چگونگی رفع مشکلات معمول تصاویر در وردپرس

در وردپرس ابزاری مناسب برای مدیریت و ویرایش تصاویر وجود دارد. باعث ناراحتی است که اکثر مبتدیان از مشخصههای ویرایش تصویر در وردپرس آگاه نیستند. اگر درباره تصاویر وردپرس سوالی دارید، پس خوش شانس هستید. ما در این مقاله اکثر مسائل مربوط به تصویر در وردپرس را بررسی کرده و راه رفع آن را نشان میدهیم.

از آنجا که این یک مقاله مفصل است، در اینجا لیست مسائل مربوطه را که در این مقاله گنجاندیم میبینید:
- چگونه تصاویر را در وردپرس آپلود کنیم؟
- چگونه در وردپرس، تصویر را در سمت راست یا چپ تنظیم کنیم؟
- چگونه زیر عکسها کپشن اضافه کنیم؟
- چگونه تصاویر را در ردیف و ستون قرار دهیم؟
- ایجاد گالریهای تصاویر زیبا و واکنشگرا (رسپانسیو) در وردپرس
- چگونه مشکل گم شدن تصویر شاخص/ تامبنیل(Thumbnails) در وردپرس را رفع کنیم؟
- چگونه مشکل دوتایی ظاهر شدن تصویر شاخص را در وردپرس رفع کنیم؟
- تصویر خیلی بزرگ است؟ چگونه در وردپرس تصاویر را Crop کنیم؟
- چگونه در وردپرس، تصویر بکگراند اضافه کنیم؟
- چگونه در وردپرس هدر تصویر اضافه کنیم؟
- چگونه برای پستهای وبلاگ خود در وردپرس، تصاویر رایگان پیدا کنیم؟
- چگونه در وردپرس تصاویر را برچسب بزنیم؟
- چگونه تصاویر خارجی را در وردپرس وارد کنیم؟
- چگونه برای تصاویر شاخص پستهای وردپرس از Required Featured Image استفاده کنیم؟
- چگونه تصویر شاخص پیشفرض در وردپرس تنظیم کنیم؟
- چگونه لینک تصویر پیشفرض در وردپرس را حذف کنیم؟
بیایید با واضحترین مورد شروع کنیم.
1- چگونه در وردپرس تصویر آپلود کنیم؟
آپلود تصویر در وردپرس از طریق آپلودر چندرسانهای مدیریت میشود.
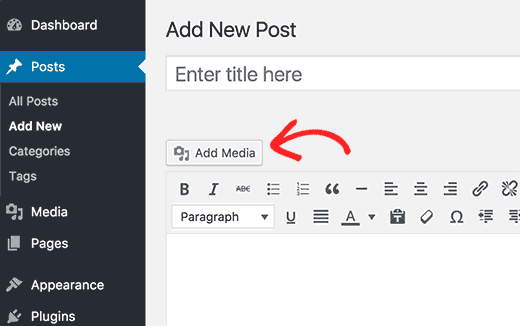
شما با کلیک بر روی دکمه “اضافه کردن پرونده چندرسانهای” در صفحه ویرایش صفحه یا پست، میتوانید یک تصویر وارد محتوای خود کنید.

شما همچنین میتوانید مستقیما از طریق “چند رسانهای” تصاویر را آپلود کرده و از آنها در پست یا صفحه خود استفاده کنید.
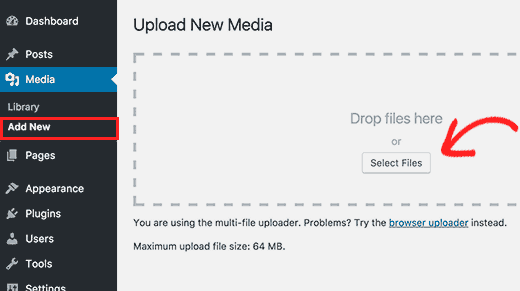
برای اینکار باید به قسمت Media » Add New بروید تا تصاویرتان را آپلود کنید. خیلی ساده روی دکمه انتخاب فایل کلیک کرده و سپس از کامپیوترتان تصویر مورد نظر خود را آپلود کنید.

