چطور به کاربران بگوییم که کامنت آنها در سایت وردپرس پذیرفته شده است؟

نظر سنجی در قسمت دیدگاهها موثرترین راه برای ایجاد یک گفتوگوی امن است. اما زمانی که یک کاربر کامنتی میگذارد، راهی ندارد که بفهمد آیا نویسنده کامنت او را در سایت خود پذیرفته یا خیر. برای کاربرانی که نظرات واقعی زیر پستهای شما میگذارند، لازم است که یک اعلان مبنی بر اینکه دیدگاه آنها در سایت پذیرفته و منتشر شده وجود داشته باشد. این کار برای تعامل بهتر با کاربر و ارتقا کیفیت گفتوگو در سایت شما مفید میباشد. در این مقاله، قصد داریم آموزش دهیم که چطور برای کاربران هشدار پذیرفته شدن کامنتشان در سایت را ارسال کنیم.
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Comment Approved است. پس از فعالسازی، لازم است که برای پیکربندی افزونه به مسیر تنظیمات» Comment Approvedبرویم.

مقاله مرتبط: چگونه فیلد آدرس URL وبسایت را از فرم کامنت های وردپرس حذف کنیم
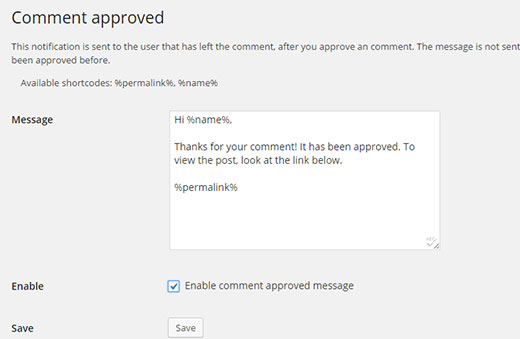
شما میتوانید متن ایمیل هشدار که برای پذیرفته شدن کامنت ارسال میشود را به دلخواه خود تغییر دهید. هنگام تغییر متن لازم است که کدهای کوتاه %name% و %permalink% را دست نخورده باقی بگذارید تا با مقادیر مناسب پر شوند.
فراموش نکنید تیک Enable commenet approved message را بزنید. زمانی که تغییرات لازم را انجام دادید روی دکمه save جهت ذخیره تنظیمات کلیک کنید.
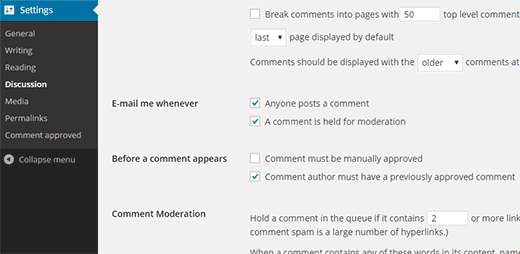
اگر در صفحه تنظیمات»گفتوگو، تیک گزینه Comment author must have a previously approved comment را بزنید، این هشدار تنها برای پذیرفته شدن اولین کامنت کاربر زیر یک پست ارسال میشود. این کار تضمین میکند که ایمیلهای زیادی به کاربران ارسال نشود. اگر در ارسال ایمیل مشکل داشتید، مقاله ما درمورد حل مشکلات مربوط به عدم ارسال ایمیل در وردپرس را مطالعه کنید.

امیدواریم این مقاله برایتان مفید بوده باشد، اگر دیدگاهی دارید زیر همین پست کامنت بگذارید.








در بخش کامنت نوشته ها در وردپرس، چطور پیغامی مبنی بر اینکه کامنت ارسال شده است برای کاربر نمایش داده بشه؟
نصف و فعالسازی افزونه Comment Approved 😃 غلط املایی سنگینیه !
سلام
ممنون از تذکر شما :))
تصحیح شد.