بررسی سیر تکاملی رابط کاربری وردپرس (2017-2003)

رابط کاربری وردپرس بطور پیوسته از سال 2003 در حال تکامل یافتن بوده. وردپرس زمانی که کار خود را آغاز کرد تنها یک پلتفرم ساده برا وبلاگ نویسی بود اما اکنون به یک پلتفرم CMS کامل ارتقا یافته. در این مقاله، ما برای شما تصویری از تکامل رابط کاربری وردپرس از سال 2003 تا کنون را به نمایش میگذاریم.

آغاز وردپرس
وردپرس در سال 2003 کار خود را آغاز کرد. عمدتا به این دلیل که توسعه نرم افزار وبلاگ نویسی محبوب b2/cafelog توسط توسعه دهندگان آن متوقف شد. به این دلیل بود که وردپرس اولین بار در تاریخ 27 می 2003 منتشر شد.
از آن زمان تا کنون ( نوامبر 2017) مجموعا 276 نسخه از وردپرس منتشر شده. در این مقاله، ما به نسخه هایی میپردازیم که تغییر زیادی در رابط کاربری پنل مدیریت آنها ایجاد شد.
وردپرس 0.71- ( جوئن 2003)

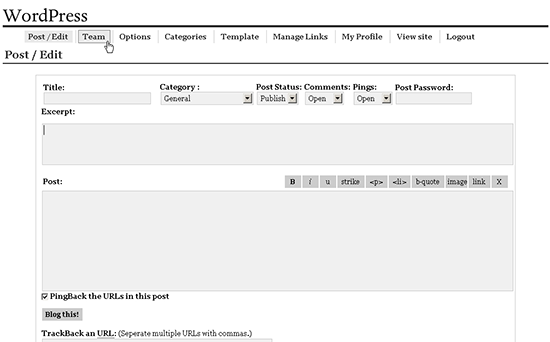
صحفه ورودی پنل مدیریت وردپرس 0.71 مستقیم به صفحه ایجاد پست هدایت میشد. همانطور که در تصویر میبینید هیچ پیشخوانی وجود نداشت.
ویژگی ها بسیار محدود و ساده بودند. شما تنها قادر به اختصاص دادن یک دسته بندی برای هر پست بودید. این ورژن از وردپرس روش نصب بسیار خسته کننده ای داشت که باید بصورت دستی اطلاعات زیادی را تغییر میدادید.
وردپرس 1.0.1 (Miles – 2004)

از این ورژن وردپرس شروع به نام گذاری نسخه هایش با اسامی خواننده های معروف جاز کرد.
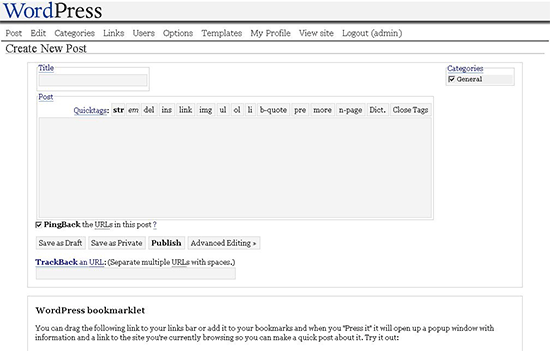
در این ورژن، وردپرس استفاده از ساختار فایل b2 را متوقت کرد و به سبک ساختار پوشه ای متوسل شد. ویژگی های جدید شامل انتخاب های چند دسته ای، ساختار URL سئوی کاربر پسند، نظر سنجی، نصب کننده های جدید و چندین پیشرفت دیگر میشد.
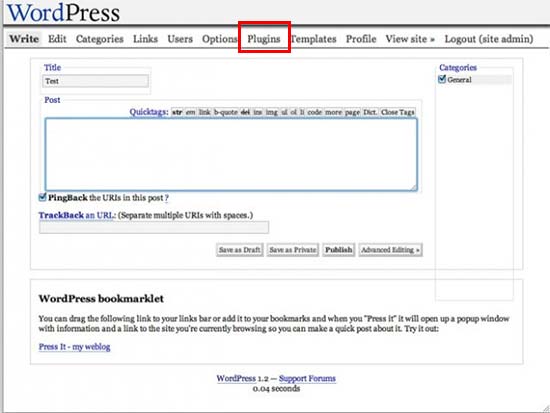
وردپرس 1.2 – Mingus ( می – 2004)

