15 قطعه کد برای سفارشی کردن Wp-config وردپرس

بخش ادمین وردپرس باعث شده مدیریت پیکربندیها بدون دست زدن به خطوط کدها کار آسانی شود. این تنظیمات پایه پیکربندی در جدول wp-options در داخل پایگاه داده ذخیره شدهاند اما وردپرس یک فایل پیکربندی مجزا به نام wp-config.php نیز دارد که برای شخصیسازیهای بیشتر قابل استفاده است.
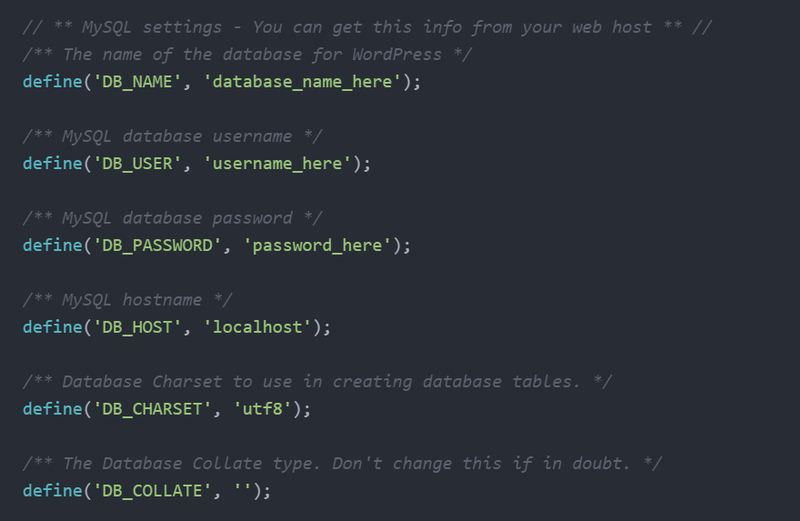
فایل wp-config، فایلی است که در هنگام نصب یک سایت وردپرس خود-میزبان، دادههای میزبان سفارشی (نام پایگاه داده، میزبان پایگاه داده و …) شما را ذخیره میکند. شما همچنین میتوانید سایر گزینههای پیکربندی را به این فایل اضافه کنید، و این گزینهها میتوانند باعث فعال یا غیرفعال ساختن مشخصههایی مانند اشکال زدایی(debugging)، کش، مولتی سایت، ورود SSL، آپدیتهای خودکار و موارد بسیار دیگری شوند.

محلی سازی و ویرایش wp-config
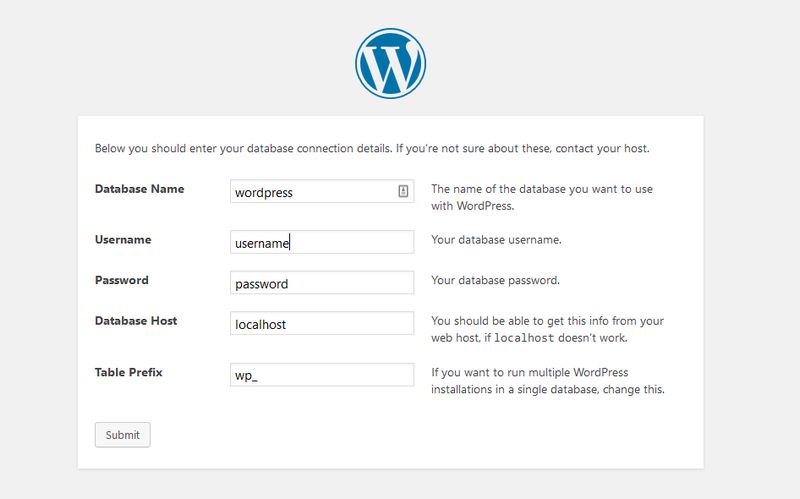
وقتی وردپرس را دانلود میکنید، فایل wp-config.php هنوز در داخل پوشه نصب وجود ندارد. با این حال، فایلی به نام wp-config-sample.php در این پوشه است که باید کپی شده و نام آن به wp-config.php تغییر داده شود. سپس باید دادههای اصلی اتصال خود (نام دیتابیس، نام کاربری دیتابیس، پسورد دیتابیس، نام میزبان، کلیدهای امنیتی) را به این فایل اضافه کنید.
