آنچه وردپرس در پشت صحنه انجام میدهد!

آیا تابحال از خود پرسیدهاید که عملکرد واقعی وردپرس چیست؟ بسیاری از کاربران برای این سوال یک پاسخ ساده دارند و آن اینکه شما URL را تایپ میکنید و ظرف چند ثانیه وردپرس صفحه را بارگذاری میکند، اما حقیقت این است که در پشت این تصویر ساده اتفاقات زیادی در وردپرس رخ میدهد. ما در این مقاله کارکرد وردپرس را در پشت صحنه، نشان میدهیم.

چرا باید از عملکرد وردپرس آگاه باشیم؟
وردپرس یک نرمافزار open source(متن باز) است، یعنی هر کسی میتواند کد آن را بخواند و appها و تمپلیتهای خودش را برای آن بسازد. اینکه بدانیم وردپرس چطور کار میکند و چه اتفاقاتی در پشت صحنه روی میدهد به شما کمک خواهد کرد تا به این آگاهی برسید که چه کارهایی میتوانید با آن انجام دهید. به این ترتیب میتوانید عملکرد وردپرس را بهبود دهید و کدهای بهتری برای پروژههای خودتان بنویسید.
در این راهنما ما قدم به قدم با شما همراه خواهیم بود. ما همه مراحل را از آغاز درخواست کاربر تا بارگذاری صفحه در اینجا شرح میدهیم. آمادهاید؟ پس شروع میکنیم:

بارگذاری فایل wp-config.php
Wp-config.php یک فایل پیکربندی وردپرس است. این فایل متغیرهای جهانی را برای یک سایت وردپرس تنظیم کرده و حاوی اطلاعات پایگاه داده(دیتابیس) وردپرس شماست. این فایل به دلایلی اولین موردی است که توسط وردپرس بارگذاری میشود.
تنظیمات پیشفرض ثابت ها (Constants)
پس از بارگزاری فایل wp-config.php، وردپرس مقدارهای ثابت را بررسی می کند. این مرحله شامل اطلاعاتی همچون محل نصب وردپرس، حداکثر اندازه فایل و سایر موارد پیشفرض ثابتی است که در فایل wp-config.php وجود دارد.
بارگذاری فایل advanced-cache.php
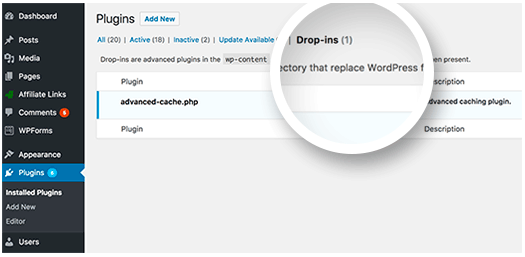
اگر فایل advanced-cache.php بر روی سایت شما وجود داشته باشد، گزینه بعدی برای بارگذاری خواهد بود. در واقع advanced-cache.php به عنوان یک فایل درج شده تصادفی است که توسط پلاگینهای محبوب بسیاری (مخصوصا پلاگین ذخیرهسازی وردپرس) استفاده میشود. در صورتی که سایت شما از این فایل استفاده کند در صفحه پلاگینها، یک آیتم جدید به نام Drop-ins خواهید دید.

بارگذاری فایل wp-content/ab.php
وردپرس به توسعه دهندگان این امکان را میدهد تا لایههای انتزاعی پایگاه داده(دیتابیس) خود را ایجاد کرده و آنها را در فایل db.php که در پوشه wp-content جای گرفته، بارگزاری کنند. معمولا این قابلیت توسط پلاگینهای ذخیرهسازی وردپرس برای بهبود عملکرد پایگاه داده استفاده میشود. اگر وبسایت شما این فایل را داشته باشد وردپرس آن را بارگذاری خواهد کرد.
اتصال به MySQL و انتخاب پایگاه داده
اکنون وردپرس اطلاعات کافی برای پیشروی بیشتر را در اختیار دارد. پس به سرور MySQL متصل شده و پایگاه داده را انتخاب میکند.
اگر وردپرس نتواند به پایگاه داده متصل شود با خطای “Error establishing database connection” مواجه خواهید شد و وردپرس در این نقطه متوقف خواهد شد.
اگر همه چیز خوب پیش برود، وارد مراحل بعدی میشود.
بارگذاری فایل object-cache.php یا wp-includes/cache.php
اکنون وردپرس به جستجوی فایل object-cache.php میپردازد. در صورتی که این فایل وجود نداشته باشد، فایل wp-includes/cache.php را بارگذاری میکند.
بارگذاری فایل wp-content/sunrise.php
اگر یک شبکه چند-سایته(مولتی سایت) باشد، وردپرس در پوشه wp-content در صورت وجود، به دنبال فایل sunrise/php میگردد.
بارگذاری کتابخانه محلی
حال وردپرس کتابخانه I10n.php را در پوشه wp-includes بارگذاری خواهد کرد. این فایل سیستم محلی وردپرس و ترجمهها را بارگذاری میکند، منطقه را تنظیم میکند و … .
بارگذاری پلاگینهای مولتی سایت
اگر شبکه مولتی سایت باشد، وردپرس پلاگینهای مولتی سایت را بارگذاری خواهد کرد.