نام ورژن بعدی از روی نام Charles Mngus اقتباس شد. یکی از مهمترین به روزرسانی های این ورژن معرفی پلاگین یا افزودنه ها بود.
سایر تغییرات قابل توجه شامل زیر دسته بندی ها، فیلدهای سفارشی، ایجاد تصاویر بندانگشتی، پیش نمایش پست ها، پسوردهای رمزنگاری شده و… بود.
مقاله مرتبط: چگونه دسترسی به رسانه های وردپرس را برای کاربر به آپلودهای خودش محدود کنیم
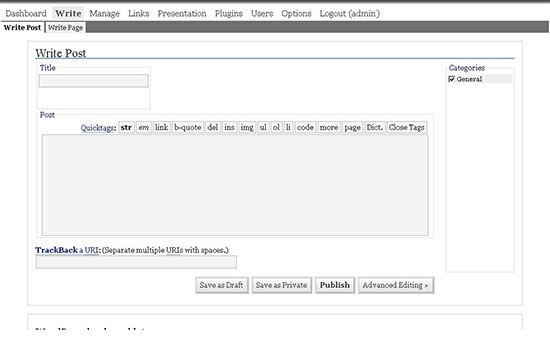
وردپرس 1.5- Strayhorn (فوریه- 2005)

نام این ورژن از وردپرس نیز از نام Billy Stayhorn گرفته شد و برای اولین بار داشبورد یا پیشخوان را معرفی کرد. همچنین در این نسخه از Ajax استفاده نشد که همین موضوع باعث شد این نسخه از نسخه هایی که امروزه استفاده میکنیم کندتر باشد.
دیگر ویژگی های برجسته این ورژن معرفی صفحات در کنار پست ها و امکان ایجاد صفحات استاتیک توسط کاربر بود همچنین این انتشار پشتیبانی از نصب چندیدن قالب در یک وردپرس را اضافه کرد.
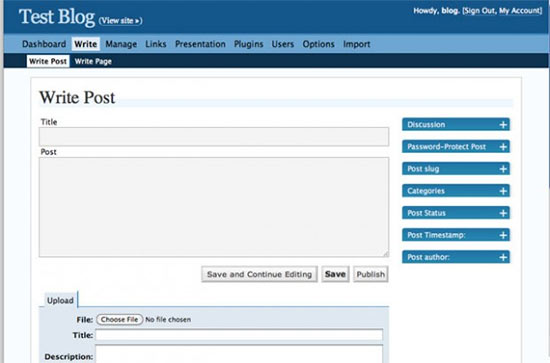
وردپرس 2.0 – Duke (دسامبر-2005)

وردپرس 2.0 یک تغییر عمده در قسمت رابط مدیریت وردپرس ایجاد کرد. این تغییر یک سربرگ بزرگ آبی بود که در قسمت بالای ناحیه مدیریت قرار گرفته بود. این راه از روش های دسترسی نسخه های قبلی سریع تر بود زیرا برای انجام وظایف خاصی از Ajax استفاده میکرد.
همچنین این انتشار یک ویرایشگر WYSIWING کامل را ارائه داد. Akismet نیز بعنوان یک افزونه برای مقابله هرچه بیشتر با مشکل کامنت های اسپم معرفی شد. برخی ویژگی های قابل توجه دیگر شامل آپلود تصاویر/ فایل، پیش نمایش قالب ها بوسیله تصاویر بند انگشتی ( screenshot.png)، ارتقا سرعت پست گذاری، قابلیت های جدید برای توسعه دهندگان و… میشد.
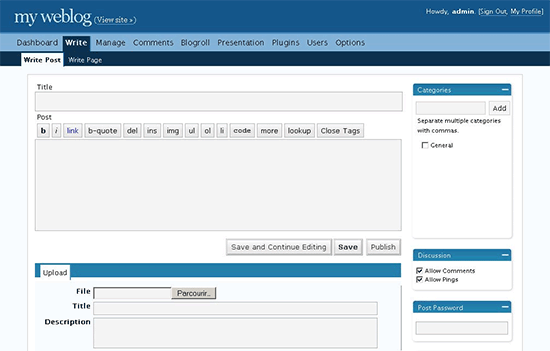
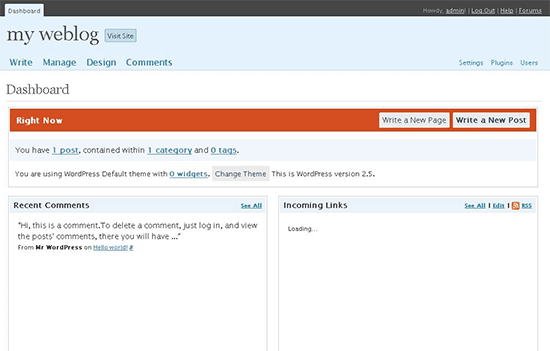
وردپرس 2.1- Ella ( ژانویه 2007)