اگر ارائه دهنده میزبان شما از Softculous auto installer استفاده میکند؛ این فرایند به صورت اتوماتیک برای شما انجام میشود و وقتی از طریق FTP به سرورتان وصل میشوید، شما یک فایل wp-config.php و config-sample.php در پوشه روت خود خواهید یافت.

توجه داشته باشید که ترتیب تنظیمات حائز اهمیت است، بنابراین آنها را دوباره مرتب سازی نکنید. در هنگام ویرایش فایل wp-config همیشه از یک ویرایشگر کد مانند Sublime Text، Atom، Notepad++، Visual Studio Code یا TextMate استفاده کنید. پردازشگر ورد (مایکروسافت آفیس، Google Ducs، LiberOffice و …) فایل شما را به هم میریزد، هرگز از آنها برای ویرایش فایلهای کد استفاده نکنید.
در صورتی که یک نوع از پیکربندی در هر دوی دیتابیس و فایل wp-config وجود داشته باشند، تنظیمات ذخیره شده در wp-config، تنظیمات دیتابیس را باطل میکنند.
اسنیپتهای کد را کجا قرار بدهیم
در این مقاله شما 20 اسنیپت کد را مشاهده میکنید که میتوانید از آنها برای شخصی سازی فایل wp-config.php خود استفاده کنید.
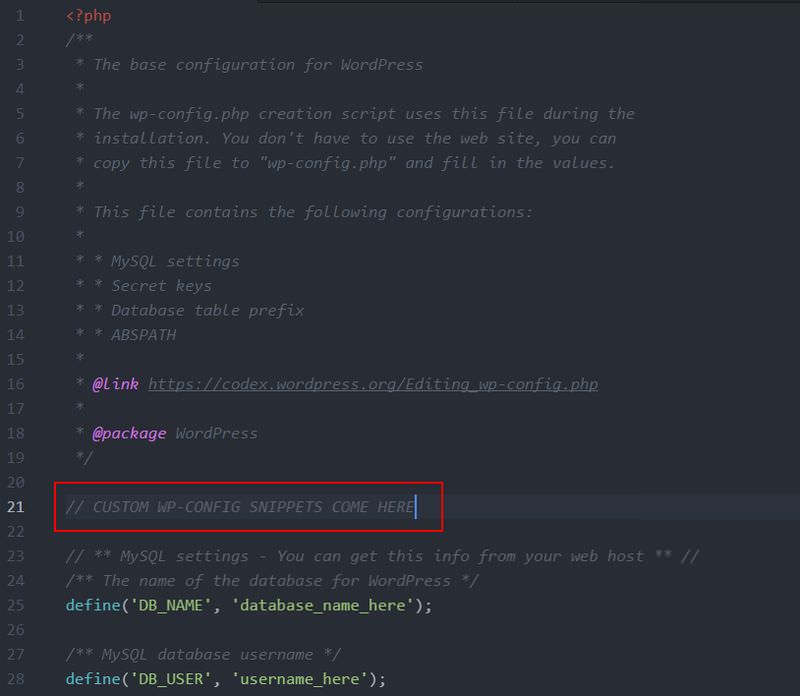
اکثر این آپشنهای پیکربندی به صورت پیش فرض در wp-config وجود ندارند. اگر میخواهید از آنها استفاده کنید باید آنها را در زیر تگ <?php و کامنتهای کد؛ اما در بالای تنظیمات MySQL اضافه کنید.

