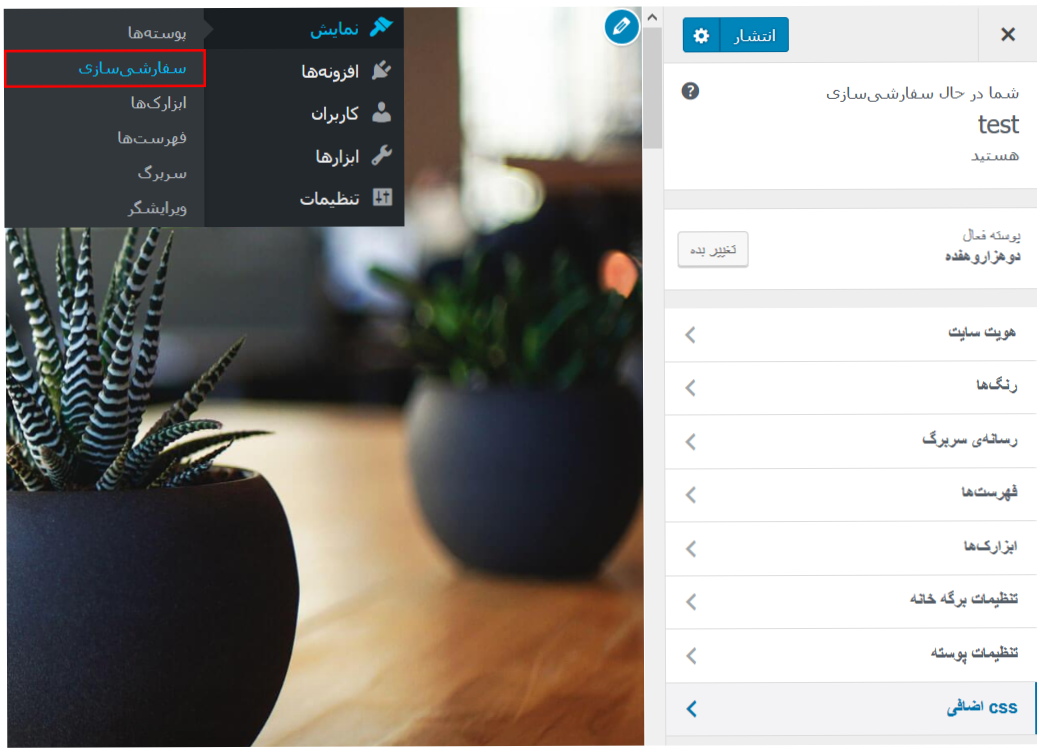
سادهترین راه برای اضافه کردن کدهای سفارشی CSS به هر قالب وردپرس، رفتن به صفحه نمایش » سفارشیسازی در بخش ادمین وردپرس میباشد. این کار تم وردپرس شما را سفارشی میکند و شما میتوانید پیشنمایش سایت خود را در پنل سمت چپ مشاهده کنید.
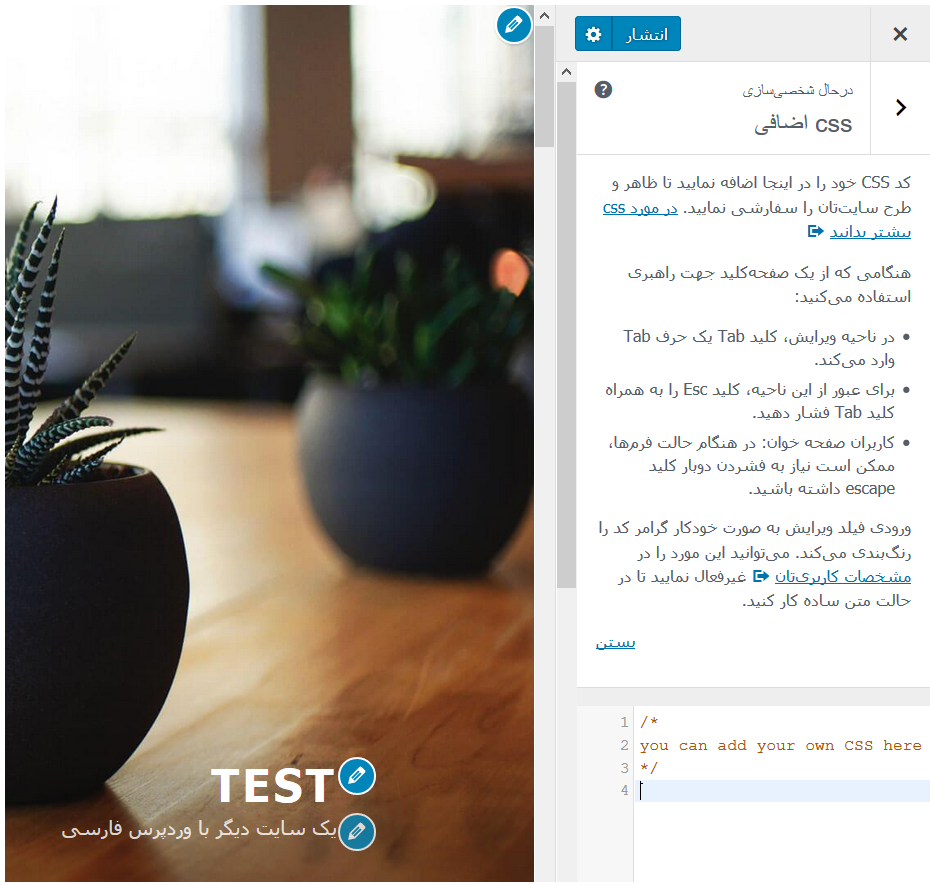
اکنون در پنل سمت راست روی گزینه “CSS اضافی” کلیک کنید.

حال یک باکس متن مشاهده خواهید کرد که میتوانید کدهای سفارشی CSS خود را به آن اضافه کنید. به محض اینکه یک کد CSS معتبر اضافه کنید، میتوانید آن را در پنجره پیشنمایش زنده سایت خود اعمال کنید.

فراموش نکنید زمانی که کارتان را تمام کردید، دکمه “ذخیره و منتشر کردن” را در بالای صفحه بزنید.
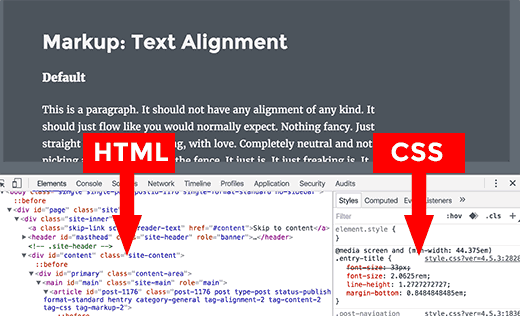
10. استفاده از ابزار Inspect Element برای سفارشی کردن وردپرس
اضافه کردن CSS سفارشی به نظر ایدهی خوبی است، اما شما از کجا میدانید کدام کلاس CSS برای ویرایش است؟ چگونه میتوان بدون نوشتن CSS آن را اشکالزدایی کرد؟
با استفاده از ابزار Inspect Element، میتوانید کدهای HTML ، CSS یا JavaScript برای هر وصفحه وب را ویرایش کنید و به صورت زنده تغییرات را مشاهده کنید (این امکان فقط روی کامپیوتر شما میباشد).
برای یک مالک وبسایت، این ابزار میتواند به شما کمک کند پیشنمایش نحوه طراحی وبسایت را بدون در نظر گرفتن تغییرات برای همه انجام دهید.
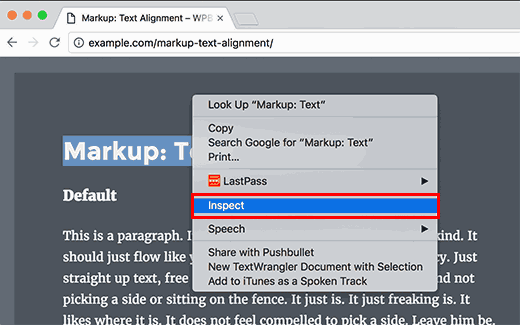
به راحتی روی هر عنصر در یک صفحه کلیک راست کنید، سپس ” Inspect ” را از منوی مرورگر خود انتخاب کنید.

این کار پنجره مرورگر شما را به دو نیم تقسیم میکند و میتوانید کد منبع HTML و CSS این صفحه را ببینید.