[ بازگشت به بالا ]
2- چگونه در وردپرس، تصاویر را در سمت راست یا چپ تنظیم کنیم؟
شاید متوجه شده باشید که برخی از وبلاگهای محبوب چطور از تصاویر به گونهای استفاده میکنند که محتوا در اطراف آن قرار میگیرند. این کار با استفاده از مشخصه align امکانپذیر است.
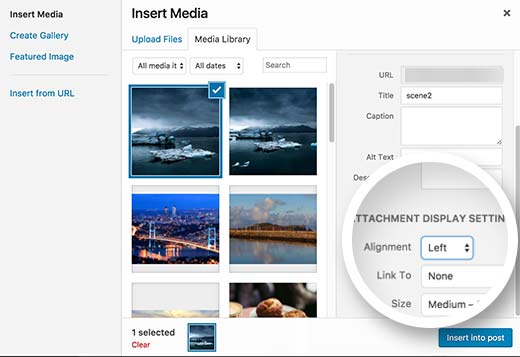
شما میتوانید از قسمت تنظیمات، در هنگام آپلود تصویر و قبل از وارد کردن آن به پست خود این کار را انجام دهید.

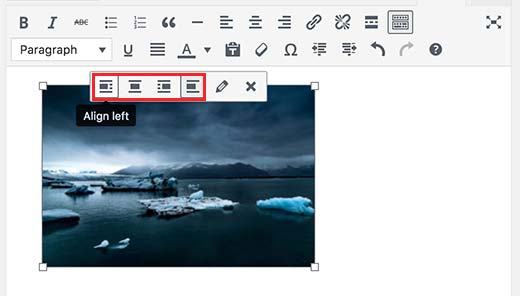
به همین ترتیب، شما همچنین میتوانید با استفاده از تولباری که درست در داخل ویرایشگر پست قرار دارد، تصویر را تنظیم کنید.
روی تصویر کلیک کنید تا انتخاب شود، سپس برای تنظیم تصویر یکی از گزینههای ظاهر شده را انتخاب کرده و روی آن کلیک کنید.

[ بازگشت به بالا ]
مقاله مرتبط: ۴ روش برای جلوگیری از سرقت تصاویر در وردپرس
3- چگونه زیر تصاویر کپشن اضافه کنیم؟
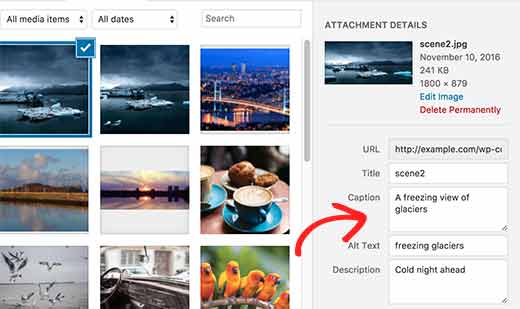
وردپرس به شما اجازه میدهد خیلی ساده برای تصاویر کپشن ایجاد کنید. وقتی شما یک تصویر آپلود میکنید، آپلودر چند رسانهای وردپرس به شما اجازه میدهد برای تصویر عنوان، توصیف و کپشن اضافه کنید.

همچنین میتواند برای تصاویر موجود خود از طریق ویرایش، تصویر کپشن اضافه کنید.
[ بازگشت به بالا ]
4- چگونه در وردپرس تصاویر را به صورت ردیف و ستون نمایش دهیم؟
اغلب، کاربران سوال میپرسند چطور میتوان به شکلی تمیز تصاویر را در ردیف و ستون نمایش داد.
تصور کنیم شما میخواهید تصاویر جشن تولد یا تعطیلات خود را به اشتراک بگذارید. میتوانید آنها را یکی یکی به یک پست اضافه کنید، اما این مانند لیستی از تصاویر به نظر میرسد.
یک راه بهتر برای گروهبندی تصاویر ایجاد گالریهای تصاویر است.
خیلی ساده، وقتی در حال ویرایش یک پست یا صفحه هستید تصاویرتان را آپلود کنید.
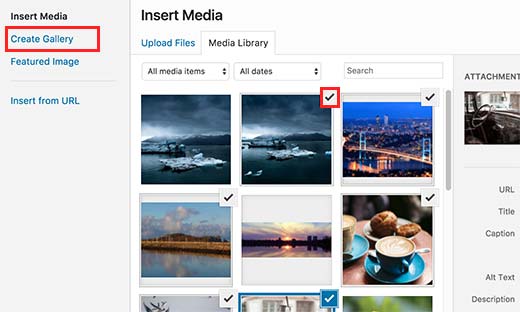
در آپلودر چند رسانهای، تصاویر مورد نظرتان را انتخاب کرده و روی لینک “ایجاد گالری” در ستون چپ کلیک کنید.

