تصاویر با خاصیت alt درمقایسه با تصاویر با خاصیت title در وردپرس چه تفاوتی دارند؟

مقدار زیادی از محتوای وب شامل تصاویر میشود با این حال بسیاری از صاحبان وبسایت ها تصاویر را برای سرعت بخشیدن یا بهبود رنک جستجو بهینه نمیکنند . با وجود اینکه وردپرس گزینه ای برای اضافه کردن خاصیت alt و title به تصاویر فراهم کرده است، اغلب مبتدیان درمورد تفاوت و چگونگی استفاده از آن چیزی نمیدانند. دراین مقاله ما به شما تفاوت میان تصاویری با خاصیت alt درمقابل تصاویری با خاصیت title در وردپرس را نشان میدهیم.
مقاله مرتبط: چگونه تصاویر رایگان ممتاز برای پست های وبلاگ وردپرس خود پیدا کنیم؟
خاصیت alt و title در تصاویر چیست؟
خاصیت alt (که مخفف واژه alternate به معنای متن جایگزین است) یک ویژگی به تگ های مربوط به تصاویر در HTML اضافه میکند. هنگامی که تصویر نمایش داده نمیشود، این متن داخل کادر تصویر نشان داده میشود. این ویژگی به موتورهای جستجو کمک میکند تا متوجه شوند که تصویر درمورد چیست.همچنین خاصیت alt(متن جایگزین) برای مواردی که تصویر در صفحه پیدا نمیشود بسیار مفید است.

خاصیت title (به معنای عنوان) ویژگی دیگری است که میتواند به تگ های مربوط به تصاویر در HTML اضافه شود. این خاصیت یک عنوان برای تصویرشما فراهم میکند. زمانی که تصویر نمایش داده نمیشود، متنی که شما داخل تگ title قرار داده اید، نشان داده نخواهد شد. درعوض زمانی که کاربر نشانگر موس خود را روی تصویر میبرد این متن در یک کادر کوچک نمایش داده میشود.

همچنین خاصیت های alt و title دسترسی به وب سایت شما را توسط دستگاه هایی که مجهز صفحه نمایش خوان هستند، افزایش میدهد. یک صفحه نمایش خوان، تمام متن مقاله را میخواند و زمانی که به یک تصویر میرسد آن را به نام تصویری با عنوان XYZ میشناسد. حتی اگر کاربر نتواند تصویر را ببیند این ویژگی به او اجازه میدهد که بداند چرا شما تصویر را در آن قسمت اضافه کردید.
چگونه در وردپرس خاصیت alt را به تصاویر اضافه کنیم؟
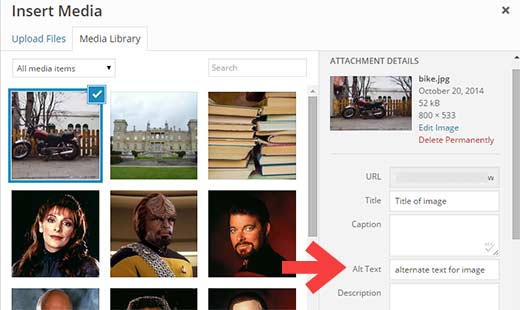
وردپرس به شما اجازه میدهد که این خاصیت را زمانی که تصاویر را با استفاده از ابزار داخلی آپلود میکنید اضافه کنید.

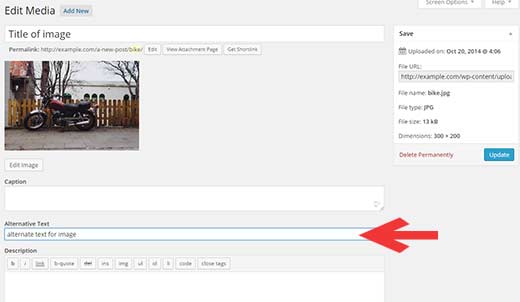
همچنین میتوانید این خاصیت را به وسیله رفتن به Media » Library و کلیک روی گزینه Edit زیر تصویر اضافه کنید.

چگونه دروردپرس خاصیت title را به تصاویر اضافه کنیم؟
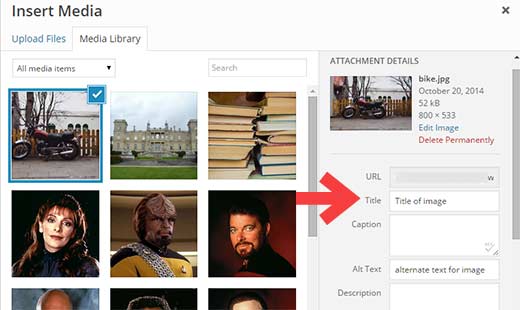
زمانی که یک تصویر را با استفاده از ابزار آپلود مدیا در وردپرس بارگذاری میکنید، یک فیلد title یا عنوان میبینید. این فیلد بوسیله وردپرس برای مدیریت فایل های رسانه ای شما مورد استفاده قرار میگیرد و نباید با خاصیت title تصویر اشتباه گرفته شود.