هر تغییری که شما در اینجا ایجاد میکنید بلافاصله در قسمت بالا قابل مشاهده خواهد بود. با این حال، به خاطر داشته باشید که این تغییرات فقط روی مرورگر شما اعمال میشوند و در واقع شما صفحه را ویرایش نکردهاید.
این به شما اجازه میدهد که آنچه نیاز به ویرایش دارید و نحوه ویرایش آن را کشف کنید. پس از آن میتوانید پیش بروید و فایل تم واقعی یا کد سفارشی CSS خود را تغییر دهید.
برای اطلاعات بیشتر درباره این موضوع، مقاله اصول اولیه ابزار Inspect Element و سفارشی کردن قالب وردپرس را مشاهده کنید.
مقاله مرتبط: چگونه تست تقسیم A/B را در وردپرس با استفاده از Google Analytics انجام دهیم
11. اضافه کردن یک تصویر کوچک Facebook
Facebook میتواند به طور خودکار یک تصویر از مقالات شما را زمانی که آنها توسط شما یا هر کس دیگری به اشتراک گذاشته میشوند انتخاب کند. معمولا تصویر برجستهای از مقاله را میگیرد. با این حال، گاهی اوقات ممکن است یک تصویر را به صورت تصادفی از مقالات بردارد که ممکن است مناسب نباشد.
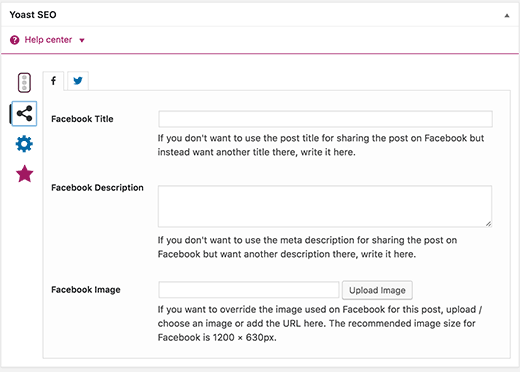
اگر از پلاگین Yoast SEO استفاده میکنید، میتوانید در متاباکس Yoast SEO در صفحه ویرایش پست یک تصویر کوچک (thumbnail) فیسبوک انتخاب کنید.

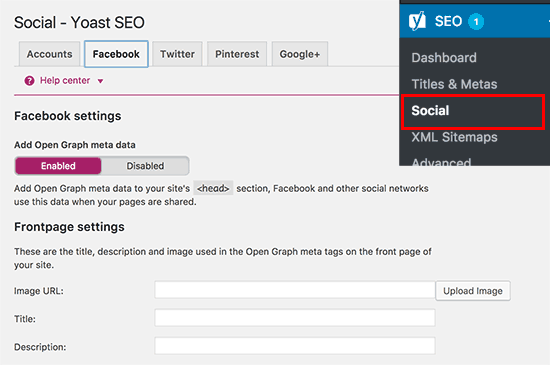
همچنین میتوانید با استفاده از صفحه SEO » اجتماعی یک تصویر کوچک برای فیسبوک برای صفحه اصلی خود انتخاب کنید.

اگر از پلاگین Yoast SEO استفاده نمیکیند، راهنمای ما درباره نحوه رفع مشکل عدم نمایش صحیح thumbnail فیسبوک در وردپرس را مشاهده کنید.
12. افزودن تصویر ویژه یا ارسال پست کوچک به RSS Feed
RSS feed وردپرس لیستی از آخرین مقالههای شما را نشان میدهد. اگر مقاله کامل (ونه خلاصه آن ) را در خوراک نشان میدهید ، تمام تصاویر داخل آن نمایش داده میشود. با این حال، این شامل تصویر ویژه یا تصویر بندانگشتی در مقاله نمیشود.
برای درست کردن آن، میتوانید قطعه کدهای زیر را به فایل functions.php تم یا افزونه اختصاصی سایت اضافه کنید.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');13. نشان دادن چکیده در RSS Feed
به صورت پیشفرض، وردپرس مقاله کامل شما را در RSS Feed نشان میدهد. این به سرقت کنندههای محتوا اجازه میدهد که مقالات کامل شما را به طور خودکار دریافت و سرقت کنند. با این کار همچنین از مشاهده وبسایتتان توسط مشترکین RSS Feed جلوگیری میشود.
برای برطرف کردن این موضوع، به صفحه تنظیمات » خواندن بروید و در گزینه “برای هر نوشته در خوراک، نمایش بده”، چکیده را انتخاب کنید و دکمهی ذخیره تغییرات را بزنید.

14. استفاده از کدهای کوتاه داخل ویجت متن
کدهای کوتاه به شما اجازه میدهند تا فانکشنهای کوچکی را به پستها و صفحات وردپرس خود اضافه کنید. با این حال، آنها در ویجت متن کار نمیکنند.
برای اجرای کدهای کوتاه در نوارکناری ویجت متن خود، باید کد زیر را به فایل functions.php تم یا به یک افزونه اختصاصی وردپرس اضافه کنید.
add_filter('widget_text', 'do_shortcode');همچنین میتوانید از پلاگین Shortcode Widget استفاده کنید، که یک ویجت متنی فعال را به سایت وردپرس شما اضافه میکند.
15. افزودن تصویر به نوار کناری وردپرس
وردپرس راه سادهای برای بارگذاری و نمایش تصاویر در نوار کناری ندارد (هرچند انتظار میرود که این ویژگی به زودی در نسخه جدید اعمال شود). در حال حاضر اگر بخواهید یک تصویر اضافه کنید باید از کد HTML برای این کار استفاده کنید.
ابتدا، باید توسط یک آپلودکننده رسانه تصویر را در سایت وردپرس خود بارگذاری کنید و URL آن را کپی کنید.
پس از آن، به صفحه نمایش » ابزارک بروید و ویجت متن را به نوار کناری اضافه کنید. داخل ویجت متن باید HTML را به فرمت زیر وارد کنید.
<img src="Paste image URL here" alt="Alternate text" />
اکنون میتوانید ابزارک خود را ذخیره کنید و پیشنمایش سایت خود را ببینید.
16. افزودن محتوا به مقالهها در RSS Feeds
آیا میخواهید RSS Feeds وردپرس خود را فقط برای مشترکین RSS Feeds خود با اضافه کردن محتوا به مقالههای قابل مشاهده خود مدیریت کنید؟
مقاله مرتبط: راهنمای مبتدیان: نحوه نصب یک تم در وردپرس
کدهای زیر را به فایل functions.php تم یا یک افزونه اختصاصی سایت وردپرس اضافه کنید.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
این کد قبل از یک مقاله، متن ” این پست توسط فلان شخص نوشته شده است ” و بعد از مقاله نیز متن ” WPBeginner را بررسی کنید ” را نشان میدهد.
17. تاخیر پستها در RSS Feeds
آیا تا به حال شده یک مقاله را به طور تصادفی و قبل از اینکه آن را به طور زنده بخوانید، منتشر کنید؟ به سادگی مقاله را unpublish کنید و به ویرایش کردن آن ادامه دهید.
با این حال، خواننده RSS و مشترکین ایمیل ممکن است قبلا آن را در صندوق ورودی خود دریافت کنند. اصلاحات آسانی برای جلوگیری از ظاهر شدن این پستهای ارسال شده وجود دارد.
کد زیر را به فایل functions.php تم خود یا یک افزونه اختصاصی سایت وردپرس اضافه کنید.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');این کدها انتشار پستهای شما را در RSS Feed تا 10 دقیقه به تاخیر می اندازند.
18. نمایش تصاویر سربرگ تصادفی در وردپرس
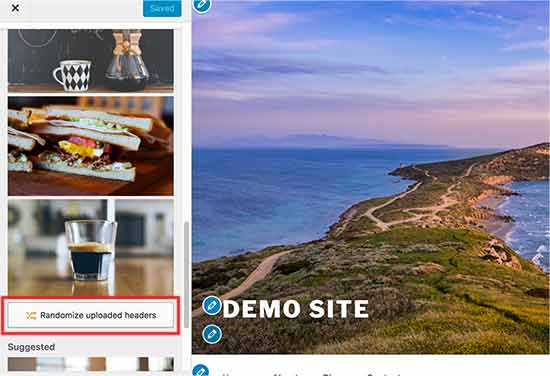
آیا میخواهید تصاویر سربرگ تصادفی را در سایت وردپرس خود نمایش دهید؟ بیشتر تمهای وردپرس دارای پشتیبانی داخلی برای نمایش تصاویر سربرگ در وبسایت شما هستند. با این حال، میتوانید چندین تصویر تصادفی را برای سربرگ سایت خود بارگذاری کنید و به تم خود اجازه دهید که به صورت تصادفی یک تصویر هدر را نمایش دهد.
به مسیر نمایش » سفارشی کردن بروید و سپس روی گزینه “سربرگ” کلیک کنید. حال تمام تصاویر سربرگی که میخواهید از آنها استفاده کنید را بارگذاری کنید، سپس روی دکمه “تصادفی کردن تصاویر سربرگ” کلیک کنید.

