نحوه ایجاد بزرگنمایی ذره بینی در وردپرس

آیا میخواهید به تصاویر خود بزرگنمایی ذره بینی اضافه کنید؟ بزرگنمایی تصاویر به کاربران شما امکان دیدن جزئیاتی را میدهد که در تصاویر با سایز معمولی امکان پذیر نیست. در این مقاله، ما به شما نشان خواهیم داد که چطور به آسانی خاصیت بزرگنمایی را به تصاویر اضافه کنید.

افزودن بزرگنمایی ذره بینی برای تصاویر در وردپرس
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه WP Image Zoom است.( مقاله ما درمورد نحوه نصب و فعال سازی یک افزونه را مطالعه کنید.)
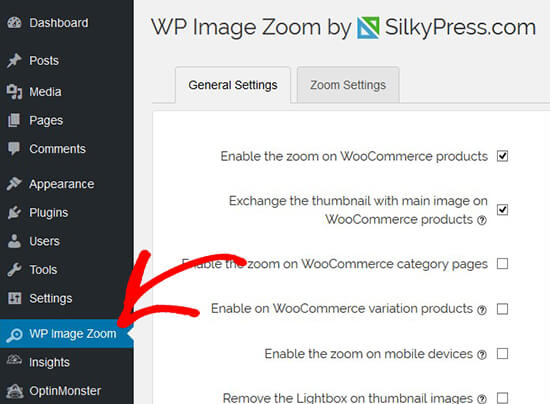
پس از فعال سازی، لازم است که به صفحه WP Image Zoom در ناحیه مدیریت وردپرس بروید. از این صفحه میتوانید تنظیمات بزرگنمایی را برای تصاویرتان مدیریت کنید.

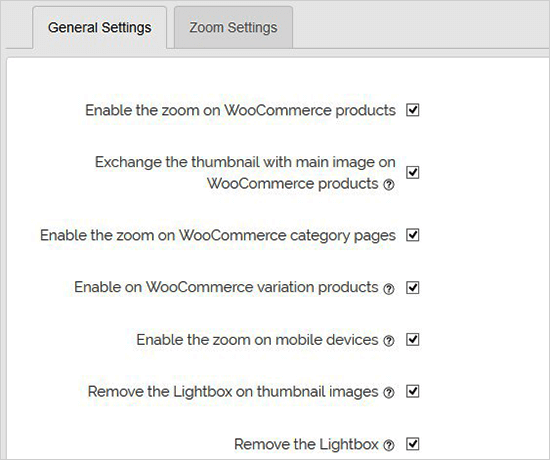
در قسمت General Settings میتوانید ویژگیهایی را نظیر بزرگنمایی تصاویر محصولات وردپرس، تصاویر انگشتی،دستگاههای موبایل، صفحات پیوست، صفحات گروه بندی و … را فعال کنید. با فعال سازی گزینه remove the lightbox میتوانید باز شدن تصویر در پنجره جداگانه را حذف کرده و بطور مستقیم امکان بزرگنمایی روی تصویر را برای کاربر ایجاد کنید.

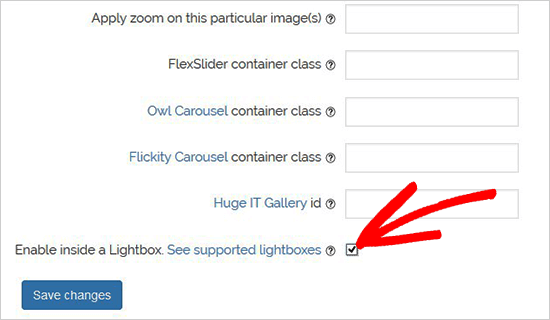
اگر نمیخواهید باز شدن تصویر در پنجره جداگانه را حذف کنید، میتوانید جهت افزودن خاصیت بزرگنمایی روی پنجره جداگانه، صفحه را به سمت پایین اسکرول دهید.
توجه: میتوانید روی گزینه see supported lightboxes جهت حصول اطمینان از کارکرد صحیح بزرگنمایی در پنجره جداگانه کلیک کنید.

زمانی که تغییرات مورد نیاز را در این صفحه انجام دادید فراموش نکنید که روی دکمه save changes جهت ذخیره تنظیمات کلیک کنید.
مقاله مرتبط: 19 نکته قابل اجرا جهت جذب ترافیک به سمت سایت جدید وردپرستان
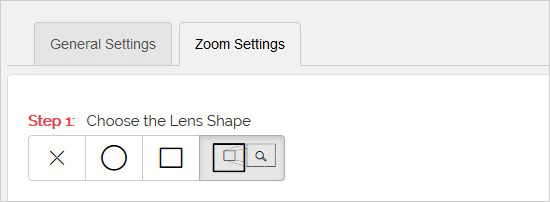
سپس، لازم است که به سربرگ zoom setting بروید. 4 گام آسان برای افزودن بزرگنمایی ذره بینی به تصاویر وجود دارد.
ابتدا، باید در قسمت choose the lens shape شکل لنز بزرگنمایی را انتخاب کنید. این لنز میتواند دایره یا مربع باشد یا اینکه در پنجره ای بصورت جداگانه باز شود.

