چطور خطای googlebot cannot access css and js file را در وردپرس برطرف کنیم؟

آیا هشدار googlebot cannot access css and js file را در حساب کاربری Google webmaster tools خود مشاهده کردهاید؟ این هشدار با دستورالعملهایی برای رفع این مشکل همراه است اما انجام این دستورالعملها کار چندان آسانی نیست. در این مقاله، به شما نشان خواهیم داد که چطور خطای Googlebot cannot access CSS and JS files را در سایت وردپرس برطرف کنید.

چرا گوگل به دسترسی به فایلهای JS و CSS احتیاج دارد؟
گوگل تلاش میکند تا رتبه بهتری به وبسایتهای کاربر پسند، سایتهای سریع و سایتهایی که تجربه کاربری خوبی به همراه دارند بدهد. برای تعیین تجربه کاربری از وبسایت، گوگل نیاز دارد تا به فایلهای javascript و css دسترسی پیدا کند.
بطور پیش فرض وردپرس رباتها را از دسترسی به فایلهای css و js بازنمیدارد. با این حال برخی صاحبان وبسایتها ممکن است آنها را بطور تصادفی هنگام افزودن لایههای ویژه امنیتی یا بوسیله استفاده از افزونههای امنیتی وردپرس بسته باشند.
این محدود کردن ربات گوگل از ایندکس کردن فایلهای css و js ممکن است روی عملکرد سئو سایت شما تاثیر بگذارد.
پس از ذکر این مقدمه، بیاید به نحوه برطرف سازی این محدودیت نگاهی بیندازیم
مقاله مرتبط: 25 مورد از رایجترین خطاها در وردپرس و نحوه رفع آنها
چطور دسترسی به فایلهای css و js را به گوگل بدهیم
اولین کاری که باید انجام دهید این است که بفهمید کدام فایلها به گوگل اجازه دسترسی به محتوایشان را نمیدهند.
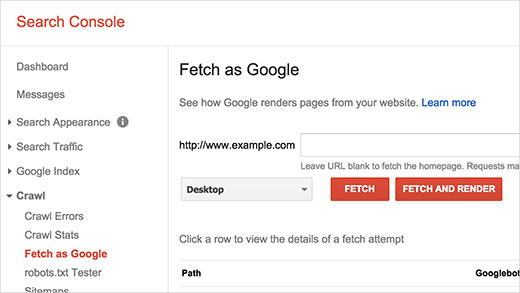
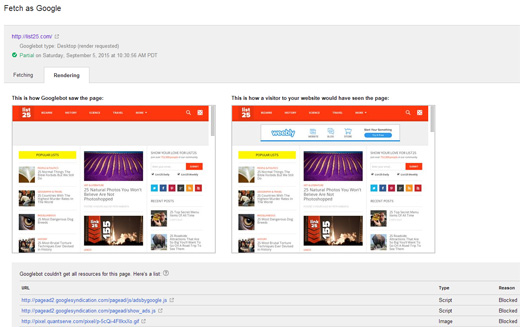
شما میتوانید با کلیک روی Crawl » Fetch as Google در قسمت Search Console مشاهده کنید که googlebot سایت شما را چطور میبیند.

پس از اینکه دکمه Fetch را زدید، نتیجه در سطر زیر دکمه ظاهر میشود. کلیک روی آن به شما نشان خواهد داد زمانی که سایتتان لود میشود، کاربر و Googlebot هرکدام سایت شما را چطور میبینند.

اگر دو تصویر صفحهای که از سایت شما به نمایش درآمد تفاوتی مشاهده کردید، بدین معنی است که Googlebot نتوانسته به فایلهای CSS و JS شما دسترسی پیدا کند. همچنین لینک CSS/JS هایی که نتوانسته به آنها دسترسی پیدا کند را به شما نمایش خواهد داد.
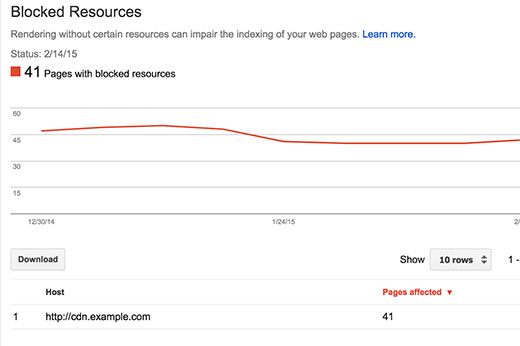
شما میتوانید لیستی از این منابع را که دسترسی به آنها محدود شده بوسیله رفتن به آدرس Google Index » Blocked Resources پیدا کنید.