19. افزودن آیکون تصویر به لینک منوی راهبری
![]()
آیا میخواهید در کنار لینک منوی راهبری شما آیکون تصویر نمایش داده شود؟ راهحل ساده برای این کار استفاده از افزونه Menu Image میباشد.
پس از نصب افزونه، به سادگی به مسیر نمایش » فهرستها بروید، در آنجا گزینهای برای افزودن تصاویر با هر آیتم موجود در منوی خود را خواهید دید.
اگر به هر علتی، نمیخواهید از پلاگین استقاده کنید، بهتر است این کار را دستی انجام دهید، مراحل زیر را دنبال کنید:
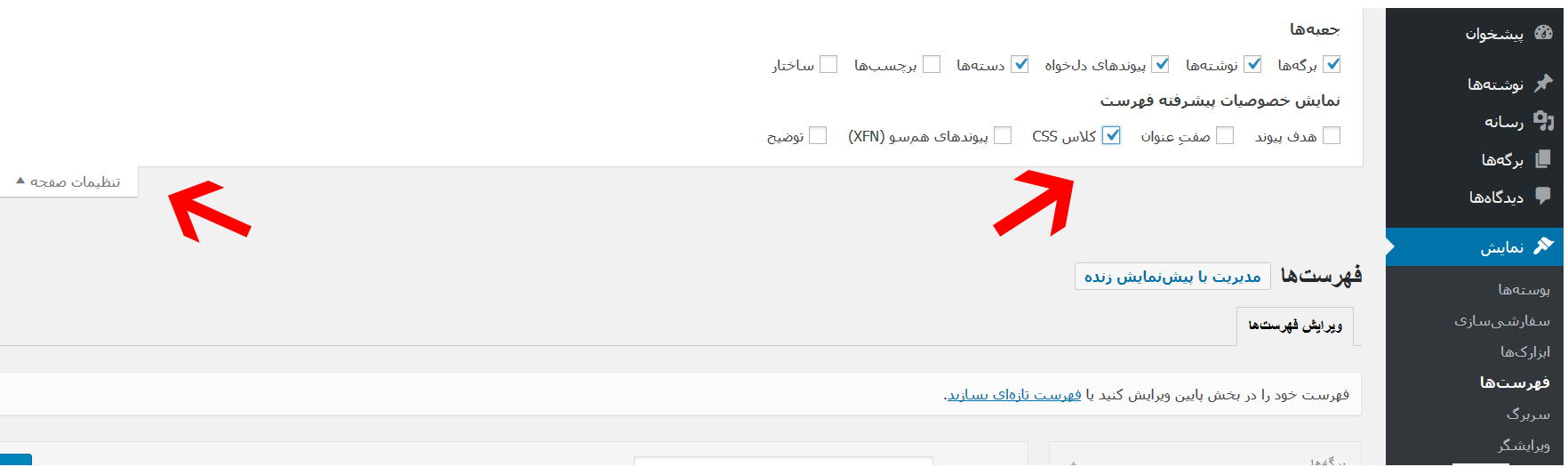
ابتدا به مسیر نمایش » فهرستها بروید و روی دکمه تنظیمات صفحه در بالا سمت چپ صفحه کلیک کنید.

در اینجا یک منو برای شما آورده میشود که باید تیک کنار گزینه ” کلاس CSS ” را بزنید.
مقاله مرتبط: نحوه انتقال وردپرس به یک دامنه جدید بدون از دست دادن سئو
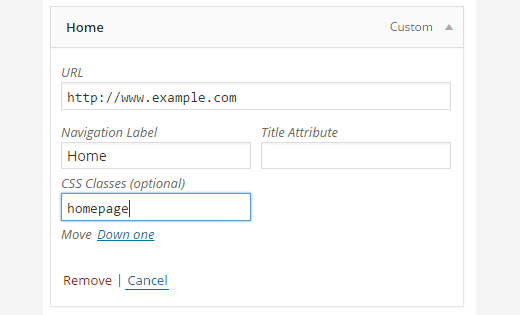
پس از آن به انتهای منوی راهبری خود بروید و روی یک آیتم کلیک کنید. یک گزینه برای اضافه کردن کلاسهای CSS مشاهده خواهید کرد. برای هر آیتم منو یک کلاس CSS متفاوت وارد کنید.

فراموش نکنید روی دکمه ذخیره منو کلیک کنید تا تغییرات شما ذخیره شود.
سپس، باید با مشاهده صفحه رسانه » افزودن رسانه آیکون تصویر را به سایت وردپرس خود بارگذاری کنید. پس از بارگذاری فایلهای تصویر، URLهای خود که در مرحله بعد به آنها نیاز دارید کپی کنید.
حال میتوانید توسط کدهای سفارشی CSS آیکون تصویر را به منوی ناوبری خود اضافه کنید. در اینجا یک نمونه کد CSS است که میتوانید برای شروع از آن استفاده کنید.
.homepage {
background-image: url('https://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}فراموش نکنید URL فایل تصویر خود را با URL تصویر موجود در قطعه کدها جایگزین کنید.
20. لینک منوی راهبری را در یک پنجره جدید باز کنید
گاهی اوقات ممکن است بخواهید لینک یک منو راهبری را در یک پنجره جدید باز کنید. مشکل این است که هنگام اضافه کردن آیتمهای منو، تنظیماتی برای انجام این کار نمیبینید.
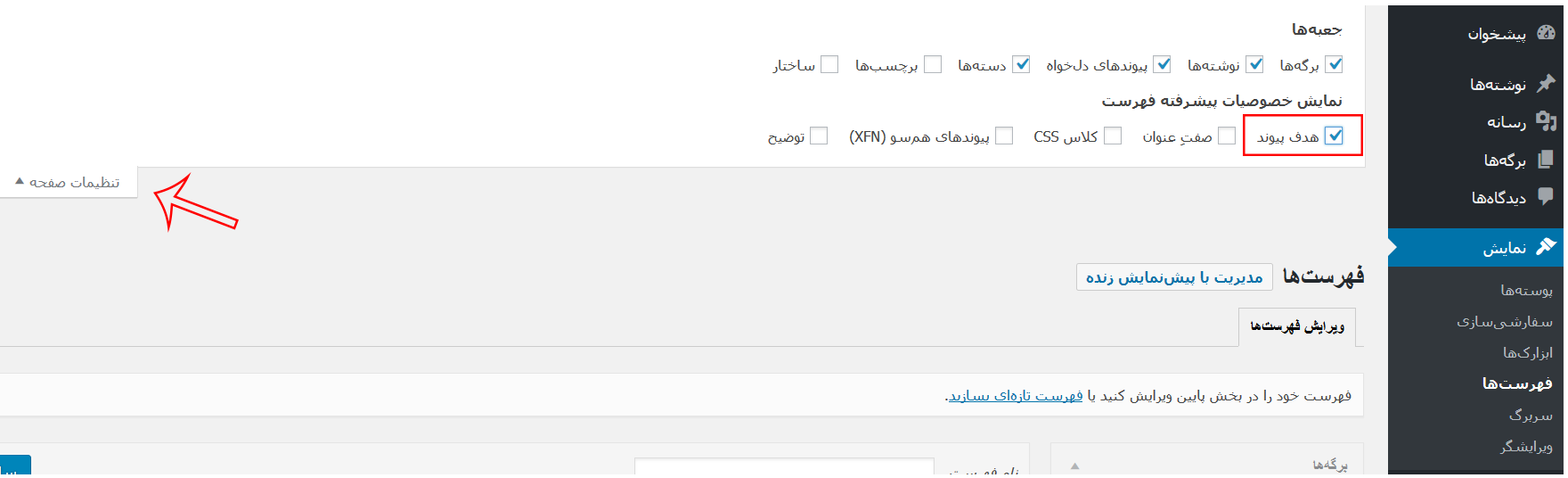
در واقع برای جلوگیری از اختلال، این گزینه از صفحه نمایش مخفی شده است. باید روی دکمه تنظیمات صفحه در گوشهی بالای صفحه سمت چپ کلیک کنید و تیک گزینه “هدف پیوند” را بزنید.

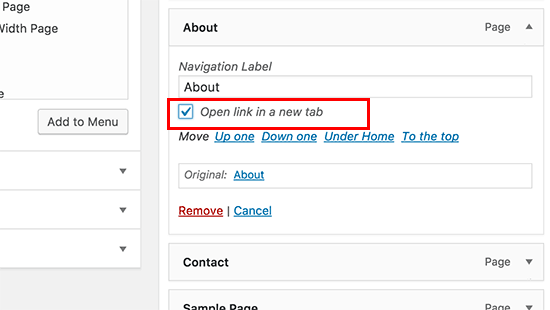
سپس، باید به آیتم منویی که میخواهید در پنجره جدید باز شود پیمایش کنید. روی آیتم منو کلیک کنید، در این حالت گزینه “باز کردن لینک در یک تب جدید” را خواهید دید.