در قدم بعدی، شما باید روی “اضافه کردن گالری جدید” در گوشه پایین در سمت راست آپلودر چند رسانهای کلیک کنید.
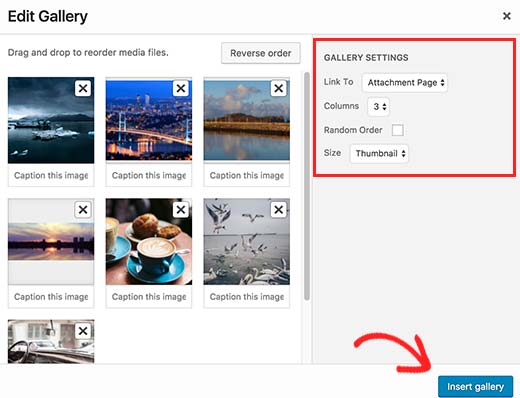
حال وردپرس تنظیمات گالری شما را نمایش خواهد داد.

میتوانید انتخاب کنید که چگونه به یک تصویر، تعداد ستون، اندازه تصاویر گالری و غیره دسترسی داشته باشید.
وقتی کارتان تمام شد، روی دکمه “وارد کردن گالری” کلیک کنید تا به پایان برسد.
برای دستورالعمل مفصلتر میتوانید به راهنمای ما در مورد چگونگی ایجاد گالری تصویر در وردپرس مراجعه کنید.
[ بازگشت به بالا ]
مقاله مرتبط: سرعت وردپرس خود را افزایش دهید – نحوه ذخیره سازی بهینه تصاویر برای وب
5- ایجاد گالریهای تصاویر زیبا و رسپانسیو در وردپرس

متوجه خواهید شد که گالریهای پیشفرض تصویر وردپرس روی موبایل ظاهر جالبی ندارند. مرور آنها هم کار سادهای نیست.
اگر شما اغلب عکس و تصویر به سایت وردپرستان آپلود میکنید، به یک پلاگین گالری تصاویر مناسب برای وردپرس خود نیاز خواهید داشت.
ما استفاده از گالری Envira را به شما توصیه میکنیم. این پلاگین به شما اجازه میدهد تا بسادگی گالریهای تصاویر بسیار زیبا و کاملا سازگار با موبایل را روی سایت خود ایجاد کنید.
بهترین بخش اینجاست که این پلاگین کارکردهای بیشتری مانند آلبوم، تمپلیتهای گالری، قابلیت به اشتراک گذاری در رسانههای اجتماعی، اسلاید شو، واترمارکینگ، صفحه گذاری، حفاظت با رمز عبور، برچسبزنی، مشاهده تمام صفحه و موارد بسیار دیگری نیز به شما ارائه میدهد.
[ بازگشت به بالا ]
6- چگونه مشکل گم شدن تصویر شاخص / (Thambnail) را برطرف کنیم؟
اکثر تمهای وردپرس به شما اجازه میدهد تا به شکلی برجسته یک تصویر شاخص را با مقاله خود نمایش دهید. در اینجا به شما نشان میدهیم که چگونه تصویر شاخص را در وردپرس تنظیم کنید تا از گم شدن thumbnail اجتناب کنید.

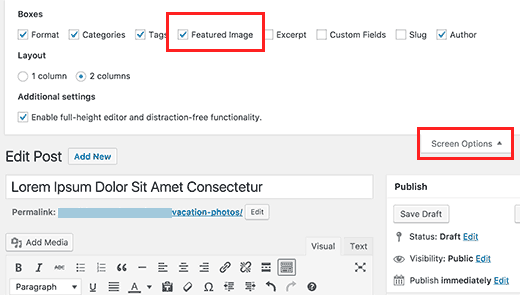
اگر شما جعبه متای تصویر شاخص را در بخش ویرایش پست خود نمیبینید، روی Screen Options در بالا، گوشه راست صفحه کلیک کنید و مربع تصویر شاخص را تیک بزنید.

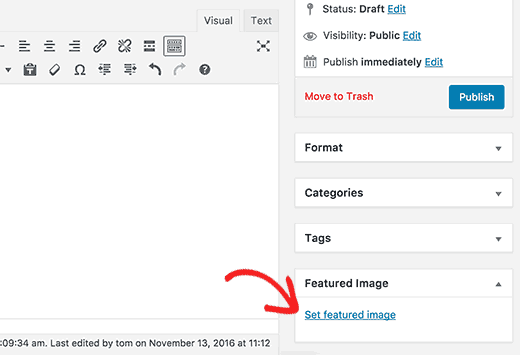
اکنون شما میتوانید روی لینک Set Featured Image (تنظیم تصویر شاخص) کلیک کرده و تصویر کوچک پست خود را آپلود کنید.
بعد از آپلود کردن تصویر، باید روی دکمه تنظیم تصویر شاخص کلیک کنید.
شما مانند مورد زیر قادر خواهید بود تصویر کوچک پست خود را در جعبه متای تصویر شاخص مشاهده کنید.