با کلیک روی این منابع میتوانید لینکهایی را که دسترسی به آنها توسط Googlebot ممنوع است پیدا کنید.
اکثر مواقع، این فایلهای CSS و JS توسط افزونه یا پوسته به وردپرس اضافه شدهاند.
اکنون باید فایل robots.txt سایت خود را که چیزهایی را که روبات گوگل میبیند کنترل میکند را ویرایش کنید.
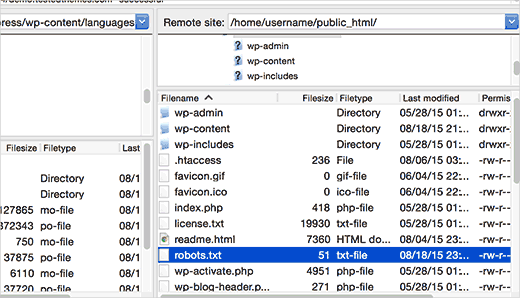
میتوانید ویرایش این فایل را به وسیله اتصال به اکانت FTP client خود انجام دهید. این فایل در دایرکتوری ریشه سایت قرار دارد.

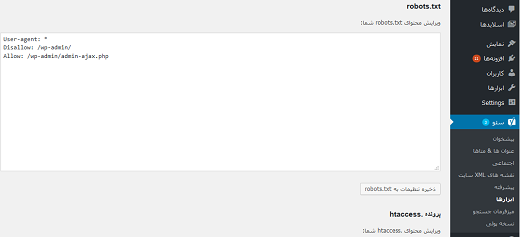
اگر از افزونه Yoast SEO استفاده میکنید، میتوانید ویرایش فایل robots.txt را از ناحیه مدیریت وردپرس انجام دهید.خیلی ساده به آدرس سئو»ابزارها بروید و روی ویرایشگر فایل کلیک کنید.

به احتمال زیاد مانند نمونهای که در زیر آمده، خواهید دید که سایتتان دسترسی به برخی دایرکتوریها را غیر مجاز کرده:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
مقاله مرتبط: چطور فایل robots.txt وردپرس خود را برای سئو بهینه سازی کنیم
اکنون باید خطوطی را که مربوط به مسدود کردن گوگل از دسترسی به فایلهای CSS و JS هست را حذف کنید. به طور معمول این فایلها در پوشههای plugins یا themes واقع شدهاند. همچنین ممکن است نیاز باشد که مسدود سازی دسترسی به فایل wp-include را نیز حذف کنید زیرا بسیاری از پوستهها و پلاگینهای وردپرس ممکن است اسکریپتهای خود مانند JQuery را در این پوشه قرار دهند.
برخی کاربران ممکن است با فایل خالی robots.txt روبرو شوند. درنظر داشته باشید درصورتی که فایل robots.txt هیچ دستوری نداشته باشد، روبات گوگل بصورت خودکار تمام فایلهای سایت را ایندکس و کاوش میکند.
پس این خطا به چه علت روی میدهد؟
در موارد نادر، برخی از ارائه دهندگان میزبانی وب وردپرس می توانند به طور فعال دسترسی پوشه های پیش فرض وردپرس را برای رباتها را مسدود کنند. با اجازه دسترسی دادن به پوشه های مسدود شده می توانید این محدودیت را در robots.txt لغو کنید:
User-agent: * Allow: /wp-includes/js/
زمانی که کار ویرایش فایل robots.txt تمام شد، تغییرات را ذخیره کنید. به صفحه ابزار گوگل بازگردید، روی دکمه fetch and render کلیک کنید. اکنون جزئیات نتایج نمایش داده شده را مقایسه کنید، بیشتر مشکلاتی که سابقا وجود داشت اکنون باید برطرف شده باشند.
امیدواریم این مقاله را مفید دیده باشید اگر دیدگاه یا سوالی دارید زیر همین پست کامنت بگذارید.