وردپرس 2.1 اولین انتشاری بود که صفحه ای جدید جهت مدیریت کامنت ها در قسمت پنل مدیریت ارائه داد. با اضافه شدن این قابلیت روند مدیریت کامنت به وضوح ارتقا یافت زیرا کاربران قادر بودند کامنت ها را بدون بارگذاری مجدد صفحه مدیریت تایید یا حذف کنند
مقاله مرتبط: چگونه خطای Internal Server Error 500 در وردپرس را برطرف کنیم؟
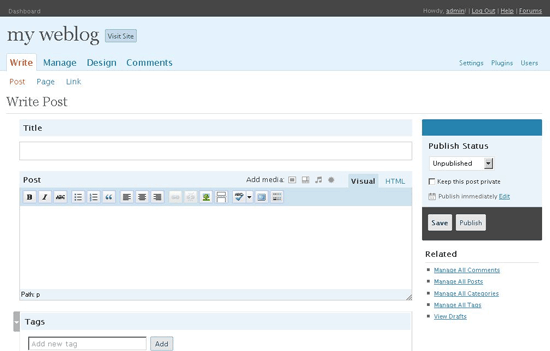
وردپرس 2.3- Dexter (سپتامبر 2007)

این نسخه در رابط کاربری وردپرس تغییرات زیادی ایجاد نکرد اما چندیدن پیشرفت درخور توجه را ارائه داد. برای اولین بار وردپرس پشتیبانی بومی را برای اضافه کردن تگ ها در پست ها ارتقا داد.
همچنین این نسخه اعلان های به روزرسانی را برای هسته وردپرس و پلاگین ها، زمانی که نسخه جدیدی در دسترس بود اضافه کرد.
بعلاوه این انتشار هدایت خودکار کاربران به آدرس URL صحیح وردپرس و همانطور که در تنظیمات تعریف شده شروع کرد.
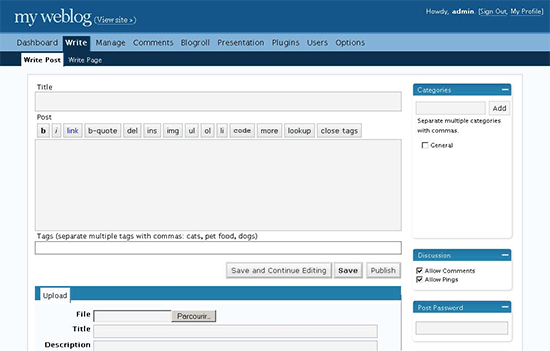
وردپرس 2.5- Brecker (مارس 2008)

برای وردپرس 2.5، تیم وردپرس با Happy cog، یک شرکت پیشگام در مشاوره طراحی وب، جهت اصلاح رابط کاربری وردپرس همکاری کرد. این همکاری یک گام بزرگ در طراحی مجدد رابط کاربری بود بطوری که تا به امروز نیز ما از آن استفاده میکنیم.