عنوانی که شما زمان آپلود تصویر اضافه میکنید، تنها توسط media library در وردپرس برای نمایش لیستی از فایل های رسانه ای شما مورد استفاده قرار میگیرد.
مقاله مرتبط: راهنمای جامع سئو – SEO در وردپرس (مرحله به مرحله)
دراین صورت عنوانی که به شما کمک میکند فایل های رسانه ای را در media library در وردپرس قرار دهید، خاصیت title ای که از آن صحبت کردیم نیست. در اینجا نحوه اضافه کردن ویژگی title به تصاویر در وردپرس را میگوییم.
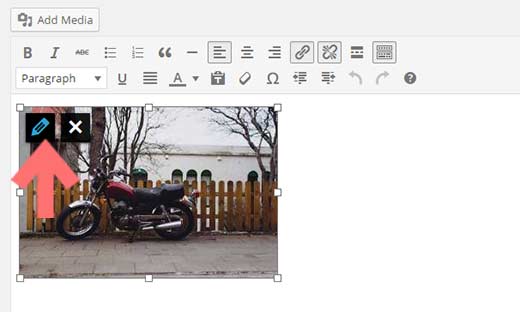
اگر از visual post editor استفاده میکنید، در این صورت باید روی تصویر و سپس روی دکمه ویرایش یا Edit کلیک کنید.

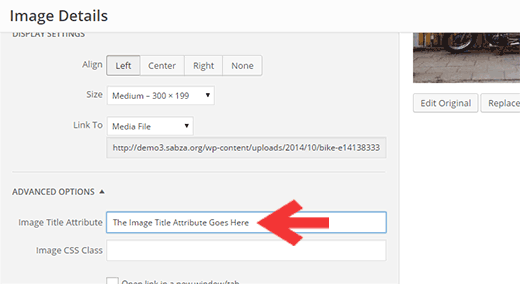
این کلیک شما را به پنجره ویرایش عکس می آورد جایی که باید روی گزینه های پیشرفته یا advance options کلیک کنید. این کار به شما گزینه اضافه کردن ویژگی title به تصویر را نمایش میدهد.

این کار برای آن دسته از کاربرانی است که تا حد کمی با ویرایش HTML آشنایی دارند.به سادگی به ویرایشگر متن یا (Text editor) بروید و ویژگی title را به تگ مربوط به تصویر مانند تکه کد زیر اضافه کنید:
<img class="alignleft size-medium wp-image-2204" src="https://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" width="300" height="199" title="A proper title attribute" />
همچنین میتوانید از پلاگینی به نام Restore Image Title استفاده کنید که از فیلد title در محل بارگذاری رسانه ها به عنوان ویژگی title در تصویر استفاده میکند.
چرا و چطور باید از خاصیت های Alt و title در تصاویر استفاده کنیم؟
ما به کاربرانمان توصیه میکنیم که از هردو خاصیت alt و title در تصاویرشان استفاده کنند. یکی از مزیت های واضح آن این است که به موتورهای جستجو در پیدا کردن و نمایش تصاویر در قسمت جستجو تصاویر کمک میکند. از دیگر مزیت های این تگ ها این است که دسترسی به سایت شما را بهبود میبخشد و تصاویر شما را برای نیازمندی های خاص به افراد توصیه میکند.
موتورهای جستجو به خصوص گوگل ادعا میکنند که تنها بر خاصیت alt بعنوان عامل رنکینگ تصاویر تمرکز میکنند.اما این ادعا به این معنی نیست که به طور کل از خاصیت title صرف نظر کنند.سعی کنید از متن های مختلف در هردو ویژگی با استفاده از کلمات کلیدی که تصویرتان را توصیف میکند، استفاده کنید.
مقاله مرتبط: تگ Title چیست؟
همچنین به یاد داشته باشید کلمات کلیدی زیادی در تگ های alt و title وارد نکنید. به جای این کار توضیحات و متن های مفیدی که واقعا تصویر را توضیح دهند به کار ببرید.
امیدواریم که این مقاله در جهت یادگیری کاربرد خاصیت هایalt و title برای شما مفید بوده باشد. اگر سوال یا نظری در مورد مطلب دارید میتوانید زیر همین پست کامنت بگذارید








*** هوالرزاق ****
با سلام و سپاس از لطف شم
یه مورد هست که هر چقدر گشتیم چیزی پیدا نکردیم در آنالیزور سایت ” woorank ” بخشی هست که میگه فقط 1 تصویر شما ویژه گی ” alt ” نداره میدونم شاید بنظرتون مضحک بنظر برسه ولی هر چی گشتیم این مورد رو پیدا نکردیم اگر لطف کنید ببینید شما میتونید مسیر فایل رو متوجه بشید
اگر لطف بفرمایید فقط یه نگاه بندازید ممنون میشیم. برای دیدن این خطا لطفا بروی لینک زیر کلیک نمایید و به بخش ” Alt Attribute ” یه نظری بیاندازید پیشاپیش هم عذر خواهی هم تشکر ویژه . . میبخشید مصدع اوقات شدیم .
https://www.woorank.com/en/www/agahi90.ir
با سپاسی بیکران از لطف شما موفق و سربلند باشید