1- روشن کردن مشخصه WP debugger
شما میتوانید وردپرس دیباگر را در فایل wp-config روشن و خاموش کنید. اولین اسنیپتی که در پایین معرفی میکنیم به صورت پیشفرض در wp-config (زیر پیکربندیهای دیتابیس) وجود دارد اما مقدار آن روی false تنظیم شده است. برای روشن کردن این دیباگر، این مقدار را به true تغییر دهید.
دومین اسنیپت fronted debugger را روشن میکند که به شما اجازه میدهد CSS و اسکریپتهای JavaScript را اشکال زدایی کنید.
# Turns on PHP debugger define( 'WP_DEBUG', true ); # Turns on CSS and JavaScript debugger define( 'SCRIPT_DEBUG', true );
مقاله مرتبط: نحوه راه اندازی ارور لاگ وردپرس در WP-Config
2- تغییر دادن پیشوند جدول دیتابیس
وردپرس به صورت پیشفرض از پیشوند جدول wp- استفاده میکند. اگر میخواهید دیتابیس امنتری داشته باشید میتوانید یک پیشوند جدول پیچیدهتر انتخاب کنید.
این گزینه پیکربندی نیز به صورت پیش فرض در فایل wp-config وجود دارد، کافی است مقدار متغیر $table-prefix را به یک مورد امنتر تغییر دهید.
تنها در صورتی پیشوند جدول را تغییر دهید که یک نصب تمیز یا سایت توسعه(development site) داشته باشید زیرا انجام این کار روی یک سایت فعال خطرناک است.
# Creates secure table prefix for database tables # Only numbers, letters, underscores $table_prefix = 'a81kJt_';
3- تغییر دادن URLهای سایت
شما میتوانید URLهای وردپرس و صفحه اصلی(home) را در بخش ادمین وردپرس، زیر منوی Settings » General (تنظیمات » همگانی) تنظیم کنید. با این حال، شما میتوانید این URLها را در فایل wp-config نیز پیکربندی کنید.
تعریف ثابتهای WP_SITEURL و WP_HOME در فایل wp-config دو مزیت به دنبال دارد:
- اگر نمیتوانید به دلایلی به بخش ادمین خود دسترسی داشته باشید این امر نجات بخش خواهد بود.
- میتواند تعداد تماسهای دیتابیس را در هنگام بارگذاری سایت شما کاهش دهد (زیرا wp-config گزینههای ذخیره شده در دیتابیس را باطل میکند)
WP_SITEURL آدرسی که کاربران با آن به سایت شما دسترسی پیدا میکنند را تعیین میکند و WP_HOME روت(ریشه) نصب وردپرس شما را تعریف میکند. اگر شما وردپرس را در پوشه روت نصب کردهاید (این یک آپشن پیشفرض است)، آنها هم همان مقادیر را خواهند گرفت.
# Specifies site URL
define('WP_SITEURL', 'http://www.yourwebsite.com');
# Specifies home URL (the root of the WP install)
define('WP_HOME', 'http://www.yourwebsite.com/wordpress');
4- خالی کردن زبالهدان بعد از مدتی معین
شما میتوانید وردپرس را طوری پیکربندی کنید که به صورت خودکار بعد از یک مدت زمان معین زبالهدان را خالی کند. کوچکترین مقدار این ثابت 0 است، در این حالت مشخصه خالی شدن زباله برای شما غیر فعال است.
# Empties trash after 7 days define( 'EMPTY_TRASH_DAYS', 7 );
5- فعال کردن کش وردپرس
شما میتوانید مشخصه کش درونی وردپرس را به کمک خط کد زیر فعال کنید. اکثر پلاگینهای کش، مانند W3 Total Cache و WP Super Cache به صورت خودکار این اسنیپت را به فایل wp-config اضافه میکنند.