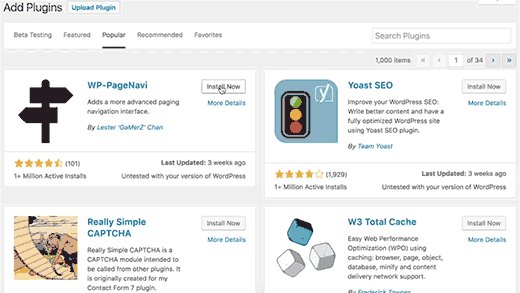
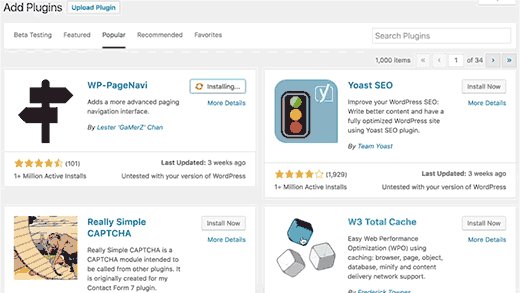
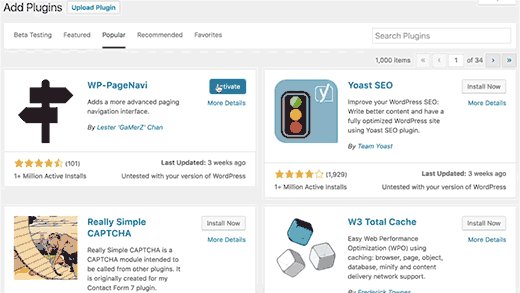
پیشخوان نیز به علت افزودن اطلاعات مفید در آن، خیلی بهتر شد. این نسخه اولین نسخه ای بود که در دایرکتوری پلاگین ها یک گزینه جهت به روزرسانی پلاگین مشاهده میشد. ویرایشگر بصری بهتر و گالری ساختار یافته تر نیز در این انتشار مشاهده میشد.
بسیاری از اجزای هسته اصلی این طراحی مجدد هنوز نیز قسمت عمده ای از نرم افزار را تشکیل میدهند. اما ظاهر آن پس از 10 ماه تغییر کرد.
مقاله مرتبط: FTP چیست
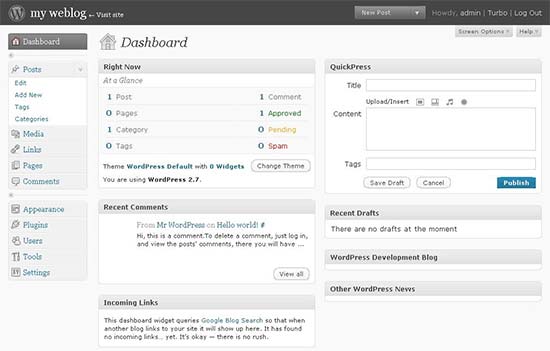
وردپرس 2.7-Coltrane (دسامبر 2008)

وردپرس 2.7 به روزرسانی های عمده دیگری در قسمت رابط کاربری مدیریت وردپرس ایجاد کرد. کاربران اکنون قادر به تنظیم مجدد عناصر پیشخوان وردپرس بودند. گزینه های صفحه نمایش به گونه ای معرفی شدند تا کاربران بتوانند عناصر را مطابق با نیازهای خود نشان دهند یا آنها را پنهان کنند.
دیگر ویژگی های قابل توجه این نسخه نصب خودکار پلاگین ها به وسیله پنل مدیریت وردپرس بود. پاسخ به کاربران از طریق پنل مدیریت، میانبرهای صفحه کلید، صفحه بندی کامنت ها و … نیز از قابلیت های جدید این نسخه به شمار میرود.
وردپرس 2.9 –carmen ( دسامبر 2009)


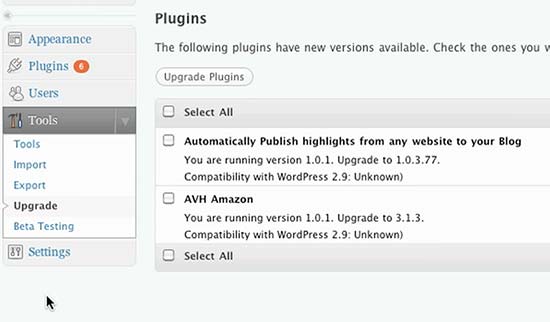
وردپرس 2.9 رابط کاربری را تغییر نداد اما چندیدن ویژگی به آن افزود که باعث زیباتر شدن آن شد. یکی از این تغییرات سیستم به روزرسانی پلاگین بود که به کاربران امکان به روزرسانی پلاگین هایشان را در ورژن جدیدتر تنها با یک کلیک میداد.
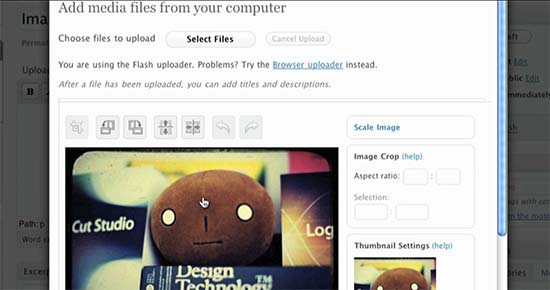
تغییر عمده دیگر در این انتشار ویژگی ویرایش تصویر بود، که به کاربران اجازه میداد جهت ویرایش تصاویر کارهایی از قبیل برش، چرخش و تنظیم مجدد سایز را انجام دهند.
وردپرس 3.0 –Thelonious (2010)