[ بازگشت به بالا ]
7- چگونه مشکل ظاهر شدن دو تایی تصویر شاخص را رفع کنیم؟
وارد کردن تصویر شاخص در داخل ویرایشگر پست، اشتباه معمولی است که مبتدیان مرتکب میشوند.
وقتی تصویر شاخص را تنظیم کردید، نباید آن را در کنار محتوای خود وارد ویرایشگر پست کنید.
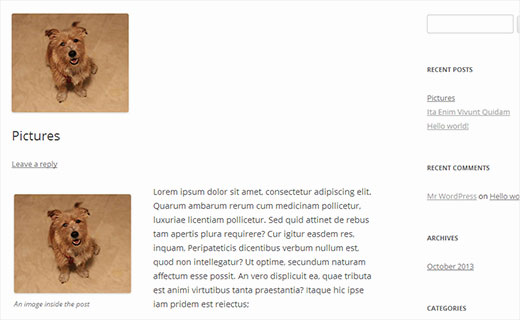
اگر این کار را انجام دهید تصویر شاخص شما دوبار نمایش داده میشود. یک بار به عنوان تصویر شاخص و یک بار به عنوان تصویری در داخل پست.

شما میتوانید تصاویر دیگری به پستتان اضافه کنید اما تصویر شاخص شما به داخل جعبه تصویر شاخص میرود.
[ بازگشت به بالا ]
مقاله مرتبط: ۶ نوع محتوای بصری برای دریافت حداکثر به اشتراک گذاری و لینکگیری
8- تصاویر خیلی بزرگاند؟ چگونه در وردپرس تصاویر را Crop کنیم؟
وقتی تصاویری از تلفن یا دوربین خود آپلود میکنید معمولا بسیار بزرگ هستند.
وردپرس به طور اتوماتیک برای آپلود شما اندازههای کوچک، متوسط و بزرگ را ایجاد میکند. اما گاهی ممکن است بخواهید تصویر را در سایز متفاوتی Crop کنید.
وردپرس فتوشاپ نیست اما دارای مشخصههای اساسی ویرایش تصویر مانند مقیاس، Crop، چرخش 180 درجه و چرخاندن تصویر میباشد.
به Media » Add New رفته و تصویر خود را آپلود کنید. بعد از آپلود شدن تصویر، یک لینک ویرایش در کنار تصویر آپلود شده خود خواهید دید.
با کلیک روی آن لینک، صفحه ویرایش چندرسانهای برایتان باز میشود، در آنجا میتوانید در زیر عکس روی دکمه ویرایش تصویر کلیک کنید. به این ترتیب ویرایشگر تصویر برایتان باز میشود.

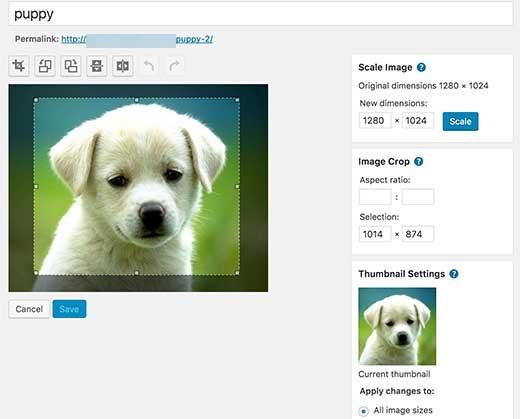
روی صفحه ویرایشگر تصویر، شما دکمههایی برای انجام ویرایش اساسی تصویر مانند بریدن، چرخاندن، تغییر اندازه و .. خواهید دید.

برای مطالعه جزئیات بیشتر در این زمینه به راهنمای ما در مورد چگونگی Crop، چرخاندن، مقیاس دادن و چرخش 180 درجه تصویر در وردپرس مراجعه کنید.
[ بازگشت به بالا ]
9- چگونه در وردپرس تصویر هدر اضافه کنیم؟
تصویر هدر در وردپرس، یکی از مشخصههای تم است. بسیاری از تمهای فروشی و رایگان وردپرس از تصویر هدر پشتیبانی میکنند.
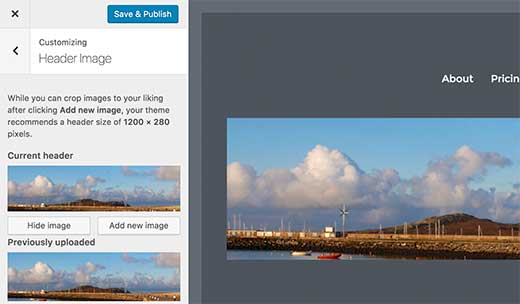
شما میتوانید با رفتن به Appearance » Customize، هدر سفارشی خودتان را برای تصویر آپلود کنید. وردپرس اندازه لازم برای تصویر هدر را به شما اطلاع خواهد داد.