# Enables WP cache define( 'WP_CACHE', true );
6- فعال ساختن مشخصه مولتی سایت در وردپرس
با اضافه کردن ثابت WP_ALLOW_MULTISITE به فایل wp-config شما میتوانید مشخصه مولتی سایت وردپرس را فعال کنید و به این ترتیب میتوانید یک شبکه از سایتهای وردپرس ایجاد کنید.
# Turns on WordPress Multisite define( 'WP_ALLOW_MULTISITE', true );
مقاله مرتبط: چطور چندین سایت را بوسیله InfiniteWP مدیریت کنیم؟
7- ریدایرکت کردن زیرپوشه و زیردامنههایی که وجود ندارند
گاهی اوقات بازدید کنندگان در محل URL، زیرپوشه یا زیردامنهای را تایپ میکنند که وجود ندارد. شما میتوانید به کمک ثابت NOBLOGREDIRECT، این کاربران را به صفحه دیگری بر روی دامنه خود ، برای مثال، به صفحه خانه هدایت کنید.
# Redirects non-existing subdomains and subfolders to homepage define( 'NOBLOGREDIRECT', 'http://www.yourwebsite.com' );
8-مدیریت رونوشتها(revisions) پستها
وردپرس دارای یک سیستم کنترل در داخل نسخه خود است، این یعنی تمامی بازنویسیهایی که برای پستهایتان ایجاد کردهاید را ذخیره میکند. پستی که به طور مرتب ویرایش شده باشد میتواند 23 تا 30 اصلاحیه داشته باشد که پس از مدتی میتواند فضای قابل توجهی را اشغال کند.
با استفاده از ثابت WP_POST_REVISIONS شما میتوانید تعداد بازنویسیهای پست را به تعداد مشخصی محدود کنید یا اینکه این مشخصه را به طور کامل غیرفعال کنید.
# Completely disables post revisions define( 'WP_POST_REVISIONS', false ); # Allows maximum 5 post revisions define( 'WP_POST_REVISIONS', 5 );
9- فعال ساختن بهینه سازی درونی دیتابیس
وردپرس در داخل نسخه خود دارای مشخصه بهینه سازی دیتابیس است و شما میتوانید با اضافه کردن این خط کد به فایل wp-config آن را روشن کنید.
ما در مورد جزئیات و چگونگی کارکرد این ابزار بهینه سازی یک مقاله مفصل برایتان فراهم آوردهایم. مهمترین موضوعی که باید به آن توجه داشته باشید این است که صفحه بهینهسازی دیتابیس برای همه (حتی برای بازدیدکنندگانی که از طریق نام کاربری وارد نمیشوند) قابل مشاهده است. این مشخصه را تنها برای مدت زمانی که میخواهید ابزار بهینه سازی اجرا شود فعال کنید، بعد از آن فراموش نکنید که آن را غیرفعال کنید.
# Turns on database optimization feature define( 'WP_ALLOW_REPAIR', true );
10- غیر فعال ساختن آپدیتهای خودکار
وردپرس به صورت پیش فرض برای فایلهای ترجمه و بروزرسانیهای جزئی، آپدیت خودکار بکگراند را اجرا میکند. شما میتوانید طبق قواعد زیر، با تنظیم مقدار ثابتهای AUTOMATIC_UPDATES_DISABLED (برای تمام آپدیتها) و WP_AUTO_UPDATE_CORE (برای آپدیتهای اصلی) این مشخصه را روشن و خاموش کنید:
# Disables all automatic updates define( 'AUTOMATIC_UPDATER_DISABLED', true ); # Disables all core updates define( 'WP_AUTO_UPDATE_CORE', false ); # Enables all core updates, including minor and major releases define( 'WP_AUTO_UPDATE_CORE', true ); # Enables core updates only for minor releases (default) define( 'WP_AUTO_UPDATE_CORE', 'minor' );
11- افزایش محدوده حافظه PHP
گاهی ممکن است بخواهید محدوده حافظه PHP، که ارائه دهنده میزبانی، آن را برای سایت شما اختصاص داده افزایش دهید، بخصوص اگر پیام ترسناک “Allowed memory size of ×××××× bytes exhausted” را دریافت کرده باشید. برای انجام این کار، از WP_MEMORY_LIMIT برای وبسایت و از WP_MAX_MEMORY_LIMIT برای بخش ادمین استفاده کنید.