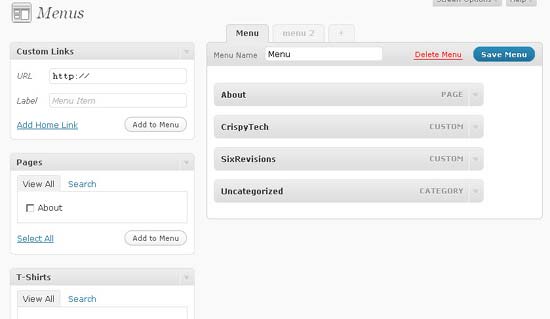
وردپرس 3.0 یک بروزرسانی بزرگ از وردپرس بود که مطمئنا گامی بزرگ در جهت انتقال وردپرس از پلتفرم وبلاگ نویسی به یک CMS کامل بود. این ورژن قابلیت هایی نظیر انواع پست، دسته بندی ها، پس زمینه های سفارشی، سربرگ ها، لینک های کوتاه و منوهای هدایت شونده را معرفی کرد. این ورژن همچنین سنت معرفی قالب های پیش فرض جدید بطور سالیانه را آغاز کرد، این قالب پیش فرض جدید Twnty ten نام داشت.
این انتشار یک پروژه خواهر به نام WordPress MU را با هسته اصلی وردپرس خود ادغام کرد. این ویژگی اکنون بعنوان ورپرس چند سایتی شناخته میشود. سبک اساسی رابط کاربری قادر به تطبیق با تمام این تغییرات عمده بدون تغییر قابل توجهی در پنل مدیریت بود.
وردپرس 3.1 –Django Reinhardt (2011)

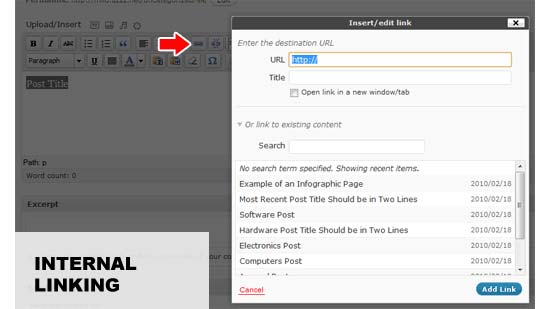
وردپرس 3.1 افزودن ویژگی ها جهت قدرتمند سازی رابط کاربری وردپرس را ادامه داد. با این انتشار جدید، وردپرس قابلیت های نوار مدیریت، فرمت های پست ها و قابلیت های لینک دهی داخلی بهتر را ارائه داد.
مقاله مرتبط: آنچه وردپرس در پشت صحنه انجام میدهد!
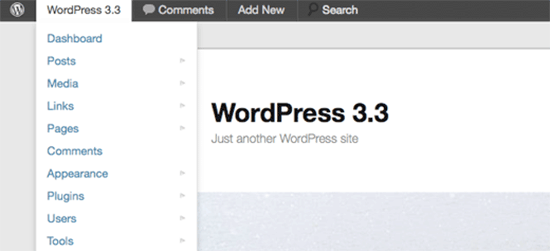
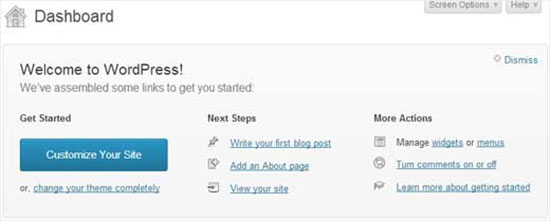
وردپرس 3.3 –Sonny (2011)