اگر شما تصویری را در اندازه دقیق گفته شده آپلود کنید بدون هیچ تغییری میتوانید از آن استفاده کنید. با این حال اگر تصویری بزرگتر یا با اندازه متفاوتی آپلود کردید باید تصویر را Crop کنید تا برای اندازه هدر متناسب باشد.
[ بازگشت به بالا ]
10- چگونه در وردپرس تصویر بکگراند اضافه کنیم؟
درست مثل تصویر سفارشی هدر، تصویر بکگراند سفارشی نیز یکی از مشخصههای تم در وردپرس است. بسیاری از تمهای وردپرس دارای پشتیبانی از تصاویر پس زمینه سفارشی هستند.
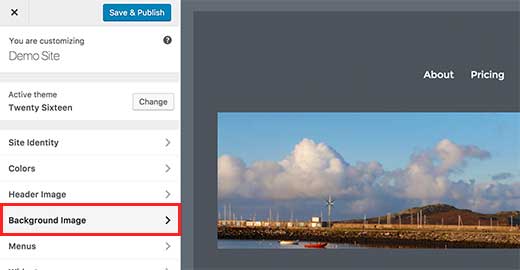
برای استفاده از سفارشی کننده تم به Appearance » Customize رجوع کنید. اگر شما میتوانید آپشن تصویر پس زمینه را ببینید پس تم شما از پس زمینه سفارشی پشتیبانی میکند.

خیلی ساده، تصویری را از کامپیوترتان آپلود کنید یا اینکه از کتابخانه چند رسانهای خود یک تصویر انتخاب کنید. وقتی تصویر را انتخاب کردید میتوانید پیش نمایش و سایر آپشنهای تصویر پس زمینه را ببینید.
شما میتوانید برای تصویر عنوان بدهید، آن را به پس زمینه ثابت تبدیل کنید یا اینکه اجازه دهید اسکرول شود. تغییرات را ذخیره کنید و پیشنمایش وبسایتتان را مشاهده کنید.
[ بازگشت به بالا ]
مقاله مرتبط: ۴۰ ابزار مفید جهت مدیریت و ارتقا سایت وردپرس
11- چگونه برای پستهای وبلاگ وردپرس خود تصاویر رایگان پیدا کنیم؟

تصاویر میتوانند باعث برجسته شدن مقاله شما شوند. با این حال شما باید به حق کپیرایت سایر افراد احترام گذاشته و سعی کنید تصاویری را پیدا کنید که قانونا اجازه استفاده از آن را دارید.
اغلب خوانندگان ما میپرسند چگونه تصاویری رایگان برای استفاده در پستهای خود پیدا کنیم؟
وبسایتهای زیادی وجود دارند که شما میتوانید در آن چنین تصاویری را پیدا کنید. با این حال، بزودی متوجه خواهید شد تصاویر آن سایتها بسیار عام بوده و توسط افراد زیادی استفاده شده است.
ما لیستی از بهترین منابع تصاویر داراری گواهی CC0 و دامنه عمومی رایگان در اینترنت تهیه دیدهایم که میتوانید از آن بازدید کنید.
[ بازگشت به بالا ]
12- چگونه در وردپرس تصاویر را برچسب بزنیم؟
اگر یک وبلاگ تصویر اداره میکنید متوجه خواهید شد که وردپرس به شما اجازه نمیدهد تا تصاویر و عکسها را مرتب کنید.
آیا این عالی نخواهد بود اگر میتوانستید به تصاویرتان برچسب اضافه کنید و به این ترتیب شما و کاربرانتان میتوانستید به راحتی آنها را مرور کنید.
خوشبختانه چند پلاگین خوب وجود دارد که به شما اجازه این کار را میدهند.
برای وبلاگ مرتبط با تصاویر، بهترین آپشن، استفاده از افزونه تگ گالری Envira است.
گالری Envira به شما اجازه میدهد تا گالریهایی زیبا و سازگار با موبایل در وردپرس ایجاد کنید. با استفاده از تگها، کاربران شما میتوانند به سادگی تصاویر را فیلتر و مرتب کنند حتی بدون نیاز به اینکه صفحه را دوباره بارگذاری کنند.

