چطور ابزارکها را در وردپرس استایل دهی کنیم

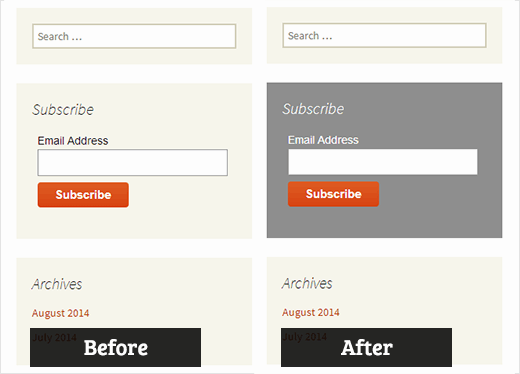
اکثر مواقع ابزارکهای کناری در وردپرس ظاهری مشابه دارند. اگر تمام ابزارکها دارای اهمیت یکسانی باشند این موضوع زیاد مهم نیست اما خیلی اوقات برخی ابزارکها هستند که اهمیت بیشتری در رشد و ارتقاء وبسایت نسبت به ابزارکهای دیگر دارند. برای مثال، ابزارک فرم اشتراک در لیست ایمیل مسلما اهمیت بیشتری نسبت به ابزارک صفحات آرشیو دارد. به همین دلیل بهتر است که ابزارکهای مهمتر را با استایل دهی متفاوت از سایر ابزارکها کنیم. در این مقاله قصد داریم نحوه استایل دهی به این ابزارکها را آموزش دهیم.
استفاده از افزونه جهت افزودن استایل سفارشی به ابزارکهای وردپرس
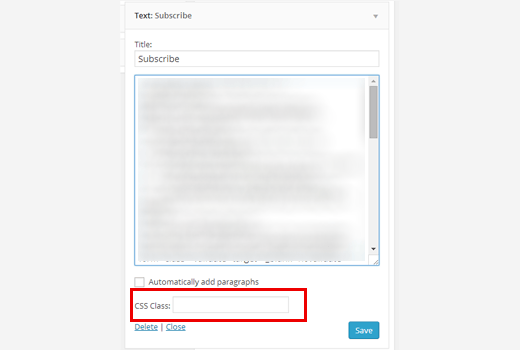
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Widget CSS Classes است. پس از فعالسازی به صفحه نمایش»ابزارکها بروید و روی هر ابزارکی که قصد تغییر استایل آن را دارید کلیک کنید.

پس از کلیک روی ویجت مورد نظر یک فیلد جدید با عنوان CSS Class در قسمت پایین ابزارک خواهید دید. در این قسمت میتوانید بهسادگی برای هر ابزارک کلاسهای CSS را وارد کنید.
برای مثال یک کلاس بهنام subscribe برای افزودن در فرم عضویت لیست ایمیل ایجاد کرده و آن را در صفحه استایل قالب خود قرار میدهیم:
.subscribe {
background-color: #858585;
color:#FFF;
}

شما میتوانید هر css دلخواه دیگری که شامل پس زمینه، تغییر کادر، تغییر رنگ و سایر موارد باشد برای استایل دهی به ابزارک خود در نظر بگیرید.
مقاله مرتبط: نحوه ایجاد تصاویر تعاملی interactive image در وردپرس
افزودن دستی استایل به ابزارک وردپرس
اگر نمیخواهید از افزونه استفاده کنید، میتوانید بصورت دستی این کار را انجام دهید. وردپرس بصورت پیش فرض کلاسهای css را به عناصر مختلف مانند ابزارکها اضافه میکند.
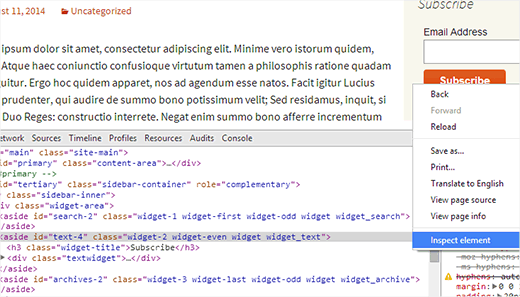
هر ابزارک در نوار کناری، یک کلاس شماره گذاری شده دارد. مانند کلاس widget-1، widget-2 ، widget-3 و …. با استفاده از ابزار inspect element گوگل کروم میتوانید کلاس css ابزارکی که میخواهید آن را سفارشی کنید پیدا کنید.

همانطور که در تصویر صفحه بالا میبینید، کلاس ابزارکی که میخواهیم آن را تغییر دهیم کلاس widget-2 میباشد. اکنون به صفحه استایل قالب خود بروید و استایل موردنظر خود را به این کلاس اضافه کنید.
.widget-2 {
background-color: #858585;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}
این تمام کاری بود که لازم است انجام دهید. امیدواریم این مقاله جهت یادگیری نحوه افزودن css سفارشی به ابزارکهای سایت وردپرس برایتان مفید بوده باشد. همچنین میتوانید جهت دانستن اینکه چه استایلی برای سایت شما بهتر میباشد از تست تفکیک A/B کمک بگیرید.
اگر دیدگاه یا سوالی دارید میتوانید زیر همین پست کامنت بگذارید.