در تاریخ دسامبر 2011 منتشر شد، و با ویژگی ها و پیشرفت هایی که هم اکنون نیز در رابط وردپرس موجود است همراه بود. ارتقا منوها جهت هدایت بهتر در ناحیه مدیریت، به روزرسانی نوار مدیریت، خاصیت Drag&Drop برای آپلود رسانه ها و ابزار، نمونه ای از این ویژگی ها بود.
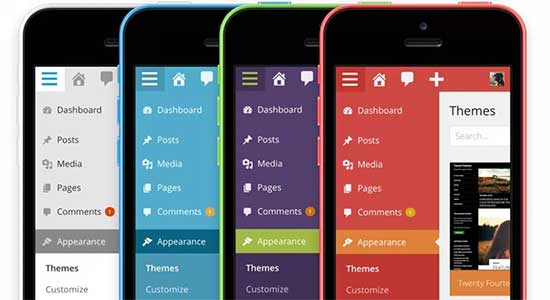
وردپرس 3.5-Elvin (2012)

در این تاریخ موبایل و دستگاه هایی با رزلوشن بالا در دسترس تمام کاربران قرار گرفته بود. وردپرس 3.5 رابط کاربری خود را برای استفاده در دستگاه های دیگر نیز طراحی کرد. این طراحی شامل آیکون های ارتقا یافته و سبک های قابل انطباق روی هر صفحه نمایشی بود.
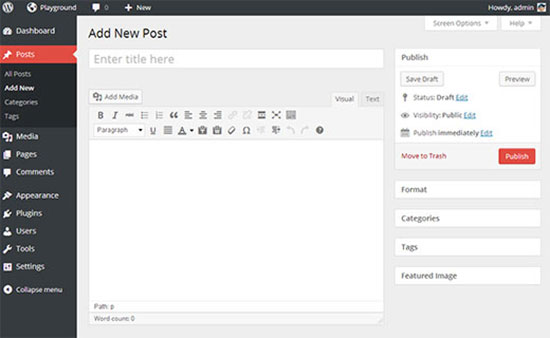
وردپرس 3.8 – Parker (2013)

ظاهر و استایل کلی رابط کاربری وردپرس از سال 2008 تغییر نکرد و همین موضوع باعث شد تا نیاز به یک تغییر بزرگ احساس شود. هدف از این بروزرسانی مدیریت زیباتر دستگاه های موبایل و در دسترس بیشتر قرار گرفتن آن بود. پس از تلاش های بسیار وردپرس 3.8 با رابط کاربری جدید منتشر شد.
رابط کاربری جدید که هنوز استفاده میشود ( با تغییرات جزئی) دارای طراحی واکنشگرا، رنگبندی های بیشتر، فونت های آیکونی و Open Sans برای استفاده در تایپوگرافی بود.

وردپرس 3.9 – Smith (2014)

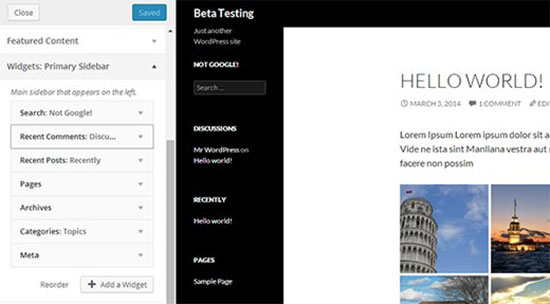
وردپرس به ارتقاء رابط کاربری برای افزودن ویژگی ها و قابلیت های جدید ادامه داد. وردپرس 3.9 پیشرفت های متعددی داشت، این ورژن از وردپرس شروع به استفاده از دکمه هایی در ویرایشگر پست، خاصیت آپلود تصاویر با Drag&Drop، پیش نمایش گالری و … کرد. همچنین این ورژن پیش نمایش زنده را هنگام اضافه کردن ویجت ها به قالب های سفارشی افزود.
ورپرس 4.0 –Benny (2014)