اگر از گالری Envira استفاده نمیکنید میتوانید از پلاگین WP MediaTagger استفاده کنید.
[ بازگشت به بالا ]
13- چگونه تصاویر خارجی را در وردپرس وارد کنیم؟
این سوال اغلب زمانی پیش میآید که شما در حال انتقال سایتتان به وردپرس هستید برخی از تصاویر رویسایت شما هنوز ممکن است به محل قبلی اشاره داشته باشند.
کاربرانی که وبلاگ خود را از Blogger، Squarespace یا WordPress.com وارد میکنند ممکن است با این مشکل روبرو شوند.
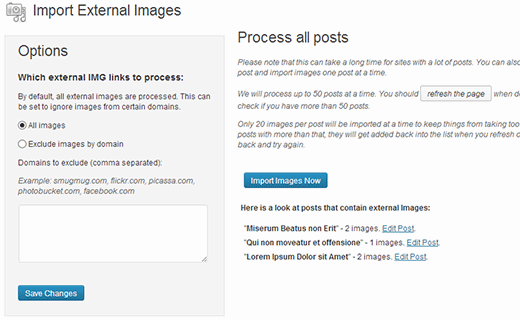
با اینکه ممکن است تصاویر به طور صحیح روی وبسایت شما نمایش داده شوند، هنوز از یک منبع خارجی بارگذاری میشوند. برای حل این مسئله باید پلاگین Import External Images را نصب و فعال کنید.
این پلاگین تصاویر شما را از حیث تصاویر خارجی بررسی میکند و تمام آنها را نشان میدهد. آنگاه شما میتوانید خیلی ساده تمام آن تصاویر را با کلیک روی یک دکمه وارد کنید.

برای جزئیات بیشتر راهنمای ما در مورد چگونگی وارد کردن تصاویر خارجی در وردپرس را مشاهده کنید.
[ بازگشت به بالا ]
مقاله مرتبط: آموزش رفع خطای RSS feed در وردپرس
14- چگونه برای تصاویر شاخص پستهای وردپرس از Required Featured Image استفاده کنیم؟
وقتی در حال اداره یک سایت وردپرس دارای چند نویسنده هستید، برخی از نویسندگان شما ممکن است با کارکرد تصویر شاخص آشنا نباشند.
در این صورت ممکن است بخواهید به خود و کاربرانتان آپلود تصویر شاخص در هنگام ثبت یک پست در محتوا را یادآوری کنید.
شما میتوانید این کار را با نصب و فعال سازی پلاگین Require Featured Image انجام دهید.
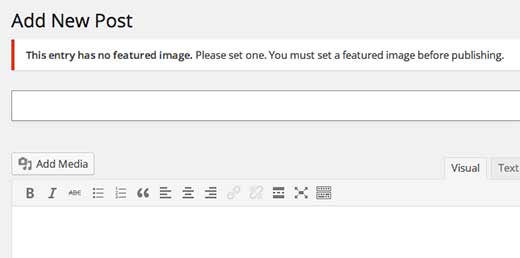
وقتی پلاگین فعال شد، یک باکس یاداور در بخش ویرایش پست نمایش میدهد که به کاربران اطلاع میدهد این پست نیازمند تصویر شاخص است.

