چطور syntax error را در وردپرس برطرف کنیم؟

مقالات زیادی پیرامون آموزش، راهنمایی، و اسنیپتهای کد در اینترنت برای وردپرس وجود دارد. هدف همه آنها این است که کاربران چیزهای جدیدی درمورد وردپرس یادبگیرند و کارهای جدیدی را در وبسایتشان انجام دهند. متاسفانه یک ارور کوچک میتواند علتی برای به مشکل خوردن کل سایت باشد که برای بازدیدکنندگان ناراحت کننده است. اگر درحال انجام اقدامی جدید در سایت ارور “Syntax error, unexpected…” را دریافت کردید نگران نباشید. شما اولین کسی نیستید که این ارور را دریافت کرده اید، و احتمالا آخرین باری که این ارور را میبینید نخواهد بود. در این مقاله به شما آموزش خواهیم داد که چطور این ارور را برطرف کنید.
اقداماتی جهت پیشگیری از syntax error

اولین کاری که باید انجام دهید این است که مقاله ما درمورد راهنمای مبتدیان برای کپی کردن کدهای php در وردپرس را مطالعه کنید. این مقاله لیستی از اشتباهات رایجی است که مبتدیان معمولا هنگام جایگذاری اسنیپتهای کد در وردپرس مرتکب میشوند. ارورهای نحوی معمولا به علت مشکلات کوچک اما مهم اتفاق میافتند. فراموش کردن یک ویرگول یا قرار دادن یک براکت اضافی از جمله این مشکلات میباشد.
به این فکر کنید که آیا جدیدا کدی را از وب کپی کرده اید؟ یا افزونه ای را آپدیت کرده اید؟ با این اندیشه میتوانید شانس اینکه متوجه شوید کدام قسمت را باید بررسی کنید را بدست آورید.
مقاله مرتبط: آموزش رفع خطای ۴۰۳ Forbidden در وردپرس
برطرف کردن ارورهای نحوی بوسیله FTP
برای برطرف ساختن ارور، باید کدی که علت این خطا بوده را بیابید. میتوانید این کد را بهکلی پاک کنید یا آن را تصحیح کنید. در اغلب موارد مبتدیان هنگام دریافت این خطا نگران میشوند زیرا ممکن است خطا کل سایت را تحت تاثیر قرار دهد. اگر کد را بوسیله داشبورد وردپرس خود و از مسیر نمایش » ویرایشگر جایگذاری کرده باشید اکنون پنل مدیریت به رویتان قفل شده است. پس چطور میخواهید به کد دسترسی پیدا کنید؟ راهنمای ما درمورد قفل شدن ناحیه مدیریت در وردپرس و نحوه برطرف کردن آن را مطالعه کنید. تنها راه برای درست کردن آن دسترسی به فایل های اخیرا ویرایش شده توسط FTP است.
پس از نصب برنامه FTP به وبسایت خود از طریق آن متصل شوید و فایل قالبی که میخواهید ویرایش کنید را بیابید.
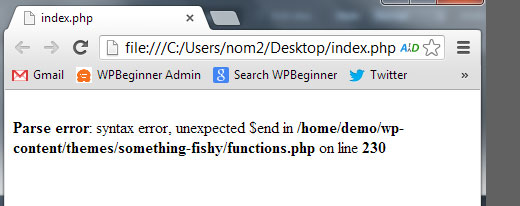
در مواردی که نمیدانید باید کدام فایل را ویرایش کنید، به پیغامی که ارور به شما نمایش داده نگاه کنید. پیام ارور به شما میگوید که دقیقا چه فایلی و کدام خط، مشکل ایجاد کرده اند.
شما میتوانید کدی که تازه افزوهاید را پاک کنید یا آن را ویرایش کنید و شکل صحیح آن را بنویسید. زمانی که کار حذف/ ویرایش کد تمام شد، تغییرات را ذخیره کرده و فایل را مجددا به سرور آپلود کنید. به سایت وردپرس خود بازگردید و صفحه را مجددا بارگذاری کنید، مشاهده خواهید کرد که سایت بهدرستی کار میکند.
امیدواریم این مقاله برایتان مفید بوده باشد. اگر سوال یا دیدگاهی در این مورد داشتید زیر همین پست کامنت بگذارید.







