نحوه ایجاد تصاویر تعاملی interactive image در وردپرس

آیا میخواهید تصاویر تعاملی (interactive image) برای سایت وردپرستان ایجاد کنید؟ تصاویر تعاملی به شما امکان برجسته سازی، لینک دهی و حرکت نقاط خاصی از تصویر را میدهد. در این مقاله به شما آموزش میدهیم که چطور تصاویر تعاملی را ایجاد کنید.

تصاویر تعاملی دارای نقاط برجسته، متحرک، لینک به صفحات دیگر و مواردی از این قبیل است. تصاویر تعاملی از تصاویر ساده که به طور معمول در سایت وردپرس خود آپلود میکنید متفاوت هستند. این گونه تصاویر، تصاویری چشمگیر هستند و کاربران را برای دیدن جزئیات تصویر ترغیب میکنند. به وسیله این تصاویر شما میتوانید به بخش های مختلف یک تصویر جزئیات بیفزایید، به صفحات دیگر لینک دهید، بخشهایی را برجسته سازید و …

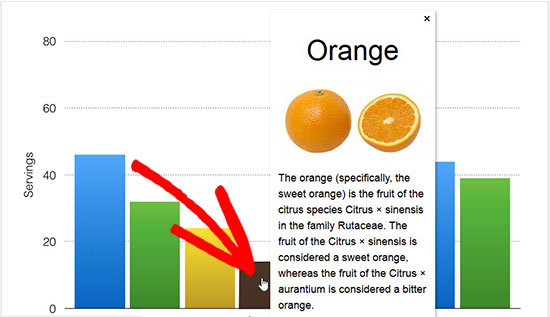
در این تصویر، شما میتوانید توضیحات مربوط به میوههای مختلف را با حرکت موس و قرار دادن آن روی ستونهای مختلف مشاهده کنید. شما میتوانید از این گونه تصاویر که تصاویر تعاملی نامیده میشوند برای افزایش مشغولیت کاربران در سایت و جلب توجه آنها استفاده کنید. حال بیاید به نحوه ایجاد این تصاویر نگاهی بیندازیم.
نحوه ایجاد تصاویر تعاملی در وردپرس
اولین کاری که لازم است انجام دهید نصب و فعالسازی پلاگین Draw Attention است. (نسخه رایگان این پلاگین را از اینجا دریافت کنید) اگر تا بحال این کار را انجام نداده اید مقاله ما درمورد نحوه نصب یک پلاگین را مطالعه کنید.
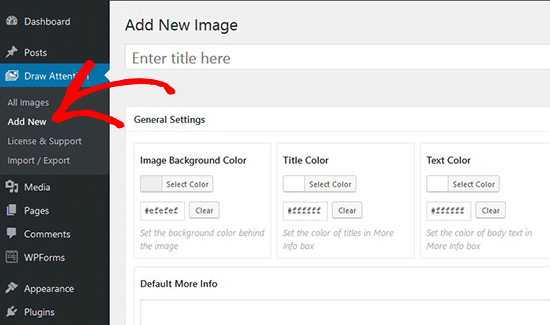
پس از فعال سازی، لازم است که به مسیر Draw Attention » Add New بروید تا تصاویر تعاملی جدید را ایجاد کنید.

مقاله مرتبط: ۴ روش برای جلوگیری از سرقت تصاویر در وردپرس
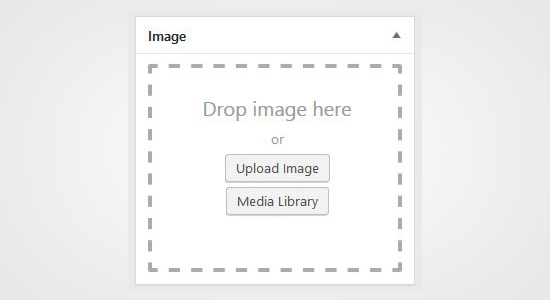
کار را با افزودن عنوان برای تصویر تعاملی شروع میکنیم. در این صفحه شما میتوانید جهت انتخاب تصاویر برای طراحی تعاملی، تصاویر جدید را را با کلیک روی آیکون Upload Image انتخاب کرده یا با استفاده از گزینه Media Library از تصاویری که قبلا در کتابخانه رسانههای خود بارگذاری کرده اید استفاده کنید.