شما و کاربرانتان قادر خواهید بود پستها را به عنوان پیشنویس ذخیره کنید اما تا زمانی که تصویر شاخص را اضافه نکردید نمیتوانید پست را منتشر کنید.
[ بازگشت به بالا ]
15- چگونه یک تصویر شاخص پیشفرض در وردپرس ایجاد کنیم؟
پیدا کردن تصویر شاخص مناسب برای هر پست یا مقاله کار دشواری است. گاهی ممکن است نخواهید به یک پست تصویر شاخص اضافه کنید اما ممکن است تم شما بدون تصویر شاخص ظاهر خوبی نداشته باشد.
اینجاست که یک تصویر شاخص پیشفرض میتواند گزینه خوبی باشد. تصویر شاخص پیشفرض زمانی استفاده میشود که مقاله تصویر شاخص نداشته باشد.
شما میتوانید به صورت دستی با اضافه کردن کد در فایل functions.php تصویر پیشفرض تنظیم کنید، میتوانید از پلاگین تصویر شاخص پیشفرض نیز استفاده کنید.
در هر دو صورت، شما خواهید توانست یک تصویر پشتیبان شاخص داشته باشید که ظاهر خوبی داشته باشد و با سایت شما نیز تناسب داشته باشد.
[ بازگشت به بالا ]
16- چگونه لینک پیشفرض تصویر در وردپرس را حذف کنیم؟
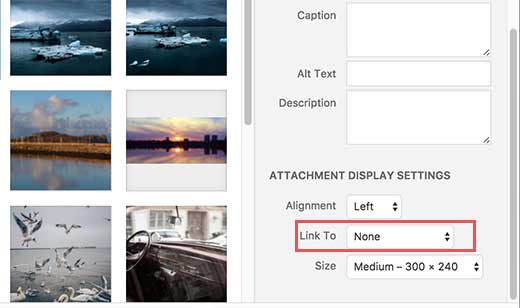
وردپرس چندین کپی از تصویر آپلود شده در سایزهای مختلف ایجاد میکند. به صورت پیشفرض یک لینک به فایل تصویر اصلی داده میشود.
شما میتوانید لینک پیشفرض را به none تغییر دهید تا آن لینک حذف شود، اما انجام دستی این کار در هر بار که تصویر آپلود میکنید کمی آزار دهنده است.

شما میتوانید با اضافه کردن این کد در فایل functions.php تم یا پلاگین site-specific خود، وردپرس را از اضافه کردن این لینک باز بدارید.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
ما امیدواریم این مقاله در رفع برخی از مشکلات معمول تصاویر در وردپرس به شما کمک کرده باشد. شاید بخواهید لیست خطاهای معمول در وردپرس و شیوه رفع آنها را نیز ببینید. در صورت داشتن هر گونه نظر در مورد این مقاله از شنیدن خوشحال خواهیم شد.