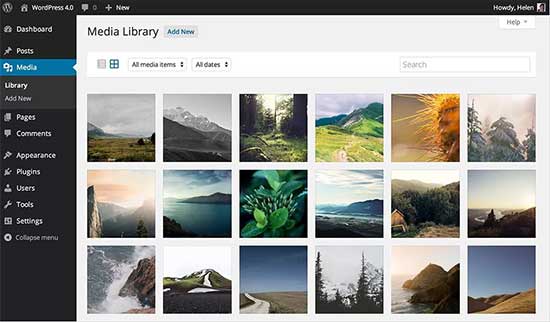
در همان سال وردپرس 4.0 منتشر شد. در این انتشار تغییرات عمده ای وجود نداشت اما قابلیت هایی وجود داشت که کاملا به چشم یک مدیر آگاه می آمد.
جداول Grid view جدید برای گالری با قابلیت اسکرول نامحدود و ویرایش آسان رسانه نمونه ای از این قابلیت ها بود.
وردپرس 4.2 –Powell (2015)

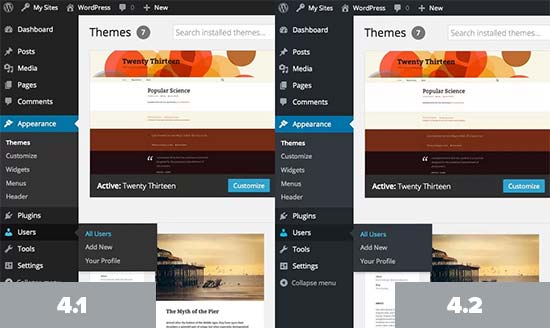
وردپرس 4.2 با پیشرفت های کوچک اما قابل توجهی در زمینه رنگبندی ناحیه مدیریت منتشر شد. رنگ خاکستری با رنگ آبی کمرنگ جایگزن شد و آبی به آبی پر رنگ تغییر پیدا کرد و رنگ قرمز حذف شد.
وردپرس 4.5 –Coleman (2016)

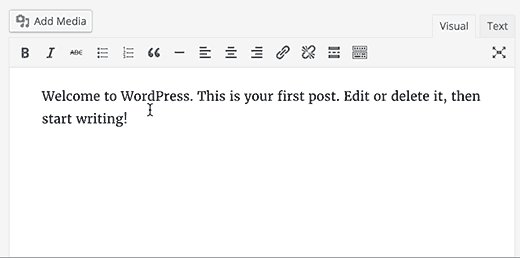
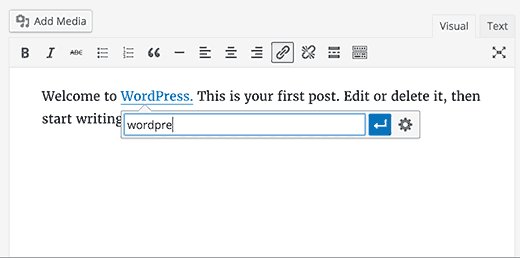
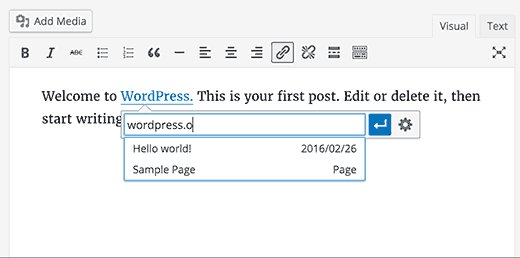
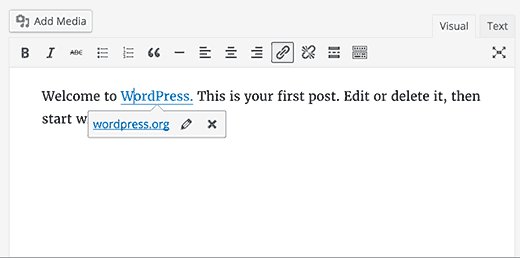
وردپرس 4.5 با برخی تغییرات در ویرایشگر پیش فرض دیداری پست منتشر شد. ویژگی جدید ویرایش لینک بصورت درون خطی به همراه برخی میانبرهای درون متنی دیگر معرفی شد.
پیش نمایش طراحی واکنشگرا نیز در سفارش ساز قالب اضافه شد که به کاربران امکان مشاهده کردن پیش نمایش قالبشان در اندازه صفحه های دسکتاپ، تبلت و موبایل را میداد.
مقاله مرتبط: برطرف کردن صفحه سفید مرگ در وردپرس
وردپرس 4.6 –Pepper (2016)