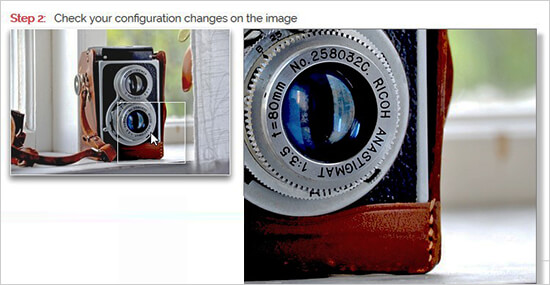
در گام بعدی یک تصویر پیش فرض به شما نمایش داده میشود که توسط آن میتوانید تغییرات خود را مشاهده کنید.

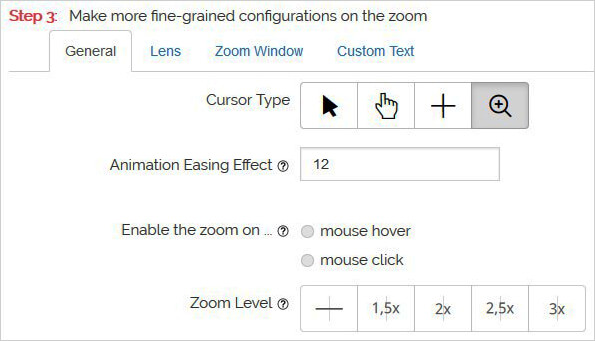
در گام سوم در قسمت cursor باید نوع نمایش مکان نما را انتخاب کنید. در قسمت Animation Easing Effect باید یک عدد مابین 0 تا 200 را ارائه دهید (پارامتر easing افکت تعیین کننده سرعت انجام انیمیشن در ابتدا و انتهای فرایند است). همچنین باید گزینههای Enable the zoom on و Zoom Level را تنظیم کنید که تنها برای ورژن حرفهای افزونه در دسترس هستند بنابراین اگر از نسخه رایگان استفاده میکنید اجازه کلیک روی آنها را ندارید.

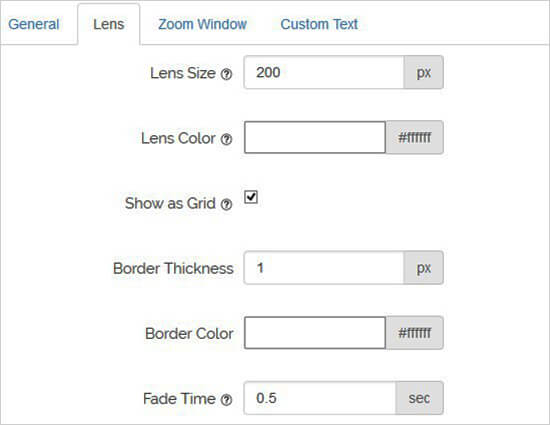
حال باید به سربرگ Lens جهت پیکربندی تنظیمات لنز نظیر سایز، رنگ و … بروید. در اینجا نیز برخی ویژگیها تنها در نسخه حرفه ای قابل تنظیم هستند. لازم است بدانید ویژگیهایی را که در اینجا تنظیم میکنید، تنها روی لنز دایره و مربع اعمال میشوند.

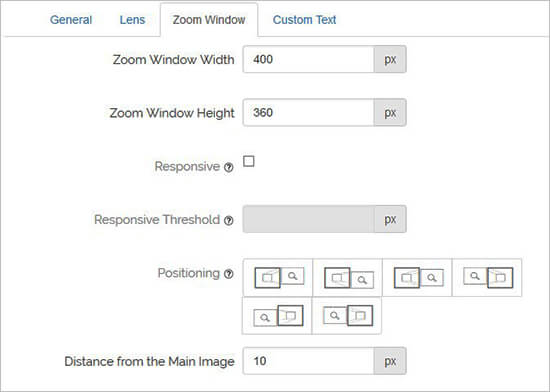
در صورتی که لنز انتخابی شما پنجره جداگانه باشد، میتوانید جهت انجام تنظیمات برای آن به سربرگ Zoom Window بروید. این سربرگ تنها در صورتی که در گام اول لنز پنجره را انتخاب کرده باشید فعال میباشد.
مقاله مرتبط: 22 مورد از بهترین پلاگینهای رایگان برای استفاده در ووکامرس
در اینجا، میتوانید طول و عرض پنجره بزرگنمایی، موقعیت، فاصله از تصویر اصلی، کادر و موارد دیگر را تنظیم کنید.