فراموش نکنید روی دکمه ذخیره منو کلیک کنید تا تغییرات شما ذخیره شود.
21. افزودن صفحه کامل جستجو در وردپرس

اگر در هر صفحهای ازسایت تسنیم روی آیکون جستجو در گوشهی بالای سمت چپ کلیک کنید، یک روکش تمام صفحه برای جستجو ظاهر خواهد شد. این تجربه جستجو را بهبود میبخشد و جستجو را برای کاربر جذابتر میکند.
به راحتی میتوانید این ویژگی را به سایتتان اضافه کنید. یک راه آسان برای انجام این کار نصب و فعالسازی افزونه WordPress Full Screen Search Overlay است.
پلاگین خارج از چهارچوب کار میکند و هیچ تنظیمات پیکربندی برای شما وجود ندارد. پس از فعالسازی، افزونه هر فرم پیشفرض جستجوی وردپرس را به یک صفحه کامل جستجو تبدیل میکند.
22. افزودن یک منوی راهبری شناور چسبنده
یک منوی راهبری شناور چسبان با پیمایش کاربر در طول صفحه، در بالای صفحه میماند. برخی از تمهای وردپرس این ویژگی را به عنوان یک گزینه در تنظیمات خود دارند. اگر تم شما این ویژگی را ندارد، میتوانید روش های دیگر را امتحان کنید.
ابتدا باید پلاگین Sticky Menu on Scroll را نصب و فعال کنید.
پس از فعالسازی، به صفحه تنظیمات افزونه واقع در تنظیمات » منوی چسبان بروید. کلاس CSS را به منوی راهبری خود اضافه کنید و تغییرات را ذخیره کنید.
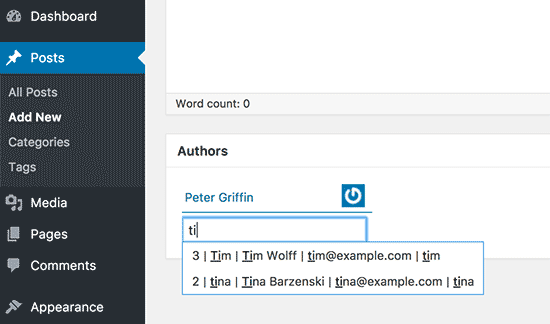
23. چندین نویسنده را به یک پست وردپرس اضافه کنید
آیا میخواهید چند نویسنده را برای یک مقاله وبسایت خود قرار دهید؟ به طور پیشفرض، پستهای وردپرس به یک نویسنده اختصاص داده خواهند شد.
به هر حال، اگر گاهی اوقات نیاز به چند نویسنده داشتید، یک راه ساده برای این کار وجود دارد.
ابتدا باید افزونه Co-Authors Plus را نصب و فعال کنید.
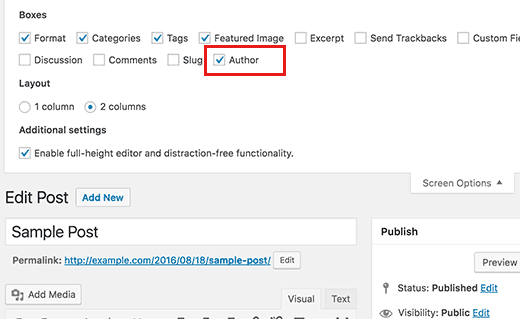
پیش بروید و پست یا صفحهای را که میخواهید چندین نویسنده به آن اختصاص دهید را ویرایش کنید. در صفحه ویرایش پست، یک باکس “نویسنده” درست در زیر پست خواهد بود در اینجا میتوانید چند نویسنده را به یک پست اختصاص دهید.

24. افزودن دسته بندی به صفحات وردپرس
آیا مایلید دستهبندی یا برچسب به صفحات وردپرس اضافه کنید؟ به طور پیشفرض، اینها فقط برای پستها در دسترس هستند. چرا که عمدتا صفحات، مستقل هستند(تفاوتهای بین پست و صفحه را ببینید).
برای افزودن دستهبندی یا برچسب کافی است قطعه کد زیر را به فایل functions.php تم یا یک افزونه اختصاصی سایت وردپرس اضافه کنید.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');25. ایجاد یک سایت وردپرس محلی روی کامپیوتر خود
بسیاری از صاحبان و توسعهدهندگان سایت وردپرس، وردپرس را روی کامپیوتر خود نصب میکنند. با این کار میتوانند سایت وردپرس خود را به صورت محلی توسعه دهند، پلاگینها و تمها را امتحان کنند و اصول وردپرس را بیاموزند.
میتوانید آموزش گام به گام درباره نحوه نصب وردپرس روی کامپیوتر ویندوزی شما یا بر روی مک با استفاده MAMP را ببینید.
مقاله مرتبط: روشی ساده برای افزودن کد سفارشی به وردپرس بدون از دسترس خارج شدن سایت
26. نمایش تعداد کل نظرات در وردپرس
یک راه ساده برای کاربران تا بتوانند با محتوای وبسایت شما مشغول شوند، ارائه نظرات میباشد. نمایش تعداد کل نظرات میتواند به عنوان یک گواه اجتماعی استفاده شود و سایر کاربران را تشویق میکند که در بحث شرکت کنند.
سادهترین راه برای انجام این کار نصب افزونه Simple Blog Stats میباشد. پس از فعالسازی، برای نمایش تعداد کل نظرات میتوانید کد کوتاه زیر را به هر پست یا هر صفحهی دلخواهی اضافه کنید.
[sbs_apoproved]
27. نمایش تعداد کل کاربران ثبتنام شده در وردپرس

اگر اجازهی ثبتنام در وبسایت وردپرس خود را به کاربران میدهید، پس نشان دادن تعداد کل کاربران ثبتنام کرده میتواند سایر کاربران را به ثبتنام تشویق کند.
سادهترین راه برای انجام این کار نصب افزونه Simple Blog Stats میباشد. پس از فعالسازی، شما میتوانید کد کوتاه زیر را به هر پست یا صفحهای اضافه کنید تا تعداد کل کاربران ثبتنام شده نمایش دادهشود.
[sbs_users]
28. ایجاد یک اندازه جدید تصویر در وردپرس
هنگامی که یک تصویر را به وبلاگ خود آپلود میکنید، وردپرس به طور خودکار چند کپی از تصویر ایجاد میکند. همچنین تم و افزونه وردپرس شما میتواند یک اندازه جدید از تصویر اضافه کند.
برای ایجاد سایز جدید تصویر در وردپرس، باید کدهای زیر را به فایل functions.php تم یا یک افزونه اختصاصی سایت اضافه کنید.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
این کد سه اندازه جدید را اضافه میکند. فراموش نکنید که نام و ابعاد سایز تصویر را به الزامات خود تغییر دهید.
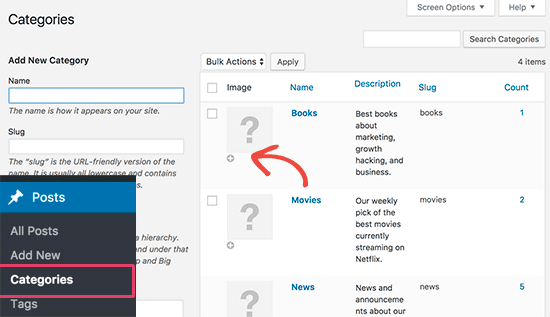
29. افزودن آیکون دستهبندی در وردپرس
آیا میخواهید آیکون دستهبندی یا یک تصویر کنار نام دستهبندی در وردپرس خود اضافه کنید؟ این کار صفحه آرشیو دستهبندیهای شما را جذابتر میکند و باعث بهبود تجربه کاربران میشود.
ابتدا باید پلاگین Taxonomy Images را در وردپرس نصب و فعال کنید. پس از فعالسازی، به نوشتهها » دستهها بروید و روی دکمه افزودن کنار نماد خالی برای هر دستهبندی کلیک کنید.

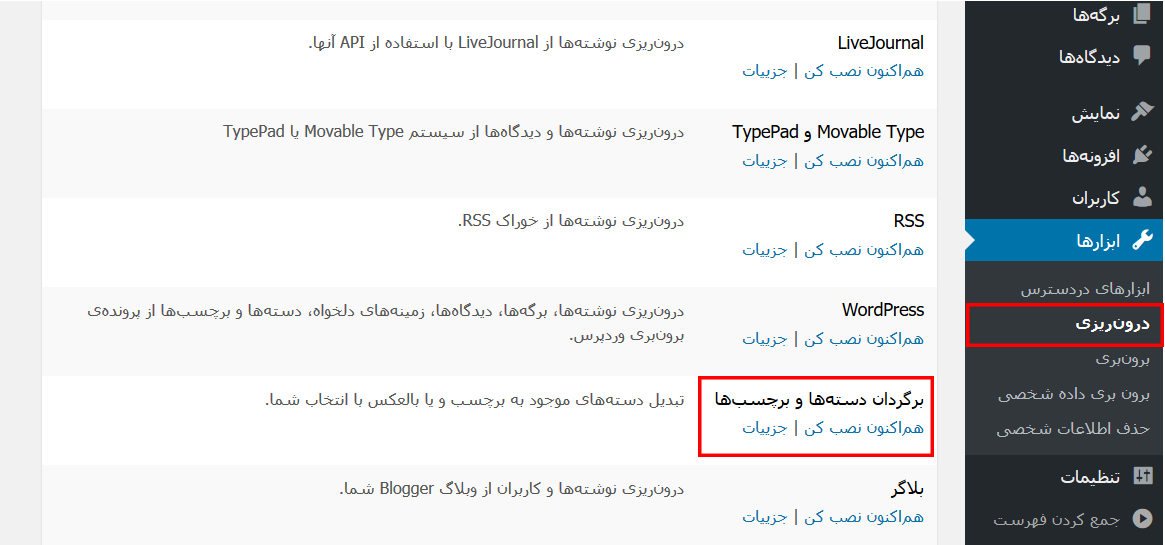
30. تبدیل دستهبندیها به برچسبها یا برعکس
اغلب مردم درباره نحوه استفاده صحیح از دستهبندیها و برچسبها در وردپرس آشنا نیستند. گاهی اوقات ممکن است مجبور به ایجاد دستهبندیهایی باشید که در واقع باید برچسب باشند و یا برعکس.
این کار به سادگی قابل حل میباشد.
به مسیر ابزار » درونریزی بروید و سپس مبدل دستهبندی و برچسب را نصب کنید.