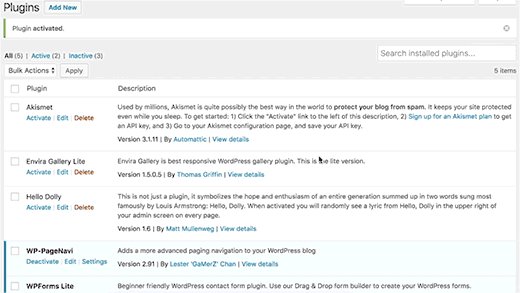
در وردپرس 4.6، تیم هسته ورپرس تصمیم گرفتند فونت های بومی را جایگزین بارگیری Open Sans از گوگل سرویس کنند. همچنین این ورژن نصب، بروزرسانی و حذف پلاگین/قالب ها را بدون ترک کردن صفحه فراهم کرد.
وردپرس 4.8 –Vaughan (2017)

وردپرس 4.8 مجموعه جدیدی از ویجت ها را برای افزودن رسانه هایی مانند تصاویر، فایل های صوتی، ویدئو و فایل های متنی معرفی کرد.
همچنین یک ویجت داشبورد جدید که اخبار و رویدادهای وردپرس را نشان میداد اضافه شد. برای کسب اطلاعات بیشتر درمورد این نسخه میتوانید راهنمای ما درمورد تغییرات وردپرس 4.8 مطالعه کنید.
وردپرس 4.9 –Tipton (2017)

آخرین انتشار عمده از وردپرس در سال 2017 این نسخه بود که ویژگی هایی را به سفارش ساز قالب افزود. این نسخه ویژگی جدیدی برای مرور قالب و پیش نمایش تغییرات در سفارش ساز اضافه کرد.
همچنین این نسخه امکان سفارشی سازی CSS و ویرایش قالب/پلاگین را با افزودن ویژگی تکمیل خودکار و پررنگ کردن عبارات، اضافه کرد. جهت کسب اطلاعات بیشتر درمورد این نسخه از وردپرس میتوانید مقاله ما درمورد تغییرات وردپرس 4.9 را بطور کامل مطالعه کنید.
ویژگی های رابط کاربری وردپرس
همانطور که در بالا ذکر شد رابط کاربری وردپرس از سال 2013 تغییرات زیادی نداشته. با این حال وردپرس از آن تاریخ تا کنون از لحاظ افزودن ویژگی های متنوع، عملکرد بهتر و ارتقاهای امنیتی پیشرفت کرده.
امروزه، این رابط کاربری در مقایسه با بسیاری از وبسایت سازهای دیگر موجود در بازار ممکن است اندکی قدیمی بنظر برسد.
اما این رابط در حال تغییر است.
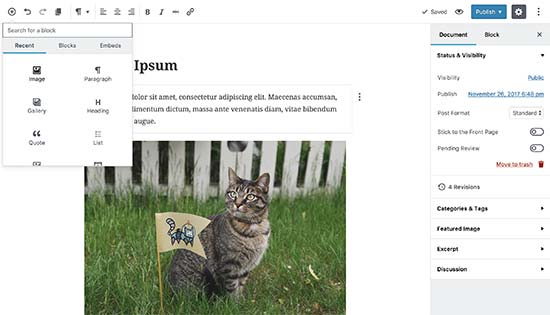
توسعه دهندگان هسته وردپرس در حال کار برروی پروژه ای با نام گوتنبرگ هستند. این پروژه قابلیت Drag&Drop را به ویرایشگر پست ها و صفحات وردپرس اضافه خواهد کرد. این پروژه به کاربران جدید امکان Drag&Drop بلاک ها در وبسایتشان را میدهد.

امیدواریم این مقاله در جهت کسب اطلاعات درمورد رابط های کاربری وردپرس از ابتدا تاکنون برایتان مفید بوده باشد. اگر دیدگاهی دارید میتوانید زیر همین پست کامنت بگذارد.