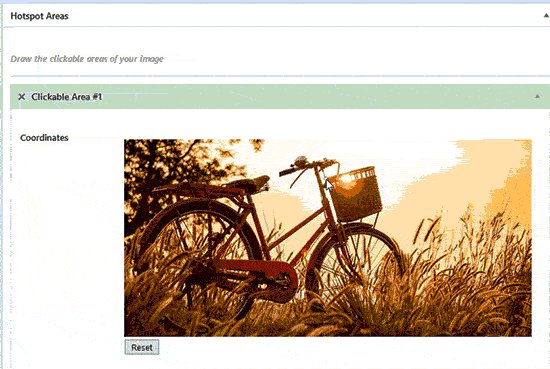
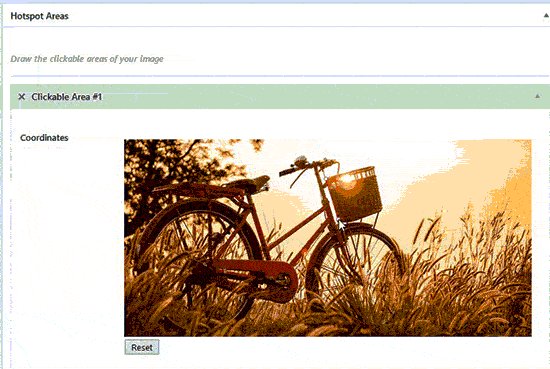
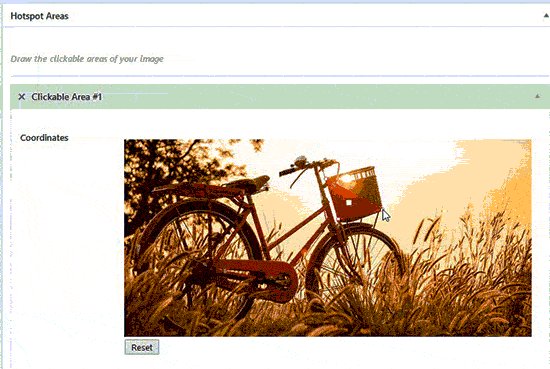
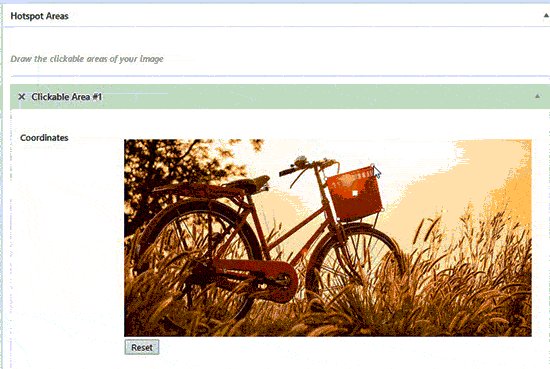
سپس روی دکمه publish کلیک کنید. پس از انجام این کار این پلاگین به شما امکان ویرایش تصویر و برجسته سازی قسمتخاصی از آن، افزودن رنگها، لینک ها و … را میدهد. شما باید صفحه را به سمت پایین اسکرول دهید تا به قسمت Hotspot Areas برسید و روی ناحیه قابل کلیک، کلیک کنید تا تصویر را بصورت پیش نمایش ببینید. خیلی ساده موس خود را روی تصویر تکان دهید نقاط قابل کلیکی روی تصویر بکشید. بدین ترتیب میتوانید به سادگی ناحیهها و نقاط برجسته روی تصویر ایجاد کنید و آنها را گسترش دهید.

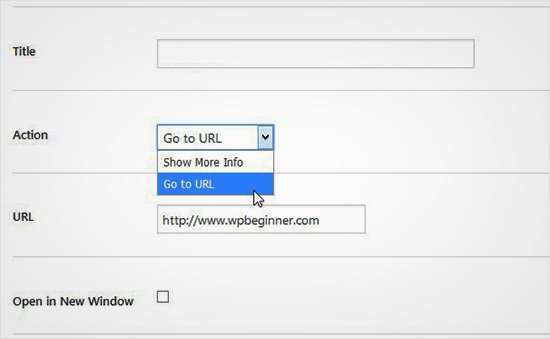
پس از اینکه مناطق مهم را انتخاب کردید، صفحه را به سمت پایین اسکرول دهید تا به قسمت action برسید و یک واکنش برای این قسمت از تصویر انتخاب کنید. اگر گزینه show more info را انتخاب کنید، میتوانید به سادگی یک توضیح به این قسمت از تصویر بیفزایید. همچنین با انتخاب گزینه go to url میتونید یک لینک به این قسمت از صفحه اختصاص دهید.

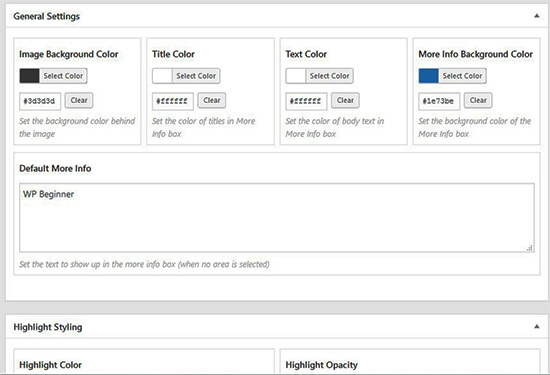
همچنین شما میتوانید تنظیمات کلی تصویر را مدیریت کنید و نقاط برجسته، لینکها، متن و پس زمینه را استایل دهی کنید. این تنظیمات به شما کمک میکند که تصاویر را تعاملی تر کنید.