انجام عمل “muplugins-loaded”
عمل “muplugins-loaded” اکنون توسط وردپرس اجرا میشود. این عمل فقط برای پلاگینهای راهاندازی شبکه بر روی یک مولتی سایت وردپرس قابل دسترسی است.
بارگذاری پلاگینهای فعال
وردپرس تمامی پلاگینهای فعال بر روی سایت را بارگذاری خواهد کرد. درواقع وردپرس ورودیهای پلاگینهای فعال در جدول آپشنهای پایگاه داده وردپرس شما را مورد بررسی قرار میدهد. این کار به وردپرس این امکان را میدهد تا از پلاگینهایی که بر روی سایت نصب شدهاند اما فعال نیستند چشم بپوشد.
بارگذاری فایل pluggable.php
فایل pluggable.php حاوی توابعی است که میتوان به وسیله پلاگینهای وردپرس آنها را دوباره تعریف کرد. اکنون وردپرس بررسی میکند که آیا توابع داخل این فایل از قبل تعریف شدهاند یا خیر، در صورتی که توابع تعریف نشده باشند وردپرس خود، آنها را تعریف خواهد کرد.
انجام عمل “plugins-loaded”
در این مرحله وردپرس عمل “plugins-loaded” را اجرا میکند. این کار به توسعه دهندگان اجازه میدهد تا بعد از اینکه همه پلاگینها بارگذاری شدند، توابع را آماده اجرا کنند.
بارگذاری ضوابط بازنویسی (Rewrite Rules)
در این مرحله وردپرس ضوابط بازنویسی (Rewrite Rules) را بارگذاری میکند. این ضوابط به وردپرس کمک میکند تا از URLهای مناسب برای SEO استفاده کند.
نمونه سازی $wp-query، $wp-rewrite، $wp
در این نقطه، وردپرس موارد زیر را بارگذاری میکند:
$wp-query: نمونه جهانی دارنده کلاس WP-Query. این مورد به وردپرس میگوید که چه محتوایی در فرمت معمول کوئری وردپرس درخواست شده است.
$wp-rewrite: نمونه جهانی دارنده کلاس WP-Rewrite. این مورد حاوی ضوابط و کارکردهای بازنویسی شماست که به وردپرس میگوید برای نمایش محتوای درخواستی از چه URLی استفاده کند.
$wp: نمونه جهانی کلاس WP است و حاوی کارکردهایی است که درخواست شما را تجزیه و کرده و کوئریهای اصلی را اجرا میکند.
انجام عمل “setup-theme”
وردپرس اکنون به عمل “setup-theme” مبادرت میکند. این عمل قبل از اینکه تم وردپرس شما بارگذاری شود اجرا میگردد.
بارگذاری فایل Child Theme’s functions.php
فایل functions.php به عنوان پلاگین عمل میکند و در تمهای وردپرس برای اضافه کردن تمی با ویژگیهای خاص برای وبسایت شما مورد استفاده قرار میگیرد. اگر از تم کودک استفاده میکنید، وردپرس در این مرحله فایل functions.php تم کودک شما را بارگذاری خواهد کرد. در غیر اینصورت، به راه خود ادامه داده و فایل functions.php را برای تم فعال کنونی شما بارگذاری میکند.
بارگذاری فایل Parent Theme’s functions.php
اگر از تم کودک استفاده میکنید، وردپرس در این قسمت فایل functions.php تم والد را بارگذاری خواهد کرد.
انجام عمل ‘after-set-up-theme’
این عمل پس از اینکه وردپرس تم را تنظیم کرده و توابع آن را بارگذاری میکند اجرا میشود و اولین اقدام موجود برای تمها محسوب میشود.
تنظیم هدف کنونی کاربر
وردپرس در این مرحله هدف جاری کاربر را بارگذاری میکند. این کار به وردپرس اجازه میدهد درخواستها را طبق قابلیتها و نقش کاربر مدیریت کند.
انجام عمل ‘init’
