چطور یک ابزارک را به هدر وبسایت وردپرس بیفزاییم

آیا میخواهید یک ابزارک را در قسمت هدر وبسایت خود قرار دهید؟ ابزارک ها به شما امکان افزودن آسان بلوکهای محتوا در قسمتهای طراحی شده قالب را میدهند. در این مقاله، به شما نشان میدهیم که چطور ابزارکهای وردپرس را به آسانی به هدر سایتتان اضافه کنید.

توجه: انجام راهکارهای آورده شده در این مقاله نیاز به دانش ابتدایی درمورد افزودن کد به فایلهای قالب وردپرس و نوشتن CSS دارد.
چرا گاهی اوقات نیاز است که ابزارک(ویجت) به هدر سایت خود اضافه کنید؟
ابزارکها به شما امکان افزودن آسان بلوکهای محتوا را در قسمتهای از پیش طراحی شده قالب وردپرستان میدهد. به این قسمتهای از پیش طراحی شده ناحیه سایدبار یا ابزارک آماده میگویند.
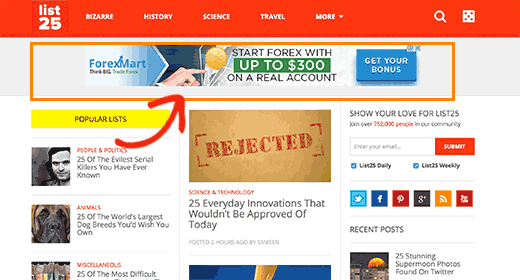
یک ناحیه ابزارک آماده در قسمت هدر یا قسمت بالای محتوا میتواند برای نمایش تبلیغات، پستهای اخیر یا مواردی از این قبیل استفاده شود.
این ناحیه مخصوص اصطلاحا “Below the fold” نامیده میشود و تقریبا تمام سایتهای محبوب از این قسمت جهت نشان دادن اعلانات و اطلاعات مهم استفاده میکنند.

بنابراین ممکن است شما نیز بخواهید با استفاده از این ناحیه محتوایی را در یک ابزارک در هدر صفحه نمایش دهید.
مقاله مرتبط: چطور یک افزونه وردپرس را به زبان خود ترجمه کنیم؟
مرحله1: ایجاد یک ناحیه ابزارک هدر
ابتدا نیاز است یک ناحیه ابزارک سفارشی ایجاد کنیم. این مرحله به شما امکان مشاهده ناحیه ابزارک سفارشیتان را در آدرس نمایش» ابزارکها در پیشخوان وردپرس میدهد.
دراینجا لازم است که کد زیر را به فایل functions.php خود اضافه کنید:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
این کد یک سایدبار یا یک ناحیه ابزارک آماده برای قالب شما ایجاد میکند.
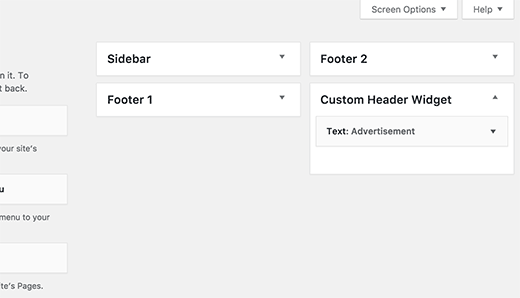
اکنون لازم است به مسیر نمایش » ابزارکها بروید. در این صفحه ویجت یا ابزارک جدیدی را با عنوان “Custom Header Widget Area یا ناحیه ابزارک هدر سفارشی” مشاهده خواهید کرد.

سپس، یک ابزارک متنی به این ابزارک تازه ایجاد شده افزده سپس آن را ذخیره کنید.
مرحله2: نمایش ویجت هدر سفارشی
اکنون اگر سایت خود را مشاهده کنید، ابزار تازه ایجاد شده را نخواهید دید. این عدم نمایش ابزارک به این علت اتفاق میافتد که هنوز به وردپرس اعلام نکرده اید ناحیه نمایش ویجت کجا باید باشد.
برای انجام این کار لازم است فایل header.php قالب خود را ویرایش کرده و کد زیر را در جایی که میخواهید ابزارک سفارشی شما نمایش داده شود اضافه کنید.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
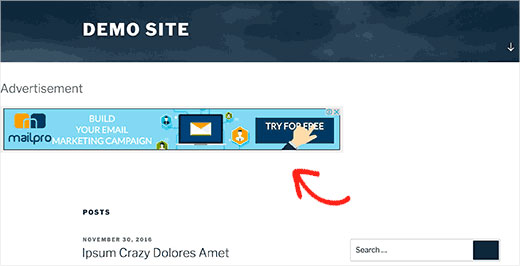
فراموش نکنید تنظیمات ایجاد شده را ذخیره کنید. اکنون اگر وبسایت خود را مشاهده کنید، ناحیه ابزارک هدر خود را مشاهده خواهید کرد.

توجه کنید ابزارک تازه افزوده شده اکنون بصورت خام است و نیاز به کار بیشتری دارد و استایل دهی نشده، به همین دلیل لازم است کدهای CSS را به آن اضافه کنیم.
مقاله مرتبط: قالب فرزند چیست؟
گام3 : استایل دهی به ناحیه ابزارک هدر به استفاده از CSS
بسته به قالبی که استفاده میکنید، نیاز به CSS خاصی جهت کنترل به نمایش درآمدن ناحیه ابزارک هدر و هر ابزارکی که داخل آن به نمایش درمیآید دارید.
راه آسان استفاده از افزونه CSS Hero است. این افزونه برای شما امکان تغییر CSS هر قالب وردپرسی را توسط یک رابط کاربری بصری فراهم میکند.
اگر نمیخواهید برای انجام این کار از افزونه استفاده کنید، میتوانید از طریق مسیر نمایش » سفارشی سازی، CSS های سفارشی خود را به قالبتان اضافه کنید. این صفحه رابط کاربری سفارشی سازی قالب وردپرس است. در اینجا لازم است روی سربرگ CSS اضافی کلیک کنید.

سربرگ CSS اضافی در صفحه سفارشی سازی قالب، برای شما امکان افزودن css های سفارشی خود و مشاهده پیش نمایش تغییرات را بصورت زنده فراهم میکند.
در این مقاله فرض میکنیم که شما از این ناحیه تنها برای نمایش یک بنر تبلیغاتی یا ابزارک منو سفارشی استفاده میکنید.
در زیر یک نمونه css که میتوانید برای استایل دهی شما بکار بیاید آورده شده :
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
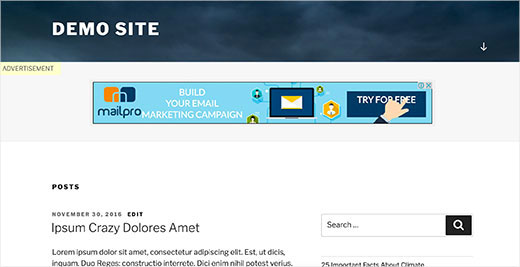
با افزودن این استایل، ابزارک شما در قالب پیش فرض Twenty Seventeen بصورت زیر درمیآید:

جهت استایل دهی به ابزارک لازم است که css های مناسب خود را به قالبتان اضافه کنید. امیدواریم این مقاله را مفید دیده باشید اگر سوال یا دیگاهی در این مورد دارید میتوانید زیر همین پست با ما درمیان بگذارید.