توجه داشته باشید که برخی از میزبانها به صورت دستی اجازه افزایش محدوده حافظه را نمیدهند، در این صورت با آنها تماس بگیرید و از آنها بخواهید این کار را برای شما انجام دهند.
# Sets memory limit for the website define( 'WP_MEMORY_LIMIT', '96M' ); # Sets memory limit for the admin area define( 'WP_MAX_MEMORY_LIMIT', '128M' );
12- اجبار برای ورود SSL
برای افزایش امنیت وبسایت، شما میتوانید کاربران را مجبور کنید همواره از طریق SSL وارد شوند. ثابت FORCE_SSL_ADMIN باعث میشود اجبار SSL برای ورود کاربر و بخشهای ادمین اعمال شود.
# Forces SSL login define( 'FORCE_SSL_ADMIN', true );
مقاله مرتبط: چطور SSL و HTTPS را به وردپرس اضافه کنیم
13- غیرفعال ساختن ویرایشها/آپدیتهای پلاگین و تم
مدیران میتوانند فایلهای تم و پلاگین را در بخش ادمین وردپرس ویرایش کنند. اگر ویرایشگرهای پلاگین و تم را با استفاده از ثابت DISALLOW_FILE_EDIT غیرفعال کنید، سایتتان از امنیت بیشتری برخوردار خواهد شد. بنابراین، در صورتی که سایت شما هک شود، هکر نمیتواند به فایلهای تم و پلاگین شما دسترسی داشته باشد.
شما همچنین میتوانید مشخصه آپدیت تم و پلاگین را با استفاده از DIALLOW_FILE_MODS غیر فعال بسازید. به این ترتیب، مدیران قادر نخواهند بود تمها و پلاگینهای بخش ادمین را آپدیت کنند.
ثابت DISALLOW_FILE_MODS، ویرایشگر تم و پلاگین را نیز غیرفعال میکند، بنابراین اگر از آن استفاده کنید مجبور نیستید ثابت DISALLOW_FILE_EDIT را اضافه کنید.
# Disables the plugin and theme editor define( 'DISALLOW_FILE_EDIT', true ); # Disables the plugin & theme editor PLUS the plugin & theme update define( 'DISALLOW_FILE_MODS', true );
14- حذف کردن ویرایشهای تصویر
وقتی میخواهید یک تصویر را ویرایش کنید، وردپرس آن را در رزولوشنهای مختلف ذخیره میکند. اما اگر نخواهید از مجموعههای اولیه تصاویر استفاده کنید، میتوانید آنها را با تنظیم مقدار ثابت IMAGE_EDIT_OVERWRITE به true حذف کنید.
در نتیجه، وقتی تصویری را ویرایش میکنید، فایلهای اولیه تصاویر توسط موارد جدیدتر جایگزین میشوند و تنها آخرین مجموعه آن در پوشه wp-content ذخیره میشوند.
# Cleans up image edits define( 'IMAGE_EDIT_OVERWRITE', true );
15- غیر فعال کردن HTML فیلتر نشده(unfiltered)
اگر چه کاربران سطح پایین (اعضا، همکاران، نویسندگان) نمیتوانند HTML فیلتر نشده را منتشر کنند، ویرایشگرها و مدیران اجازه انجام این کار را دارند.
با اضافه کردن خط کد زیر به فایل wp-config شما میتوانید با جلوگیری از انتشار HTML فیلتر نشده توسط کاربران سطح بالا، امنیت سایت را افزایش دهید.
# Disables unfiltered HTML for admins and editors define( 'DISALLOW_UNFILTERED_HTML', true );