پس از نصب، برای ادامه کار روی لینک واردکننده کلیک کنید.
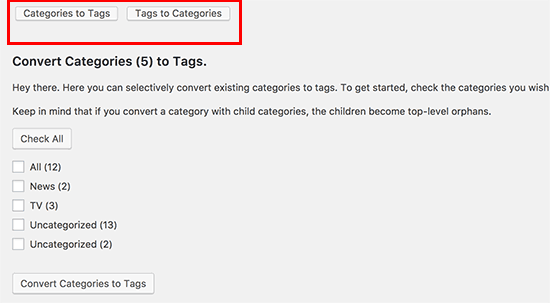
در صفحه مبدل میتوانید مبدل را بین دستهبندی به برچسب یا برچسب به دستهبندی تغییر دهید. پس از آن، آیتمی که قصد تبدیل کردن آن را دارید انتخاب کنید و روی دکمه تبدیل کلیک کنید.

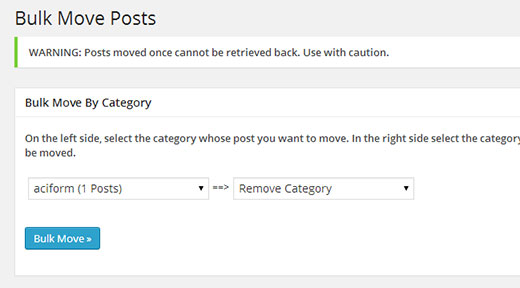
31. انتقال انبوه پستها بین دستهبندیها و برچسبها
گاهی اوقات ممکن است بخواهید پستهای خود را به صورت انبوه بین دستهبندیها و برچسبها انتقال دهید. انجام این کار برای تک تک پستها میتواند زمان زیادی را صرف کند.
مقاله مرتبط: مقایسه برچسبها و دستهها – بهترین روش برای دستهبندی محتوا در وردپرس از نظر سئو
در واقع، یک پلاگین برای انجام این کار وجود دارد. به سادگی افزونه Bulk Move را نصب و فعال کنید. پس از فعالسازی، برای انتقال پستهای خود باید به مسیر ابزار » Bulk Move بروید.

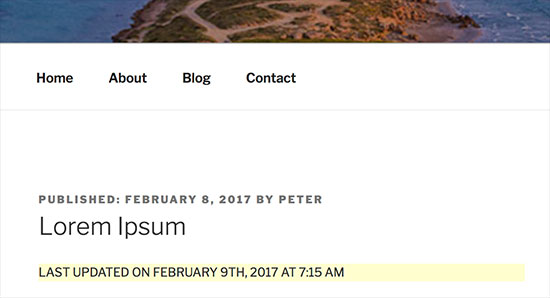
32. نمایش تاریخ آخرین به روز رسانی پستها

اکثر تمهای وردپرس هنگامی که مقاله منتشر میشود، به طور پیشفرض تاریخ را نشان خواهند داد. این عملکرد خوبی میباشد و برای اکثر وبسایتها و وبلاگها عمل میکند.
با این حال، اگر به طور منظم محتواهای قدیمی خود را به روز میکنید، ممکن است مایل باشید زمان آخرین آپدیت مقاله را به کاربران خود نشان دهید. در غیر اینصورت کاربران متوجه اطلاعات جدید موجود در مقاله شما نمیشوند.
با اضافه کردن کد زیر میتوانید این کار را انجام دهید.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );33. چگونگی نمایش تاریخهای نسبی در وردپرس
آیا مایلید تاریخهای نسبی مانند دیروز، 10 ساعت پیش یا یک هفته پیش برای پستهای شما در وردپرس نمایش داده شود؟ تاریخهای نسبی به کاربران میگوید که چه مدتی از گذاشتن پست در وبسایت گذشته است.
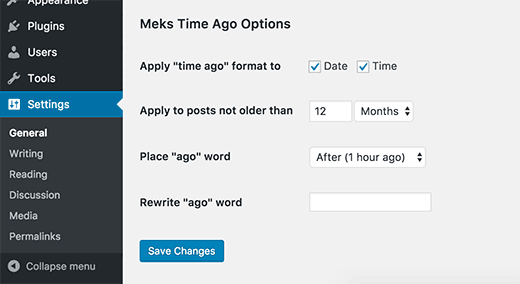
برای افزودن تاریخهای نسبی، ابتدا باید افزونه Meks Time Ago را نصب و فعال کنید. پس از فعالسازی، باید به مسیر تنظیمات » عمومی رفته و سپس به قسمت “Meks Time Ago Options” بروید.

همچنین میتوانید انتخاب کنید چه وقت، از این تاریخهای نسبی استفاده کند و آن را چگونه نمایش دهد. فراموش نکنید بر روی دکمه ذخیره تغییرات کلیک کنید.
34. حذف شماره نسخه وردپرس
به طور پیشفرض وردپرس شماره نسخه وردپرس را در سربرگ وبسایت شما اضافه میکند. برخی از مردم فکر میکنند: این یک کار امنیتی است که ما وردپرس را به روز نگه داریم.
به هر حال اگر میخواهید عدد نسخه وردپرس را حذف کنید، به سادگی کد زیر را به فایل functions.php تم خود یا یک افزونه اختصاصی وردپرس خود اضافه کنید.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');35. زمانی که به WP-Admin دسترسی ندارید، URL های وردپرس را به روز رسانی کنید

برخی اوقات، مثلا زمانی که سایت وردپرس خود را به یک دامنه جدید منتقل میکنید یا به علت انجام دادن برخی اشتباهات مجبورید URLهای وردپرس را به روز رسانی کنید.
این URLها به وردپرس میگویند کجا سایت را نمایش بده و فایل های اصلی وردپرس در کجا واقع شدهاند. تنظیمات غلط میتواند ادمین وردپرس را به روی شما قفل کند یا شما را به سایت قبلیتان ببرد.
سادهترین راه آپدیت کردن URLهای وردپرس اضافه کردن کدهای زیر به فایل functions.php تمهای خود میباشد.
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
فراموش نکنید نام دامنه خود را با مقدار example.com جایگزین کنید. هنگامی که به سایت وردپرس خود دسترسی دارید به صفحه تنظیمات » عمومی بروید و URLهای موجود را به روز رسانی کنید.
36. هنگامی که به WP-Admin دسترسی ندارید، تمام پلاگین ها را غیرفعال کنید.
هنگام رفع خطاهای وردپرس، غالبا از شما خواسته میشود تمام افزونهها را غیرفعال کنید. کافی است به صفحه پلاگینها بروید و تمام افزونهها را غیرفعال کنید. اما اگرسایت به روی شما قفل شده باشد چه؟
مقاله مرتبط: اگر ادمین وردپرس(wp-admin) به رویتان قفل شد چه باید کرد؟
حال نحوه غیرفعال کردن افزونهها هنگامی که ادمین وردپرس به روی شما قفل شدهباشد را بیان میکنیم.
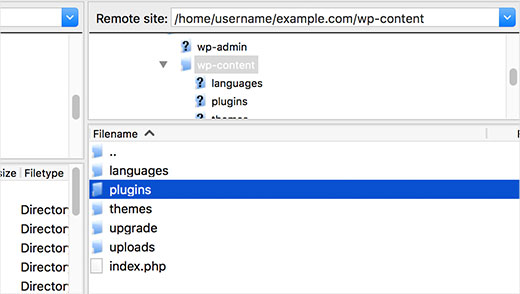
ابتدا با استفاده از FTP client به سایت وردپرس خود متصل شوید و به پوشه /wp-content/ بروید. داخل آن، پوشه افزونهها را پیدا خواهید کرد.