تاکنون وردپرس تمامی اطلاعات حیاتی مورد نیاز را بارگذاری کرده است. حال عمل ‘init’ را انجام میدهد.
این عمل برای توسعهدهندگان این امکان را به وجود میآورد تا پس از اینکه وردپرس تمامی اطلاعات قبلی ذکر شده را بارگذاری کرد، کدهای مورد نیاز را به آن اضافه کنند.
انجام عمل ‘widget-init’
عمل ‘widget-init’ به توسعهدهندگان اجازه میدهد ابزارکها را رجیستر کرده و کدهای مورد نیاز را در این زمان اجرا کنند.
اجرای wp()
اکنون وردپرس در فایل wp-includes/functions.php، به سراغ wp() میرود. این مورد به تنظیم پشتیبانهای کوئری وردپرس یعنی $wp، $wp-query و $wp-the-query پرداخته و سپس به سراغ $wp->main میرود.
درخواست تجزیه
اکنون وردپرس تمامی اطلاعات مورد نیاز برای تجزیه درخواست کاربر را در اختیار دارد. در ابتدا ضوابط بازنویسی چک میشود تا مطمئن شود با درخواست کاربر همخوانی دارد. و سپس فیلترهای متغیر کوئری اجراشده، عمل درخواست شکل گرفته و درخواست عنوان ارسال میشود.
اجرای کوئری
اگر هیچ محتوایی با کوئری همخوانی نداشته باشد، آنگاه وردپرس متغیر is-404 را تنظیم میکند. در غیر این صورت، وردپرس به بارگذاری متغیرهای کوئری ادامه میدهد.
سپس WP_Query->get_posts() اجرا میشود..
وردپرس اکنون apply-filters را اجرا میکند تا کوئری را پیرایش کرده و برخی بررسیهای نهایی انجام بگیرند.
حال وردپرس پستها را از دیتابیس برداشته و posts-results و the-posts filters را اعمال میکند.
بخش کوئری با بازگرداندن پستها توسط وردپرس پایان مییابد.
انجام عمل ‘template-redirect’
اکنون وردپرس عمل ‘template-redirect’ را اجرا میکند. این مورد درست قبل از اینکه وردپرس تعیین کند چه صفحه تمپلیتی را بارگذاری کند اجرا میشود.
بارگذاری Feed Template
اگر محتوای درخواست شده RSS feed باشد، وردپرس تمپلیت feed را بارگذاری میکند.
بارگذاری تمپلیت
اکنون وردپرس براساس سلسله مراتب تمپلیت وردپرس به جستجوی فایل تمپلیت میپردازد. سپس تمپلیتی را که معمولا حاوی یک حلقه وردپرس است بارگذاری میکند.
انجام عمل ‘shutdown’
به آخرین اقدام وردپرس، درست قبل از پایان یافتن اجرای تمامی PHPها، shutdown گفته میشود.
در اینجا کار وردپرس متوقف میشود. وردپرس کد را اجرا کرده و صفحه درخواستی کاربر را ایجاد کرده است.
اکنون سرور میزبان وب با ارسال صفحه وب ایجاد شده توسط وردپرس، به درخواست کاربر پاسخ میدهد. این صفحه حاوی کد جاوا اسکریپت، CSS و HTML میباشد که به مرورگر کاربر دستور میدهد چگونه صفحه را بر روی اسکرین نمایش دهد.
شگفتانگیز است مگر نه؟ همه این اتفاقات ظرف چند میلیثانیه رخ میدهند. اگر شما از سرویسهای برتر میزبانی وردپرس استفاده کنید، صفحه شما ظرف چند ثانیه بارگذاری خواهد شد.
امیدواریم این مقاله به شما کمک کرده باشد و از آنچه وردپرس در پشت صحنه انجام میدهد مطلع شده باشید. در صورت رضایت از این مقاله نظر خود را با ما در میان بگذارید.
پایان.








سلام من بعد از فعال کردن افزونه کش W3 Total Cache در بخش افزونه ها جایگزین advanced-cache.php را نشون میده.
با سلام
این طبیعی هست و مشکلی وجود ندارد.