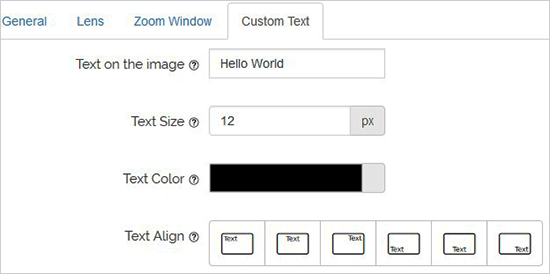
در آخر در سربرگ custom text میتوانید متن سفارشی خود، اندازه و رنگ متن را به تصویر اضافه کنید.

فراموش نکنید روی دکمه Save changes جهت ذخیره تنظیمات کلیک کنید. شما همچنان میتوانید تغییرات اعمال شده را روی تصویر افزونه بصورت پیش نمایش مشاهده کنید.

تنظیمات بالا بزرگنمایی ذره بینی را روی تصاویر محصولات ووکامرس فعال میکند. برای فعال سازی بزرگنمایی سایر تصاویر موجود در نوشتهها و برگههای سایتتان ادامه مطلب را مطالعه کنید.
مقاله مرتبط: نحوه ایجاد تصاویر تعاملی interactive image در وردپرس
فعالسازی بزرگنمایی ذره بینی تصاویر برای برگهها و نوشتههای وردپرس
بطور پیش فرض، بزرگنمایی، برای تصاویر موجود در نوشتهها و برگههای وردپرس فعال نیست. شما باید این کار را بصورت دستی و پس از افزودن یک تصویر به نوشته انجام دهید.
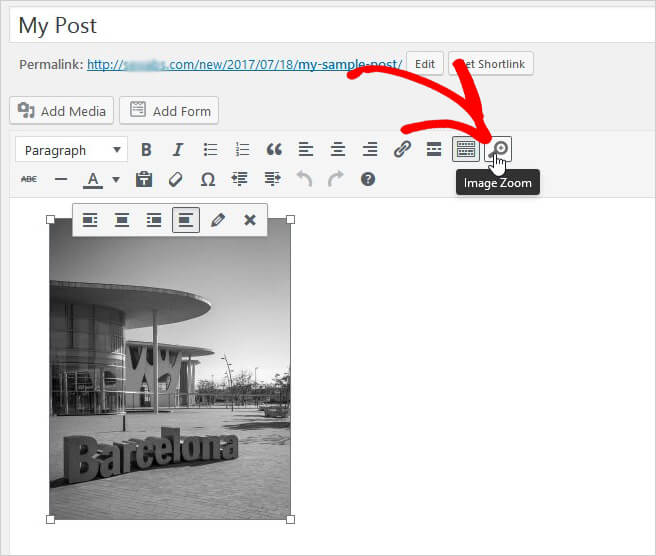
زمانی که تصویر را به نوشته یا برگه خود افزودید، خیلی ساده روی تصویر کلیک کنید تا انتخاب شود. سپس روی آیکون ذره بین در نوار ابزار کلیک کنید. این آیکون خاصیت بزرگنمایی تصویر را برای شما فعال خواهد کرد.

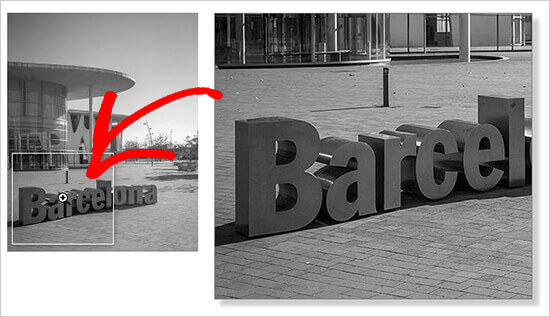
سپس، جهت مشاهده تصویر، نوشته را نمایش دهید و درصورت تمایل به انجام تغییرات، به تنظیمات افزونه مراجعه کنید. این کار را برای هرکدام از تصاویر نوشتهها یا برگهها که میخواهید خاصیت بزرگنمایی داشته باشند انجام دهید.

توصیه میکنیم که تصاویر با کیفیت بالا را جهت افزودن خاصیت بزرگنمایی اضافه کنید. تنها مشکلی که تصاویر با کیفیت دارند این است که به علت حجم بالا ممکن است زمان بیشتری برای بارگذاری احتیاج داشته باشند و عملکرد سرعت و کارایی وبسایت شما را تحت تاثیر قرار دهند. جهت حل این مشکل، مقاله ما درمورد نحوه بهینه سازی تصاویر برای وبسایت را مطالعه کنید.
امیدواریم این مقاله برایتان مفید بوده باشد. اگر دیدگاه یا سوالی دارید زیر همین پست کامنت بگذارید.