سلام ممنون از سایت خوبتون
سوالی داشتم ممنون میشم راهنماییم کنید.
اگر نام عکس مطلبی که منتشر شده رو در انتهای آدرس همون مطلب قرار بدیم، و به اون آدرس بریم میبینیم که اون عکس به تنهایی به صورت یک پست نمایش داده شده برای جلوگیری از این کار چه باید کرد؟
به عنوان مثال
آدرس پست من اینه
http://domain.com/peyvan-ykta-matlab/
و آدرس عکس من در اون مطلب هم اینه
http://domain.com/wp-content/uploads/2018/05/nam-aks.jpg
حالا اگه من نام تصویر رو انتهای آدرس مطلبم قرار بدم و پسوندش رو حذف کنم اینتر بزنم اونو به صورت یک محتوای مجزا نمایش میده به شکل زیر
http://domain.com/peyvan-ykta-matlab/nam-aks/
و مثال واقعی
آدرس مطلب
http://model24.ir/22-photos-model-manto-summer-girl-woman-95-2016/
آدرس عکس
http://model24.ir/wp-content/uploads/2016/04/model-manto-new-2016-95-1.jpg
محتوایی مجزا شدن عکس
http://model24.ir/22-photos-model-manto-summer-girl-woman-95-2016/model-manto-new-2016-95-1/
لطفا راه حلی جهت بر طرف کردن این مشکل بهم ارائه بدید چون گوگل این صفحات رو ایندکس میکنه.
با سلام
ابتدا لازم هست نسبت به نصب و فعال سازی پلاگین Yoast SEO اقدام کنید، اگر در حال حاضر بر روی سایتتون نصب و فعال نیست میتونید این آموزش رو ببینید:
https://tasnim.co/blog/cms/wordpress/plugins/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-%d9%86%d8%b5%d8%a8-%d9%88-%d8%b1%d8%a7%d9%87%e2%80%8c%d8%a7%d9%86%d8%af%d8%a7%d8%b2%db%8c-%d9%be%d9%84%d8%a7%da%af%db%8c%d9%86-%d8%b3%d8%a6%d9%88%db%8c-%d9%88%d8%b1/
سپس در بخش مدیریت وردپرس منوی کناری زیر منوی SEO – سئو ، بر روی منوی Search Appearance – ظاهر جستجو کلیک میکنید و سپس در سربرگ Media – عناصر چند رسانهای، گزینه “Redirect attachment URLs to the attachment itself?” یا به فارسی “تغییر آدرس URL های پیوست به خود پیوست؟” را بر روی بله تنظیم میکنید.
با این روش لینک صفحه پیوست به خود پیوست ریدایرکت خواهد شد.
سلام مشکل بزرگ نشان دادن تصویر رو دارم
مثال این پست :
https://tarfanda.ir/%d8%b1%d9%88%d8%aa-%da%a9%d8%b1%d8%af%d9%86-%da%af%d9%88%d8%b4%db%8c-%d8%a7%d9%86%d8%af%d8%b1%d9%88%db%8c%d8%af-%d8%a8%d8%a7-%d8%a7%d9%be%d9%84%db%8c%da%a9%db%8c%d8%b4%d9%86-kingroot-2/
با سلام
لینکی که دادید خطای 404 دارد.
سلام
میتونید راهنمایی کنید که بجای تصویر شاخص چطور میشه فیلم قرارداد؟
ممنون میشم.
باتشکر از اطلاعات مفید شما
با سلام
میتونید از پلاگین زیر استفاده کنید:
https://wordpress.org/plugins/featured-video-plus/
استفاده کردم ولی فیلم نمایش نمیده بجاش یک فریم عکس میزاره با تنظیماتش هم خیلی کار کردم ولی نشد.. شما میدونید مشکل از کجاست یا افزونه دیگه ای هست یا نه؟
سلام خسته نباشید . من میخوام داخل سایت وردپرسیم با کلیک روی عکسا نمای بزرگشونو نشون بده .که طرف بتونه واضح تر و تصویرو ببینه . نه اینکه تصاویر صفحه واضح نباشن . تصاویر من واضح هستن فقط میخوام اگه کاربر خواست با کلیک روی اون ، اون تصویرو تو قاب بزرگ تر تماشا کنه ممنون میشم راهنمای بفرمایید. ممنون از شما
با سلام
اگر قالب سایت شما به طور پیشفرض این امکان رو فراهم نکرده برای نمایش تصویر بصورت lightbox میتونید از افزونه زیر استفاده کنید:
https://wordpress.org/plugins/simple-lightbox/
سلام وخسته نباشید.بعد از آپلود عکسها،عکس بطور کامل نشان داده نمی شود و از بغلها نصفه است؟
سلام
احتمالا شما در هنگام انتخاب عکس بعد از اپلود سایز مورد نظر رو بر روی تصویر بندانگشتی و یا کوچک تنظیم میکنید.
گزینه سایز کامل رو انتخاب کنید.
باسلام
بنده یک مشکل داشتم که اصلا نمی دونم برای رفع این مشکل چه چیزی باید سرچ کنم لطفا اگر امکان دارد بنده را راهنمایی کنید
من از افزونهه یوست سئو استفاده می کنم و هر چندتا عکس که در مقاله باشد تک تک عکس ها در نقشه سایت آدرس دهی می شود و گوگل هر عکس را جدا ایندکس کرده وقتی کسی مقاله را سرچ می کند شانسی صفحه ای که عکس داخل آن است نمایش می دهد یعنی برای هر عکس یک آدرس در نقشه سایت قرار گرفته است
مثلا http://site.com/success/success1.jpg
بنده اسم عکس ها را کلمه کلیدی یا اسم مقاله + شماره درج می کنم اگر این روش اشتباه است لطفا بگویید
با تشکر
با سلام
افزونه Yoast Seo را نصب کنید سپس در بخش تنظیمات افزونه منوی “ظاهر جستجو” سربرگ “عناصر چند رسانهای” گزینه “تغییر آدرس URL های پیوست به خود پیوست؟” را بر روی بله تنظیم کنید.
سلام مشکل لعنتی چطوری حل میشه
تصاویر من بجا این که انداره هاش همسان باشه مثل اینا
۱۵۰×۱۵۰ بند انگشتی
۳۰۰×۳۰۰ میانه
۱۰۲۴×۱۰۲۴ بزرگ
اینطور نیست
اینطوریه
۱۵۰×۱۰۰
۲۰۰×۳۰۰
۶۷۸×۱۰۲۴
و……
هرکاریم کردم نشد
شما میدونید مشکد چیه
تو تنظیمات》رسانه هم رفتم
اونجام تنظیه
سلام وقت بخیر
یه سوالی داشتم از حضورتون.
من یه سایت وردپرس دارم که داخلش نمونه کار بارگذاری میکنم. تا یه مدت پیش وقتی روی هر کدوم از این نمونه کارها کلیک میکردم وارد یه صفحه جدیدی میشد که حالا هم متن و هم عکس داخلش بود. ولی به تازگی وقتی روی نمونه کارم کلیک میکنم فقط عکس شاخص رو برزگ میکنه و وارد اون صفحه نمیشه :(((((( ممنون میشم اگر راهنماییم کنید