حال کافی است نام پوشهی افزونهها را به plugins.old تغییر دهید، وردپرس به صورت اتوماتیک تمام پلاگینها را غیرفعال میکند.
37. حذف لینکهای پیشفرض تصویر در وردپرس
به صورت پیشفرض، زمانی که تصاویر را با استفاده از آپلودکننده رسانه بارگذاری میکنید، وردپرس از شما میخواهد که نحوه لینک شدن تصویر را انتخاب کنید. اگر نخواهید هیچ لینکی به تصویر بدهید، میتوانید گزینه هیچ را انتخاب کنید.
راه بهتر برای انجام این کار اضافه کردن کدهای زیر به فایل functions.php تم یا یک افزونه اختصاصی وردپرس میباشد.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);این کد به طور خودکار لینک پیشفرض تصویر را به گزینه هیچکدام تنظیم میکند.
38. دستهبندی در URLهای پست
ممکن است متوجه شدهباشید که بسیاری از سایتهای وردپرس در URLهای پست خود از دستهبندی استفاده میکنند. این کار به آنها اجاز میدهد تا اطلاعات مفیدی را به یک URL اضافه کنند که برای تجربه کاربران و همچنین SEO مناسب است.
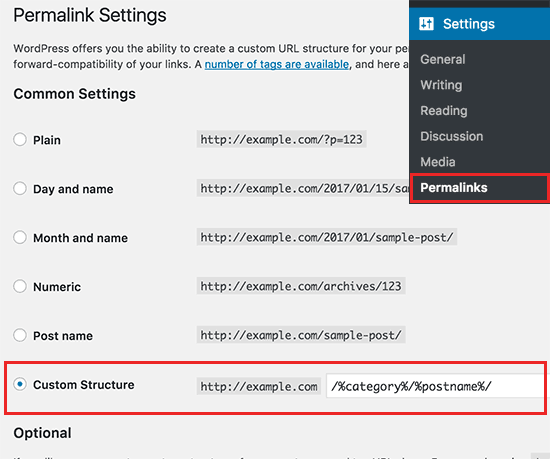
اگر قصد دارید نام طبقهبندی را به URLهای پست وردپرس خود اضافه کنید، به صفحه تنظیمات » Permalinks بروید. روی ساختار سفارشی کلیک کنید و در فیلد کناری آن /%category%/%postname%/ را اضافه کنید.

و سپس روی دکمه ذخیره تغییرات کلیک کنید.
39. نمایش پستهای تصادفی در وردپرس
آیا مایلید پستها به صورت تصادفی در نوارکناری نمایش دادهشوند. پستهای تصادفی برای کاربران فرصتی برای کشف مقالاتی که هرگز ندیدهاند را فراهم میکند.
ابتدا، باید افزونه Advanced Random Posts Widget را نصب و فعالسازی کنید. پس از فعالسازی به صفحه نمایش » ابزارکها بروید و ویجت پستهای تصادفی را به نوار کناری اضافه کنید.
40. اجازه ثبت نام کاربران در سایت وردپرس شما
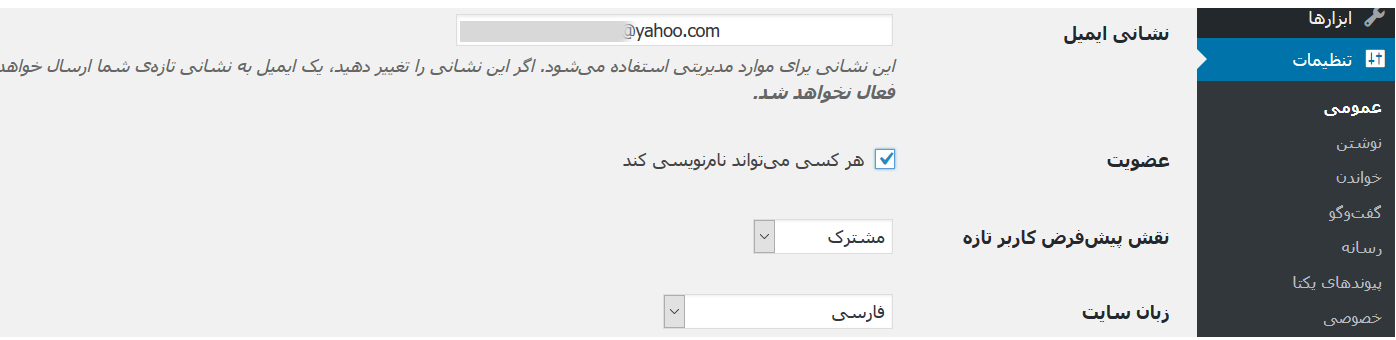
وردپرس دارای یک سیستم مدیریت کاربر قوی با قابلیتها و نقشهای مختلف میباشد. اگر مایلید به کاربران اجازه ثبتنام در سایت خود را بدهید، نحوه فعال کردن این ویژگی را به شما آموزش میدهیم.
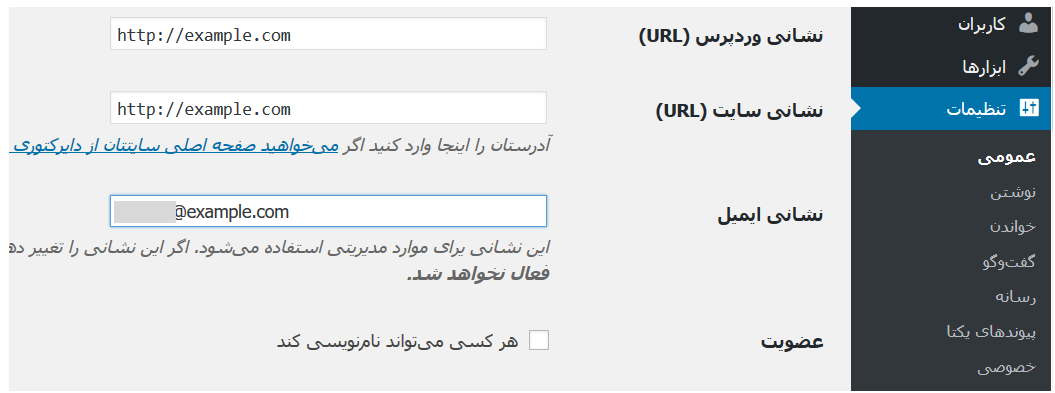
به قسمت تنظیمات » عمومی بروید و روبروی “عضویت” تیک گزینه موجود را بزنید. در زیر آن باید نقش پیشفرضی که به کاربران اختصاص داده خواهد شد را انتخاب کنید؛ اگر برای انجام این کار اطمینان کافی ندارید، از گزینه “مشترک” استفاده کنید.

مقاله مرتبط: چرا و چگونگی ایجاد یک افزونه اختصاصی سایت وردپرس
41. ایجاد یک فرم سفارشی ثبتنام کاربر در وردپرس
زمانی که ثبتنام کاربر را در سایت خود باز میکنید، کاربران از فرم پیشفرض ثبتنام وردپرس استفاده خواهند کرد. شما میتوانید آن را با یک فرم سفارشی ثبتنام کاربر برای بهبود تجربه کاربران جایگزین کنید.
ابتدا باید افزونه WPForms را نصب و فعال کنید. برای دسترسی به افزونه ثبتنام کاربر، حداقل به پلن pro نیاز دارید.
پس از فعالسازی، به مسیر Addons « WPForms بروید تا افزودنی ثبتنام کاربر را نصب و فعال کنید.
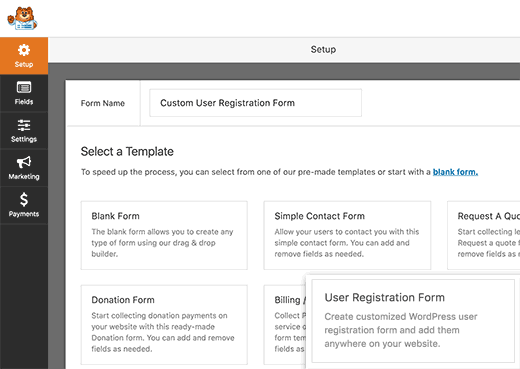
پس از آن، با رفتن به مسیر Add New « WPForms باید یک فرم جدید ایجاد کنید. این کار، ساختار WPForms را که در آن باید فرم ثبتنام کاربر را به عنوان قالب خود انتخاب کنید، راهاندازی خواهد کرد.

پس از ایجاد فرم باید روی دکمه “جاسازی” کلیک کنید تا کد جاسازی کپی شود. حال میتوانید این کد را در هر پست یا صفحهی وردپرس اضافه کنید تا فرم سفارشی ثبتنام شما را نمایش دهد.
42. حذف کردن دستهبندیهای اختصاصی از RSS Feed
گاهی اوقات ممکن است بخواهید دستهبندیهای اختصاصی را از RSS Feed حذف کنید. سادهترین راه برای انجام این کار نصب و فعالسازی پلاگین Ultimate Category Excluder است.
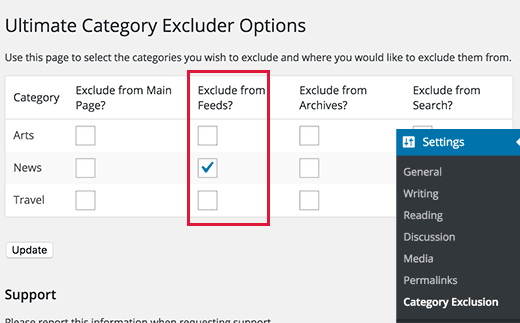
پس از فعالسازی، برای تنظیمات پیکربندی افزونه به صفحه تنظیمات » Category Exclusion بروید.