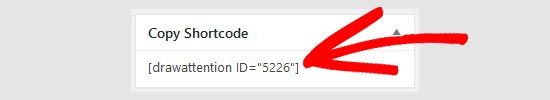
سپس لازم است که روی دکمه Update کلیک کنید و کد کوتاه تولید شده را برای جایگذاری در نوشتهها و برگههای وردپرس خود کپی کنید.

به همین ترتیب این توسط این پلاگین میتوانید تصاویر تعاملی بیشتری را ایجاد کنید.

مقاله مرتبط: متداولترین اشتباهات در حوزه سئوی فنی و میزان شدت تاثیر آنها
استخراج و ورود (import و export) تصاویر تعاملی
اگر روی چندین سایت کار میکنید و میخواهید از تصاویر تعاملی روی سایتهای دیگرتان استفاده کنید میتوانید توسط همان پلاگین تصاویر را ایجاد کرده و در سایت دیگر خود import یا وارد کنید.
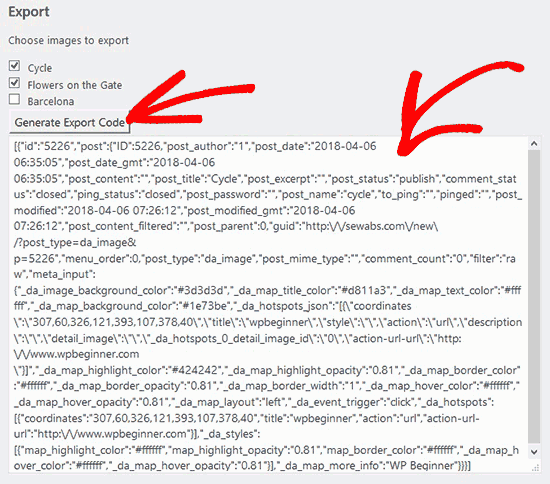
برای انجام این کار لازم است در سایتی که پلاگین را روی آن فعال کردهاید به مسیر Draw Attention » Import / Export بروید و تصاویری که میخواهید استخراج کنید را انتخاب کنید. سپس روی دکمه Generate Export Code کلیک کرده و کد تولید شده را کپی کنید.

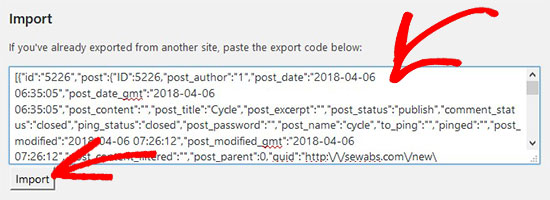
سپس باید به سایت دیگر خود بروید و پلاگین Draw Attention را روی آن فعال کنید. سپس به مسیر Attention » Import / Export در ناحیه مدیریت وردپرس بروید و در فیلد import کدی را که کپی کردید جایگذاری کنید.

حال روی دکمه import کلیک کنید. بدین ترتیب تصاویر شما با تمام جزئیاتی که پیش از این اضافه کردید به سایت جدیدتان اضافه میشوند.
این تصاویر تعاملی برای سئو وردپرس بسیار خوب هستند و باعث جلب نظر کاربران میشوند. با این حال توصیه میشود تصاویر را قبل از آپلود کردن فشرده کنید زیرا این کار باعث بالا رفتن عملکرد و کارایی سایت میشود.
امیدواریم این مقاله را مفید دیده باشید اگر دیدگاه یا سوالی دارید میتوانید زیر همین پست کامنت بگذارید.







با سلام و خسته نباشید
من دنبال افزونه ای می گردم که با کاربر تعامل داشته باشه
مثلا من یک مقاله را گذاشتم وقتی تمام شد یک متن به کاربر نشان داده شود یا یک alert که اگر میخواهید این مطلب را هم ببینید که کاربر بتونه انتخاب کنه چنین قصدی داری یا نه؟
ممنون میشم راهنمایی کنید
🙏🙏
با سلام
به صورت پاپ اپ منظورتون هست یا اینکه چیزی شبیه آنچه در سایت ما در گوشه سمت چپ – پایین میبینید؟
این افزونه فقط میتونه یک تصویر ایجاد کنه. یعنی فقط میتونیم باهاش یک image map بسازیم و تو یکی از صفحات قرار بدیم