دستهبندی که قصد حذف آن را دارید، انتخاب کرده و روی دکمه ذخیره تغییرات کلیک کنید.
43. تغییر طول چکیده در وردپرس
اغلب طول پیشفرض چکیده وردپرس برای توصیف خلاصه یک پست، خیلی کوتاه است. برای تغییر طول چکیده میتوانید کد زیر به فایل functions.php تم خود یا یک افزونه اختصاصی سایت وردپرس اضافه کنید.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');44. نمایش خودکار تاریخ کپیرایت در وردپرس
برای اضافه کردن تاریخ کپیرایت به پاورقی سایت وردپرستان، تنها میتوانید قالب پایین صفحه را در تم خود ویرایش کنید و یک یادداشت کپیرایت اضافه کنید.
با این حال، سالی که در کد استفاده میکنید باید سال آینده به صورت دستی به روز شود.
در عوض، برای نشان دادن سال جاری در اطلاعیه کپی رایت خود به صورت پویا میتوانید از کد زیر استفاده کنید.
© 2009 – <?php echo date('Y'); ?> YourSite.com45. نحوه تغییر نام کاربری در وردپرس
وردپرس این امکان را به شما میدهد که به راحتی نام یک کاربر را تغییر دهید، اما نمیتوانید “نام کاربری” او را تغییر دهید. برای انجام این کار دو راه وجود دارد.
مقاله مرتبط: 16 تا از بهترین افزونه های Chrome برای وردپرس که باید آنها را امتحان کنید
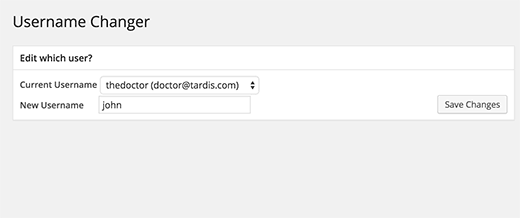
سادهترین راه، استفاده از افزونهای به نام Username Changer میباشد. پس از فعالسازی افزونه، به صفحه کاربران » تغییر نام کاربری در بخش ادمین وردپرس بروید.

نام کاربری که میخواهید آن را تغییر دهید انتخاب کنید، سپس نام کاربری جدید را وارد کنید.
برای روشهای بیشتر، مقاله ما درباره نحوه تغییر نام کاربری وردپرس را مطالعه کنید.
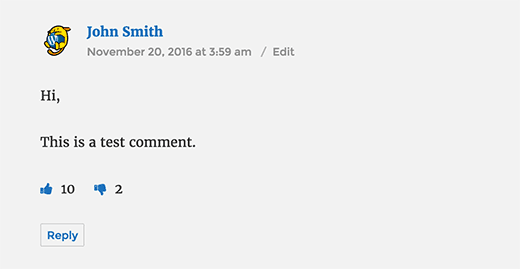
46. به کاربران اجازه Like یا Dislike کردن نظرات را بدهید

ممکن است در سایتهای محبوب مانند یوتیوب دیده باشید که به کاربران اجازه Like یا Dislike کردن نظرات را میدهند؟ این باعث تشویق سایر کاربران برای مشارکت در بحثوگفتگو در وبسایت میشود.
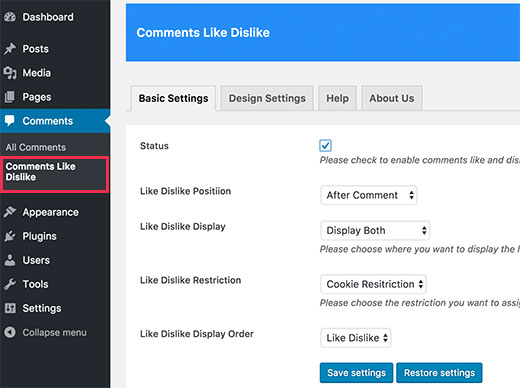
ابتدا باید افزونه Comments Like Dislike را نصب و فعال کنید.
پس از فعالسازی، به مسیر Comments Like Dislike « Comments بروید تا تنظیمات پلاگین را پیکربندی کنید.

47. کپی کردن یک پست یا یک صفحه وردپرس
راه دستی برای کپی کردن یک پست این است که یک پست یا صفحه جدید ایجاد کنید و محتوا را از پست یا صفحه قدیمی کپی کنید. اما این کار تنظیمات پست مانند دستهبندی، امکانات تصویر، برچسب و غیره را کپی نمیکند.
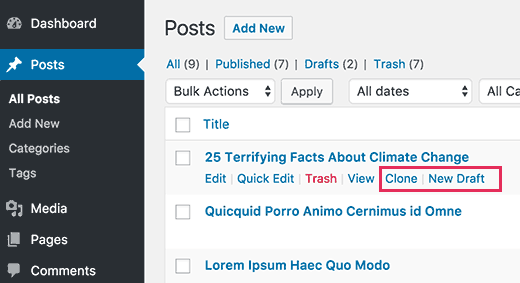
روش کارآمدتر برای انجام این کار استفاده از افزونه Duplicate Post است. به سادگی افزونه را نصب و فعال کنید و سپس به قسمت نوشتهها » همهی نوشتهها بروید.

گزینه “شبیه یک پست” یا “ایجاد یک پیشنویس جدید” را خواهید دید.
48. به کاربران اجازه دهید پستی را به سایت وردپرس شما ارسال کنند
نویسندگان سایت وردپرسی شما تنها میتوانند به اکانت خود وارد شوند و پست ارسال کنند. اما اگر بخواهید کاربرانتان به طور مستقیم و بدون ایجاد اکانت توانایی ارسال پست را داشته باشند چه؟
بهترین راه برای این کار ایجاد یک فرم ارسال پست وبلاگ است.
شما باید پلاگین WPForms را نصب و فعال کنید. برای دسترسی به افزودنی ارسال پست به نسخه پیشرفته این افزونه احتیاج دارید.
پس از فعالسازی، برای دانلود و فعال کردن افزودنی ارسال پست به صفحه Addons « WPForms بروید.
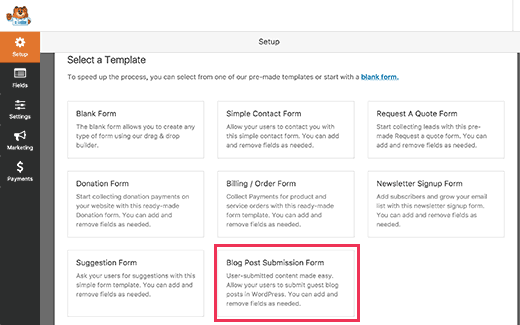
پس از آن میتوانید به صفحه Add New « WPForms رفته و ” Blog post submission form “ را به عنوان قالب انتخاب کنید.

در حالی که در حال ویرایش فرم هستید، روی دکمه جاسازی کلیک کنید تا کدهای جاسازی فرم کپی شوند. سپس میتوانید این کدها را در هر پست یا صفحهای جایگذاری کنید تا یک فرم ارسال پست وبلاگ نمایش داده شود.
پستهای ارسال شده توسط کاربران به عنوان پستهای در انتظار بررسی در وردپرس شما ذخیره خواهند شد. شما میتوانید آنها را مرور، ویرایش و منتشر کنید.
49. ایمیل اعلان نظرات در وردپرس را خاموش کنید
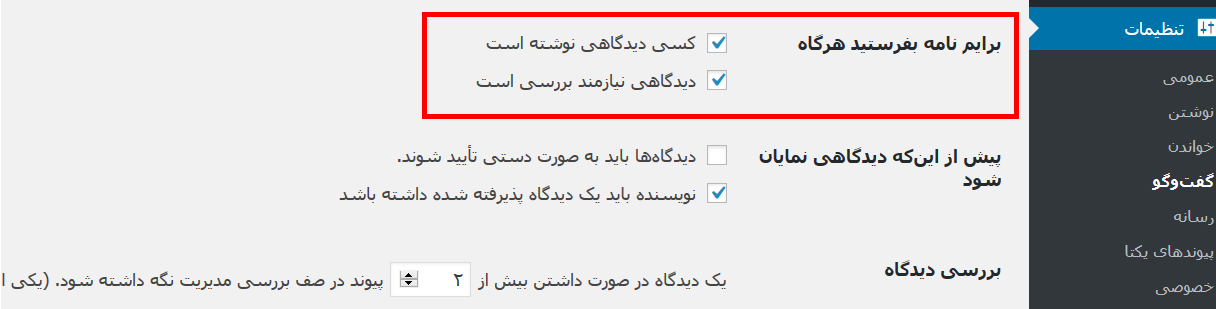
زمانی که کسی نظری میدهد و یا دیدگاهی در حال بررسی باشد، وردپرس به طور خودکار ایمیل اعلان ارسال میکند. زمانی که تازه آغاز به کار کردهاید این برایتان خیلی هیجان انگیز است، اما پس از مدت کوتاهی برایتان بسیار مزاحم و آزار دهنده میشود.
مقاله مرتبط: چطور ایمیلهای هشدار کامنتها را مدیریت کنیم
خبر خوب این است که به سادگی میتوانید این اعلان را خاموش کنید. در بخش ادمین وردپرس خود به مسیر تنظیمات » گفتوگو بروید و در گزینه “برایم نامه بفرستید هرگاه” علامت هر دو گزینه موجود را بردارید و روی دکمه ذخیره تغییرات کلیک کنید.

50. تغییر نام فرستنده در ایمیلهای خروجی وردپرس
به طور پیشفرض، زمانی که وردپرس یک ایمیل اعلان اسال میکند، از “وردپرس” به عنوان نام فرستنده استفاده میکند. این کار کمی غیرحرفهای به نظر میرسد و ممکن است شما بخواهید آن را به یک شخص حقیقی یا عنوان وبسایت خودتان تغییر دهید.
به سادگی با اضافه کردن این کدها به فایل functions.php تم خود یا یک افزونه اختصاصی سایت میتوانید آن را تغییر دهید.
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return 'tim.smith@example.com';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );اگر میخواهید این کار را با استفاده از یک افزونه انجام دهید، راهنمای ما درباره نحوه تغییر نام فرستنده در ایمیلهای ارسالی وردپرس را مشاهده کنید.
51. تغییر نویسنده یک پست
آیا مایلید نویسنده یک پست وردپرس را تغییر دهید؟ به طور پیشفرض، گزینه تغییر نویسنده پست در صفحه ویرایش پست مخفی شده است.
باید در جایی که میخواهید نام نویسنده را تغییر دهید یک پست را ویرایش کنید و روی دکمه تنظیمات صفحه در گوشهی سمت چپ بالای صفحه کلیک کنید.

با این کار، متاباکس نویسنده در صفحه ویرایش پست نشان داده خواهدشد، جایی که شما میتوانید نویسنده دیگری برای پست انتخاب کنید.
52. تنظیم مجدد صفحه ویرایش پست در وردپرس
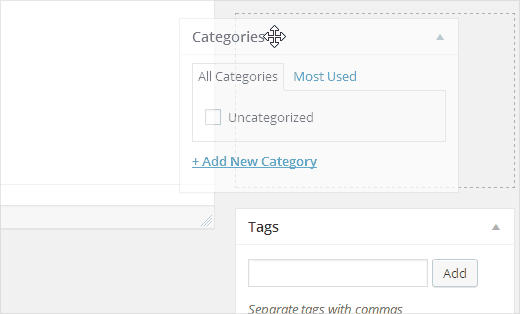
گاهی اوقات ممکن است احساس کنید که دستهبندیها در صفحه ویرایش پست خیلی پایین واقع شده است یا امکانات جعبه باکس تصویر باید بالاتر باشد.
مقاله مرتبط: چطور بهترین سایت ساز را انتخاب کنیم؟ (مقایسه – سال 2018 )
بسیاری از کاربران برای مدتی متوجه این موضوع نمیشوند اما تمام باکسها در صفحه ویرایش پست انعطاف پذیر هستند. شما میتوانید برای حرکت دادن آنها کلیک کنید و یا حتی با کشیدن و رها کردن آنها صفحه ویرایش پست را مرتب کنید.

53. تغییر عدد پستهایی که در وبلاگ نمایش داده میشوند
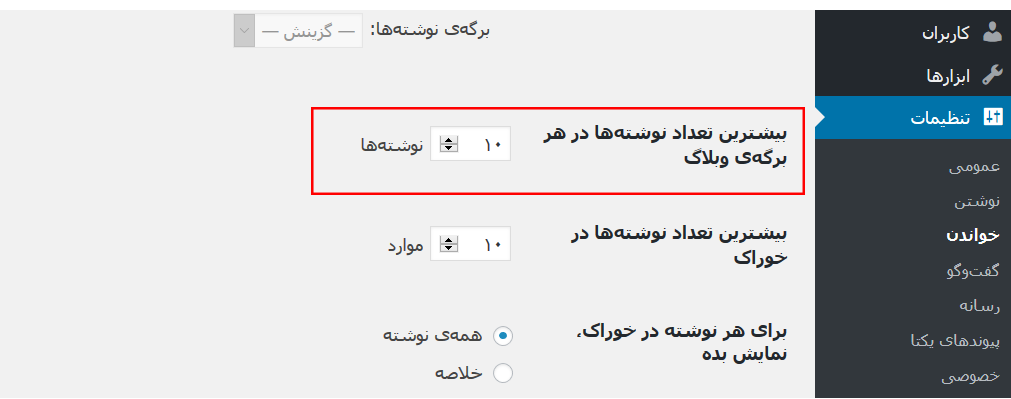
به طور پیش فرض، وردپرس 10 پست را در صفحات وبلاگ و آرشیوها نشان میدهد؛ اما میتوانید آن را به هر تعدادی که میخواهید تغییر دهید.
باید به صفحه تنظیمات » خواندن بروید و روبروی گزینه “بیشترین تعداد نوشتهها در هر برگهی وبلاگ” تعداد پست هایی را که میخواهید نمایش دهد، وارد کنید و پس از آن روی دکمه ذخیره تغییرات کلیک کنید.

54. به طور خودکار نظرات مقالات قدیمی را ببندید
برخی اوقات متوجه میشوید که برخی از پستهای بسیار قدیمی موجود در سایت بدون هیچ دلیلی به طور منظم شروع به دریافت نظرات اسپم میکنند. یکی از راههای مقابله با این مورد بستن نظرات در مقالات قدیمی میباشد.
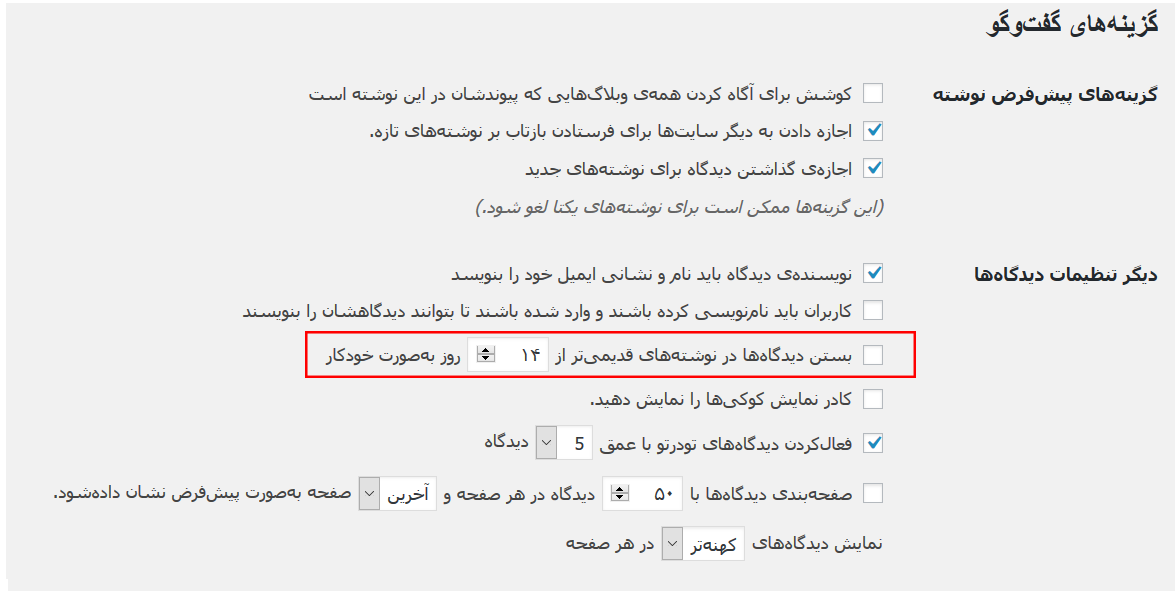
وردپرس به شما این اجازه را میدهد تا به طور خودکار نظرات را در مقالات قدیمی خاموش کنید. کافی است به صفحه تنظیمات » گفتوگو رفته و پس از آن به بخش ” دیگر تنظیمات دیدگاهها” بروید.

55. تقسیم نوشتههای بلند به صفحات
آیا مایلید پستهای طولانی را به چندین صفحه تقسیم کنید تا کاربران بتوانند به راحتی و بدون پیمایش بیش از حد مطالب را دنبال کنند؟ وردپرس این کار را بسیار آسان میکند، کافی است کد زیر را در جایی که میخواهید یک پست را به صفحه بعدی تقسیم کنید اضافه کنید.
<!––nextpage––>
وردپرس صفحه را در این نقطه قطع میکند و ادامه پست در صفحه بعدی ظاهر خواهد شد. میتوانید همان کد را زمانی که مایلید یک صفحه دیگر را شروع کنید دوباره اضافه کنید و همین طور الی آخر.
مقاله مرتبط: نحوه پیدا کردن شناسه پست، دسته، برچسب، نظرات، یا شناسه کاربری در وردپرس
برای دستورالعملهای بیشتر، راهنمای ما در مورد چگونگی تقسیمبندی پستهای وردپرس به صفحات مختلف را ببینید.
امیدواریم این مقاله در فهمیدن نکات، ترفندها و راهنماییهای جدید وردپرس به شما کمک کند. همچنین پیشنهاد میکنیم مقاله افزایش سرعت و بهبود کارایی و عملکرد وردپرس را نیز مطالعه کنید.